The rapid evolution of technology continues to shape the face of UI design. In 2025 designers are embracing innovative approaches to create more intuitive and engaging user experiences.
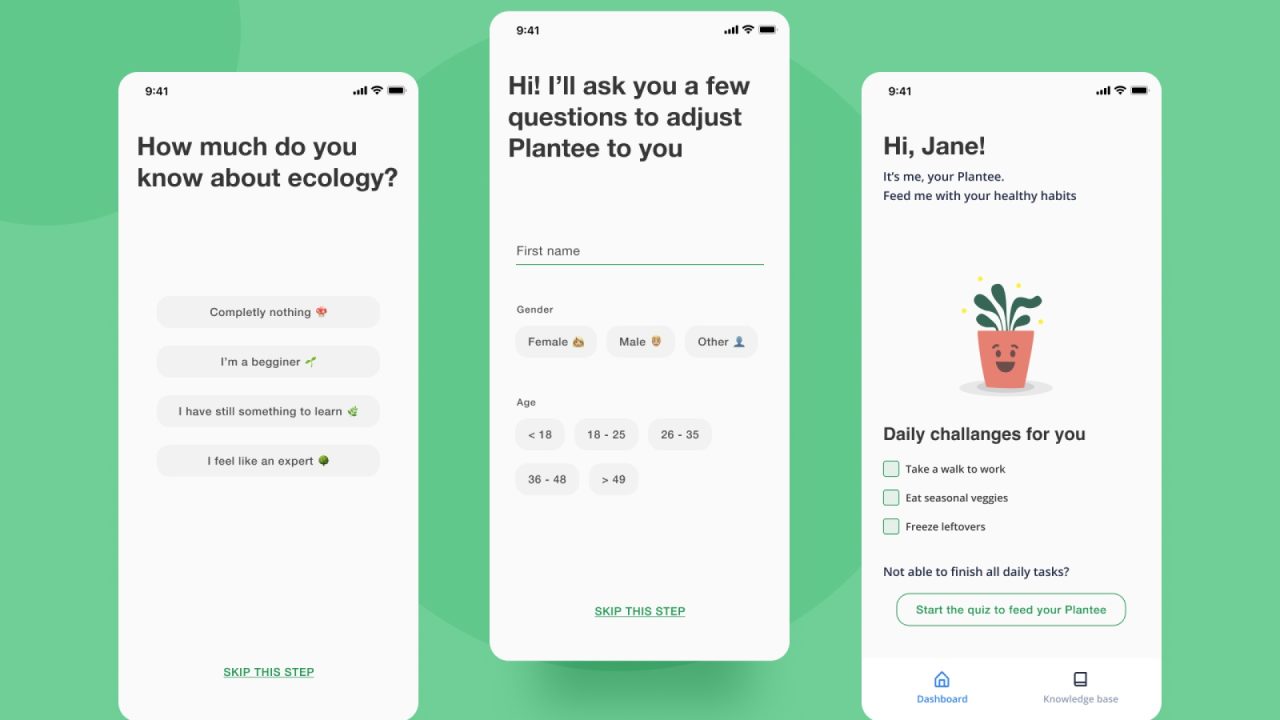
AI-driven personalisation is set to revolutionise UI design, offering tailored interfaces that adapt to individual user preferences and behaviours.
Emerging trends point towards a fusion of aesthetics and functionality. Designers are exploring new ways to balance visual appeal with practical usability, resulting in interfaces that are both beautiful and efficient. This shift reflects a growing emphasis on user-centred design principles that prioritise accessibility and inclusivity.
Interactive technologies are pushing the boundaries of what’s possible in UI design. From voice-controlled interfaces to gesture-based interactions, the way users engage with digital products is undergoing a significant transformation. These advancements are paving the way for more natural and seamless interactions between humans and technology.
Key Takeaways
- AI-powered personalisation will create adaptive user interfaces
- Design trends are balancing visual appeal with practical usability
- New interactive technologies are transforming user engagement with digital products
Table of Contents
The Evolution of UI/UX Design
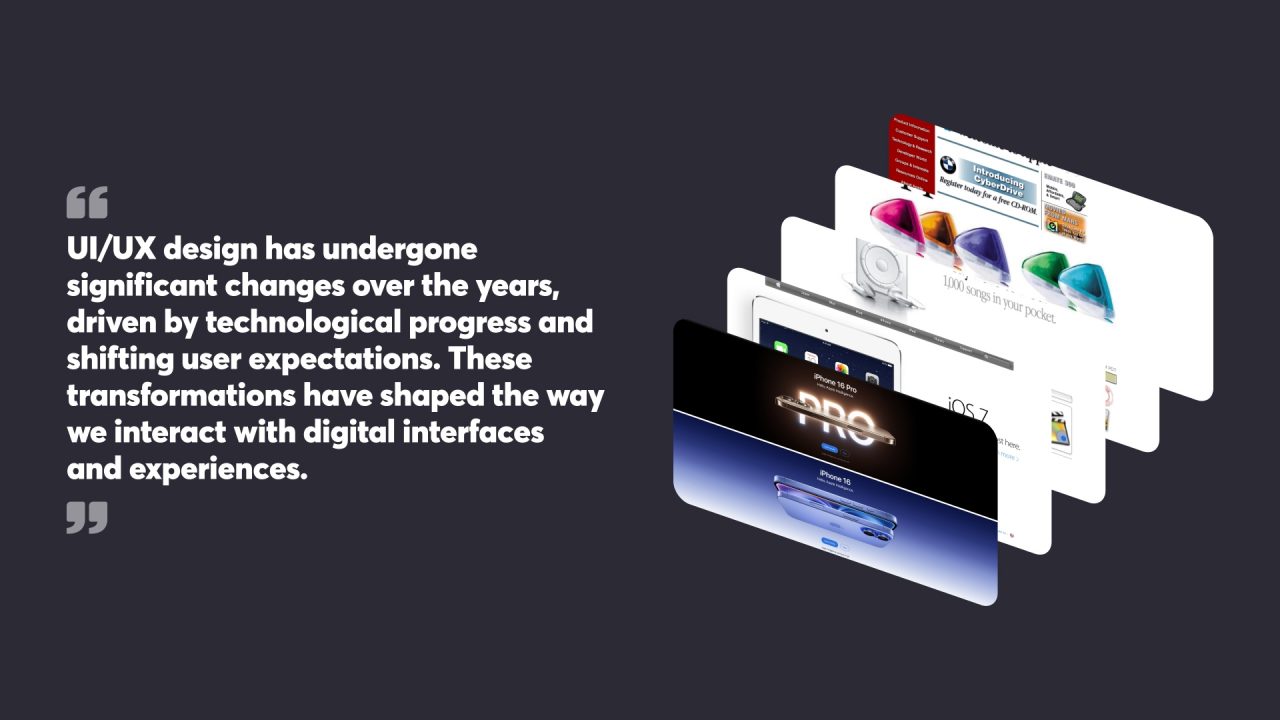
UI/UX design has undergone significant changes over the years, driven by technological progress and shifting user expectations. These transformations have shaped the way we interact with digital interfaces and experiences.

Historical Perspectives on UI/UX
The roots of UI/UX design trace back to the early days of computing. In the 1960s and 1970s, command-line interfaces dominated, requiring users to memorise complex commands. The 1980s saw the rise of graphical user interfaces (GUIs), popularised by Apple’s Macintosh and Microsoft Windows.
The 1990s and early 2000s brought web design to the forefront, with a focus on usability and accessibility. As mobile devices gained popularity in the late 2000s, responsive design became crucial. Touch interfaces and gesture-based interactions reshaped UI/UX principles.
Social media platforms in the 2010s introduced new patterns for user engagement and content sharing. The concept of user-centred design gained traction, emphasising the importance of understanding user needs and behaviours.

Technological Advancements Shaping UI/UX
Artificial intelligence (AI) is set to play a pivotal role in UI/UX design in 2025. AI-driven personalisation will create adaptive interfaces that learn from individual user interactions, anticipating needs and preferences.
Voice user interfaces (VUIs) and natural language processing are becoming more sophisticated, enabling seamless voice-controlled experiences. Augmented reality (AR) and virtual reality (VR) are pushing the boundaries of immersive design, blending digital and physical worlds.
Biometric authentication methods, such as facial recognition and fingerprint scanning, are enhancing security while simplifying user interactions. The Internet of Things (IoT) is expanding the scope of UI/UX design beyond traditional screens to encompass a wide range of connected devices and smart environments.
Predicting User Behaviour and Preferences
Anticipating user behaviour, needs, and preferences has become a cornerstone of effective UI design. By analysing user behaviour and tailoring designs accordingly, designers can create more intuitive and satisfying digital experiences.

Analyse User Behaviour to Enhance Usability
Advanced analytics tools now allow designers to gather detailed insights into how users interact with digital interfaces and analyse user behaviour. These tools track metrics such as click patterns, time spent on pages, and navigation paths. By examining this data, designers can identify pain points and areas for improvement in their interfaces.
Heat maps and session recordings provide visual representations of user behaviour, highlighting which elements attract the most attention and which are often overlooked. This information guides designers in optimising layouts and prioritising content placement.
A/B testing remains a valuable technique for comparing different design choices and determining which options resonate best with users. By systematically testing variations, designers can make data-driven decisions to refine their interfaces.

Tailoring Designs to User Expectations and Needs
Personalisation has emerged as a key factor in creating engaging user experiences. AI-powered systems can analyse individual user preferences and behaviour to dynamically adjust interface elements, content recommendations, and functionality.
Adaptive interfaces that respond to user context, such as device type, location, or time of day, are becoming more prevalent. These systems automatically adjust layouts, features, and information displays to suit the user’s current situation.
User feedback mechanisms, such as surveys and in-app prompts, allow designers to gather direct input from users about their preferences and pain points. This qualitative data complements quantitative analytics to provide a more comprehensive understanding of user needs.
Accessibility considerations are increasingly important in UI design. By incorporating features like adjustable text sizes, colour contrast options, and voice commands, designers can cater to a wider range of user abilities and preferences.
Innovations in Interactive Technology
User interfaces are evolving rapidly, embracing cutting-edge technologies to create more engaging and intuitive experiences. These advancements are reshaping how people interact with digital products and services.

Augmented and Virtual Reality in UI Design
AR and VR are transforming UI design by creating immersive digital environments. Designers are exploring new ways to blend physical and digital worlds, offering users enhanced interactions with digital content.
AR overlays digital information onto the real world, allowing users to interact with virtual elements in their physical surroundings. This technology is being applied in areas such as navigation, education, and retail. For example, AR apps can display product information when a smartphone camera is pointed at items in a shop.
VR, on the other hand, creates fully immersive digital worlds. It’s finding applications in gaming, training simulations, and virtual tours. UI designers are developing new interaction patterns for these 3D spaces, moving beyond traditional 2D interfaces.

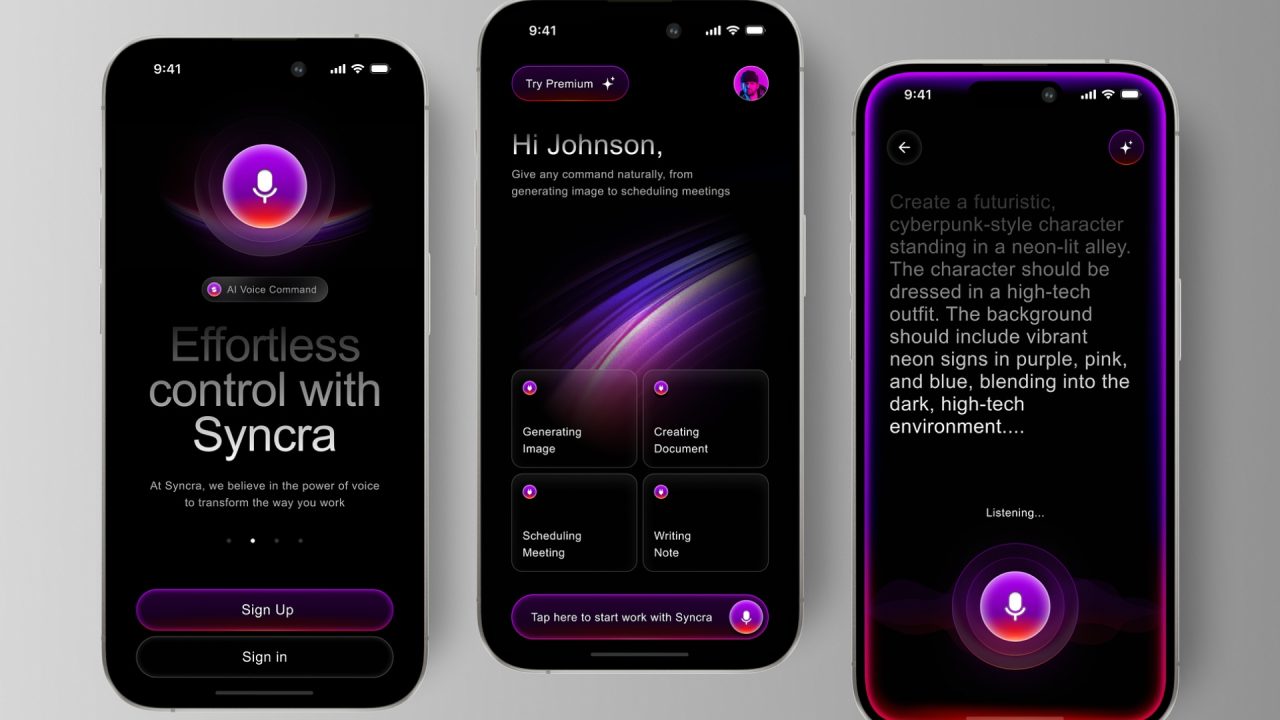
Voice User Interfaces and Natural Language Processing
Voice user interfaces (VUIs) are becoming increasingly sophisticated, thanks to advances in natural language processing (NLP). These technologies are making human-computer interactions more natural and accessible.
VUIs allow users to control devices and access information using voice commands. This hands-free approach is particularly useful in situations where touch interfaces are impractical, such as while driving or cooking.
NLP enables computers to understand and respond to human language more accurately. This technology powers virtual assistants like Siri and Alexa, making them more capable of handling complex queries and tasks.
UI designers are adapting to these new interaction methods by creating voice-first interfaces and multimodal experiences that combine voice, touch, and visual elements. This approach aims to provide users with flexible and intuitive ways to interact with technology.

3D Elements and Interactive Animations
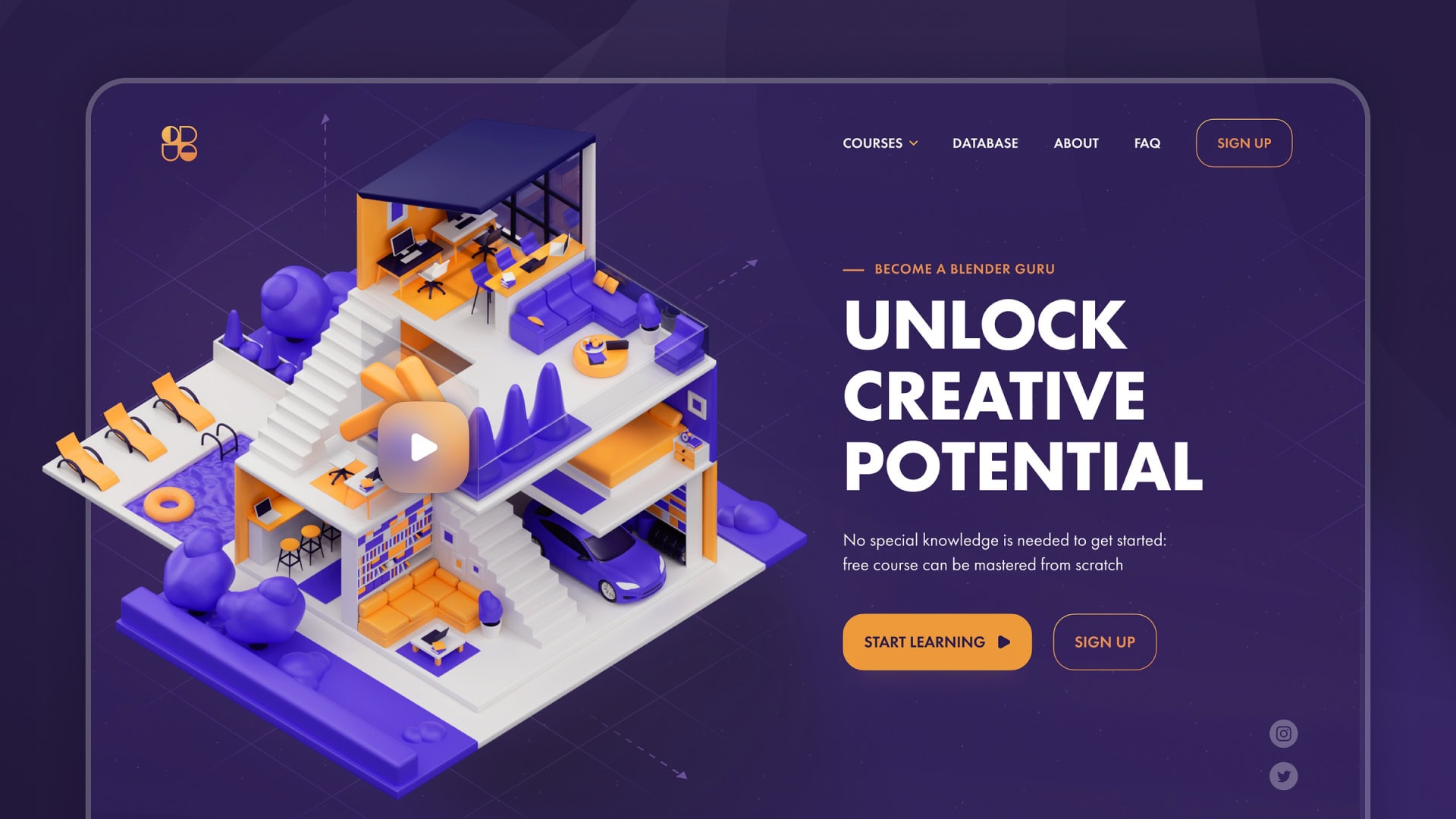
3D elements and interactive animations are becoming increasingly popular in web design, adding depth and dynamism to websites. These elements can create immersive experiences, allowing users to explore products, services, or information in a more tactile and engaging way. Imagine a user browsing an online store and being able to rotate, zoom, and interact with 3D models of products in real time. This not only enhances user engagement but also provides a richer understanding of the product.
Interactive animations can guide users through a website, offering visual cues and feedback that enhance usability. For instance, subtle animations can indicate clickable areas or provide feedback when a user completes an action, making the interaction more intuitive. These animations can also be used to tell a story, conveying complex information in an easily digestible format. By incorporating 3D elements and interactive animations, websites can stand out from the competition, providing a unique and memorable user experience.
Moreover, these elements can significantly boost user engagement, encouraging users to explore and interact with a website. This increased interaction can lead to higher user satisfaction and retention, as users are more likely to return to a site that offers a compelling and interactive experience. As we move towards 2025, the integration of 3D elements and interactive animations will be a key trend in creating immersive experiences that captivate users.
Design Principles for Mobile and Web
Mobile and web design principles are evolving to meet user needs and technological advancements. Key focus areas include mobile-first approaches, responsive layouts, and progressive web apps.

Principles for Mobile Users and Devices
Mobile design prioritises simplicity and efficiency. Touch-friendly interfaces with large, easily tappable elements are essential. Buttons and interactive elements should be at least 44×44 pixels to accommodate various finger sizes.
Content hierarchy is crucial. Important information should appear first, with secondary details accessible through scrolling or expandable sections. This approach helps users find what they need quickly on smaller screens.
Navigation menus on mobile often use hamburger icons or bottom tabs for easy access. Gestures like swiping and pinch-to-zoom enhance the user experience, making interaction more natural and intuitive.
Performance is paramount for mobile users. Designers should optimise images, use lazy loading, and minimise HTTP requests to speed up load times and reduce data usage.

Responsive and Sustainable Web Design
Responsive design adapts layouts to different screen sizes and orientations. Fluid grids, flexible images, and CSS media queries are key components of this approach.
Breakpoints in CSS allow content to reflow based on device width. Common breakpoints include 320px for mobile phones, 768px for tablets, and 1024px for desktops. However, content should guide breakpoint choices rather than specific devices.
Sustainable web design aims to reduce the environmental impact of digital products. This involves minimising data transfer, using efficient coding practices, and choosing green hosting providers.
Designers can embrace sustainability by optimising images, using system fonts, and creating lighter colour palettes. These practices not only reduce energy consumption but also improve website performance.

Progressive Web Apps for Enhanced Engagement
Progressive Web Apps (PWAs) bridge the gap between web and native applications. They offer offline functionality, push notifications, and home screen installation without the need for app store distribution.
PWAs use service workers to cache assets and enable offline access. This improves load times and allows users to interact with content even without an internet connection.
App-like interfaces with full-screen modes and custom splash screens enhance the user experience. PWAs can access device features like the camera and geolocation, enabling richer functionality.
Push notifications in PWAs can boost user engagement by delivering timely updates and personalised content. However, designers should use this feature judiciously to avoid overwhelming users.

Zero-Click Navigation and Predictive UI
Zero-click navigation and predictive UI are emerging trends in web design, aiming to create a seamless and intuitive user experience. Predictive UI leverages machine learning algorithms to anticipate user actions, providing suggestions or autofill options before the user even clicks. This proactive approach can significantly reduce the time and effort required to find information or complete tasks, improving user satisfaction and retention.
Zero-click navigation takes this a step further by eliminating the need for users to click on buttons or links. Instead, predictive UI guides them through a website, making the interaction more fluid and efficient. This approach is particularly beneficial for mobile devices, where screen real estate is limited, and users are more likely to abandon a website due to frustration. By streamlining the navigation process, zero-click navigation can enhance the overall user experience, making it more intuitive and user-friendly.
Incorporating zero-click navigation and predictive UI can set websites apart from competitors by providing a more streamlined and efficient user experience. These trends have the potential to revolutionise the way users interact with web and mobile interfaces, enabling more natural and intuitive interactions. As we look towards the future, the adoption of these technologies will be crucial in meeting the evolving expectations of users and creating interfaces that are both functional and delightful.
Creating a Seamless User Experience
User-centred design principles are shaping the future of UI/UX. Visual hierarchy, interactive elements, and personalised experiences are key factors in crafting interfaces that resonate with users.

User-Centred Experiences and Visual Hierarchy
UI designers are placing greater emphasis on user-centred experiences. This approach involves thorough research into user needs, behaviours, and preferences to create interfaces that align with expectations. Visual hierarchy plays a critical role in guiding users through digital platforms.
Designers are using colour, typography, and spacing to highlight important elements and create a natural flow. This helps users quickly find what they’re looking for and complete tasks efficiently.
Accessibility is becoming a top priority. Designers are incorporating features like adjustable text sizes, high-contrast modes, and voice navigation to cater to users with diverse abilities.

Interactive Elements to Guide Users
Interactive elements are evolving to provide more intuitive guidance. Micro-interactions, such as subtle animations and feedback, are being used to enhance user engagement and provide visual cues.
Designers are implementing smart defaults and contextual help to reduce cognitive load. This includes pre-filled forms based on user data and tooltips that appear when users hover over complex features.
Voice and gesture controls are becoming more common, allowing for hands-free navigation and improving accessibility. These technologies are being integrated seamlessly into user interfaces, providing alternative ways to interact with digital products.

Personalised User Experiences
AI and machine learning are driving the trend towards hyper-personalised experiences. Interfaces are adapting to individual user preferences, presenting content and features tailored to each person’s interests and behaviour patterns.
Customisable dashboards and user-controlled layouts are gaining popularity. These features allow users to arrange information and tools according to their specific needs and workflows.
Predictive UI elements are becoming more sophisticated. By analysing user data, interfaces can anticipate needs and offer relevant suggestions or shortcuts, streamlining the user experience and increasing efficiency.
The Aesthetics of Modern UI Design
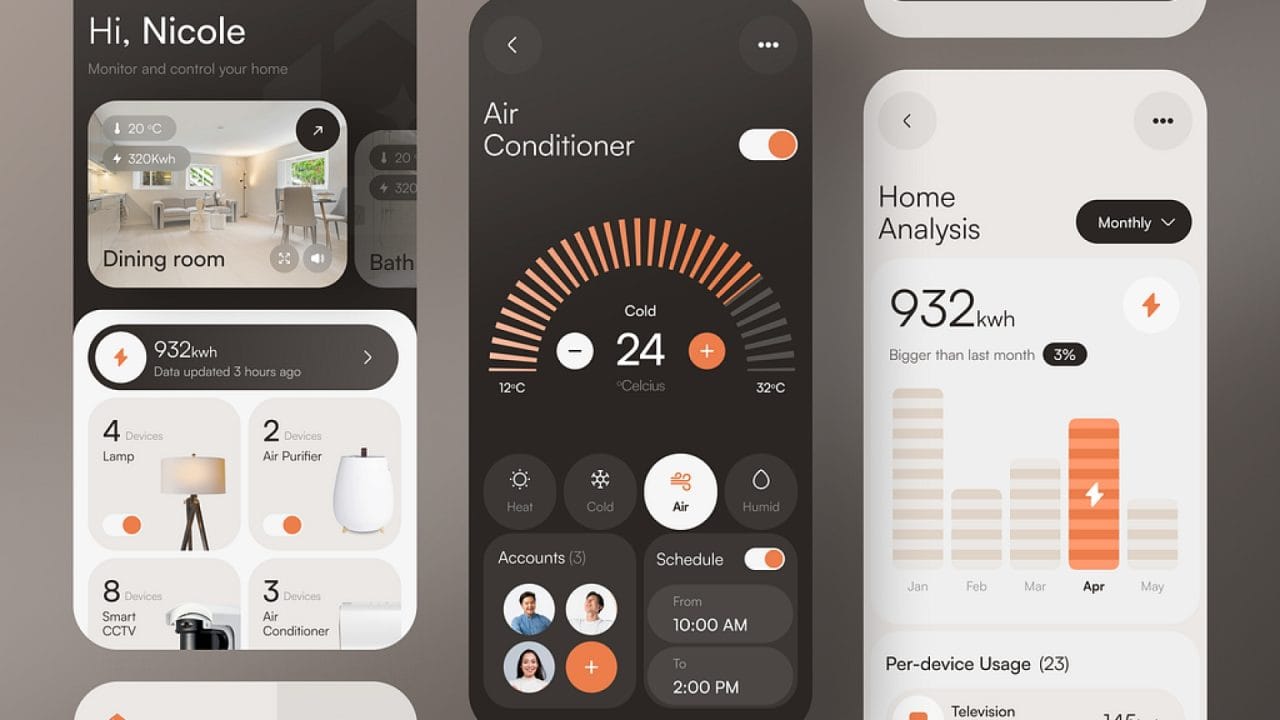
Modern UI design emphasises simplicity, functionality, and user satisfaction. Visual elements play a crucial role in shaping the overall user experience, influencing how people interact with digital interfaces.

Minimalist Designs with Ample White Space
Minimalist designs continue to dominate UI trends, focusing on essential elements and removing clutter. White space, or negative space, is used strategically to create breathing room and direct user attention.
This approach improves readability and helps users focus on important content. Designers carefully select fonts, colours, and imagery to create a cohesive and visually appealing interface.
Minimalism also supports faster loading times and improved performance, especially on mobile devices. By reducing unnecessary elements, designers can create sleek, efficient interfaces that users find easy to navigate.

Dark Mode and Battery Life Considerations
Dark mode has gained popularity due to its aesthetic appeal and practical benefits. This design option inverts the traditional light background with dark text, reducing eye strain in low-light conditions.
On devices with OLED or AMOLED screens, dark mode can significantly extend battery life. These displays turn off pixels to display black, consuming less power.
Many apps and operating systems now offer built-in dark mode options, allowing users to switch between light and dark themes based on their preferences or time of day. This flexibility enhances the overall user experience and caters to diverse user needs.

Visual Appeal and User Satisfaction
Visual appeal plays a key role in user satisfaction and engagement. Designers use colour psychology, typography, and imagery to create interfaces that are both functional and aesthetically pleasing.
Animations and micro-interactions add a layer of delight to the user experience. These subtle visual cues provide feedback and guide users through the interface, making interactions more intuitive and enjoyable.
Consistency in design elements across an application or website helps create a cohesive brand identity and improves usability. Users can navigate more easily when they encounter familiar patterns and visual cues throughout the interface.
Accessibility and Inclusion in UI Design
Accessibility and inclusion are becoming central to UI design, shaping how interfaces cater to diverse user needs across devices. Remote collaboration is also transforming how designers conduct user research and create inclusive experiences.

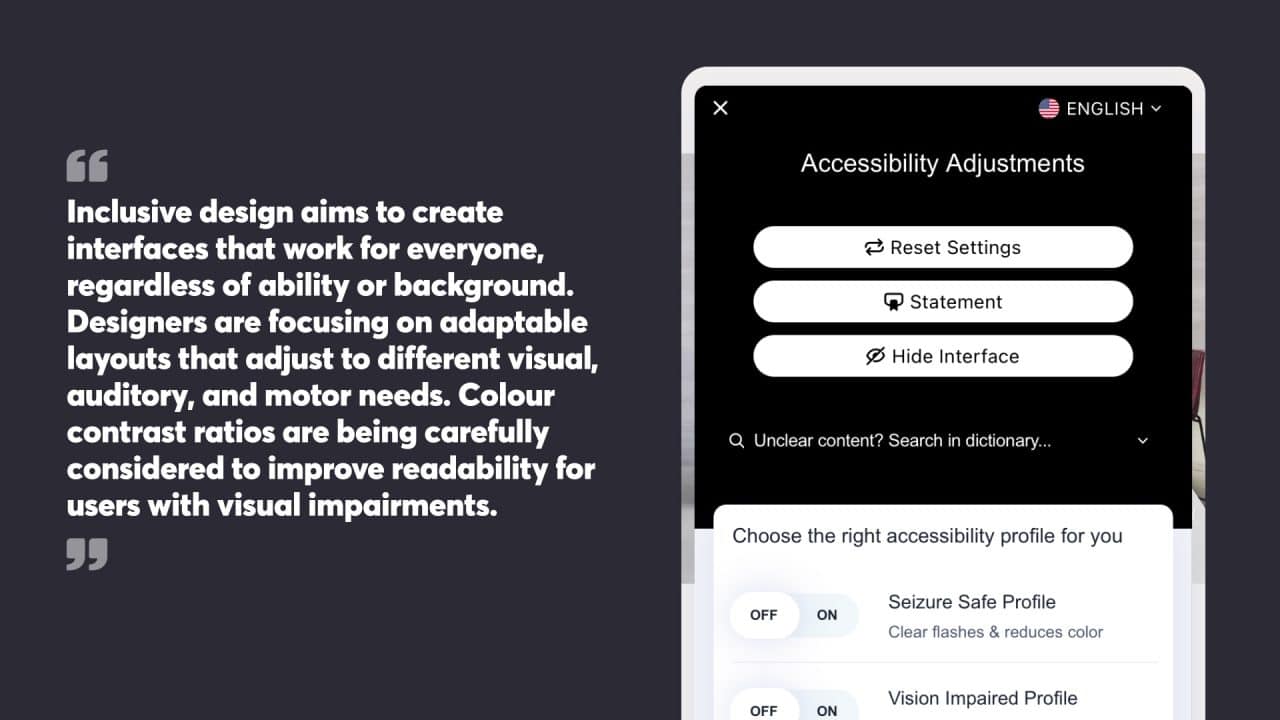
Inclusive Design for Diverse User Needs
Inclusive design aims to create interfaces that work for everyone, regardless of ability or background. Designers are focusing on adaptable layouts that adjust to different visual, auditory, and motor needs. Colour contrast ratios are being carefully considered to improve readability for users with visual impairments.
Voice control and screen reader compatibility are becoming standard features. Designers are also addressing cognitive accessibility through clear navigation, consistent layouts, and the option to reduce animations or other distracting elements.
Cultural inclusivity is gaining importance too. Interfaces are being localised beyond just language, considering cultural norms, imagery, and user expectations across different regions.

Designing for Accessibility Across Devices
As users interact with interfaces on an expanding range of devices, designers are adopting responsive approaches that maintain accessibility across screen sizes. Touch targets are being optimised for various input methods, from mouse to touchscreen to stylus.
Voice user interfaces (VUIs) are evolving to complement visual interfaces, offering hands-free navigation options. Designers are creating consistent experiences that allow users to switch seamlessly between voice and touch interactions.
Wearable technology presents new challenges for accessible design. Watch interfaces, for example, require extra attention to readability and touch precision on small screens. Haptic feedback is being used creatively to convey information through non-visual means.

Remote Collaboration and User Research
The shift towards remote work has changed how designers conduct user research and testing for accessible interfaces. Virtual user testing sessions are becoming more sophisticated, allowing designers to observe how people with different abilities interact with prototypes in their own environments.
Collaboration tools are evolving to support accessibility-focused design processes. Shared design systems now often include accessibility guidelines and reusable, pre-tested components that meet inclusion standards.
Remote collaboration has also widened the pool of potential research participants. Designers can now more easily include users from diverse backgrounds and abilities in their research, leading to more inclusive end products.
Looking to the Future: What’s Next in UI?
The UI landscape is poised for significant shifts in the coming years. Emerging technologies and changing user expectations are driving new design approaches that will shape digital experiences.

Emerging UI Design Trends and Industry Outlook
AI-powered interfaces are set to revolutionise user experiences in 2025. These systems will adapt to individual preferences, creating highly personalised interactions. Voice control and gesture-based interfaces are likely to become more widespread, offering hands-free navigation options.
Augmented reality (AR) integration in UI design is expected to grow, blending digital elements seamlessly with the physical world. This trend could transform how users interact with apps and websites across various industries.
Minimalism continues to evolve, with a focus on buttonless designs and clean aesthetics. Designers are exploring ways to simplify interfaces while maintaining functionality and intuitiveness.
Emotion-based interfaces that respond to users’ moods and feelings are an exciting area of development. These systems may use facial recognition or biometric data to tailor the UI experience in real time.

Staying Ahead of the Curve: Techniques and Tools
To keep pace with rapid changes in UI design, professionals must embrace continuous learning and experimentation. Staying informed about emerging technologies like AI, AR, and machine learning is crucial for creating cutting-edge interfaces.
Prototyping tools that support AI-driven design processes are becoming essential. These platforms allow designers to test and refine adaptive interfaces quickly.
Accessibility will remain a top priority. Designers should focus on creating inclusive interfaces that cater to diverse user needs, including those with disabilities.
Data analysis skills are increasingly valuable for UI designers. Understanding user behaviour through analytics helps inform design decisions and improve overall user experiences.
Collaboration between designers, developers, and AI specialists will be key to pushing UI innovation forward. Cross-disciplinary teams can tackle complex challenges and create truly groundbreaking interfaces.
To stay ahead of the website design curve in 2025, contact the team at Chillybin today.
Website design
Build an amazing website that delivers
Achieve your goals with a beautiful, high-performing website. Using the latest technologies and tools, we help you enhance your online presence and drive success by turning your website dreams into reality.