
As a web developer, I love writing code that is both clean, and functional. Any developer worth their salt will want their code to not only work but to be of the highest standards and easy to follow for anyone that may be reading it later on. Unfortunately, not everyone shares the same standards when it comes to this. Eventually, in your web development career, you’re going to come across certain developers who just don’t care.
As long as their code accomplishes the goal, that’s good enough for them. While this methodology isn’t great, it wouldn’t be that bad if they were the only ones that ever had to touch the code they write.
Unfortunately, this is not the case. In both web and software development, there are multiple developers working on the same project. There are also cases of developers leaving a project and new developers picking up where they’ve left off. This is where writing good or bad code makes a big impact on the ease of development.
Perhaps one of the most annoying things for co-developers is having to sift through the <div> soup of front-end developers. Eventually, it will rot your tech-savvy soul. Trust me on this.
What is <div> Soup?

What is <div> soup you say? It’s when front-end web developers (you know the ones that write the HTML, CSS, and Javascript?) wrap every HTML element they possibly can in enough <div> elements to make your eyes bleed. Maybe I’m being a bit dramatic about it, but honestly some days it can feel that way.
This not only bloats your HTML code with unnecessary div elements, but it can also make it more difficult to sort out CSS bugs when they arise. Pretty much the only thing worse than <div> soup would have to be <table> soup.
When looking at the model of Progressive Enhancement, the web technologies of HTML, CSS and Javascript are separated into 3 distinctive roles, each adding onto the other. HTML provides the semantics and meaning for a web page. CSS is the presentation layer, providing styling for your pages, and Javascript gives page interactivity and functionality.
Div elements mean absolutely nothing. It’s a generic HTML element commonly used to group related elements together (typically for styling purposes).
According to the W3C:
When no other element is suitable, the <div> element is used as an element of last resort. Otherwise, it leads to poor accessibility for the reader.
W3C
Div soup isn’t just an annoyance and preference, it’s a real problem that negatively impacts performance and user experience across the board.
Why Does Div Soup Happen?

Honestly the biggest cause for <div> soup is probably inexperience, bad education, or lack of education. Unfortunately, it’s likely a combination of all three. It reminds me of the days when web developers would use tables to create layouts for their web pages.
Oftentimes, new web developers will add needless <div> elements to their markup simply to help them style their pages or achieve some type of CSS effect, which doesn’t require any <div> elements at all.
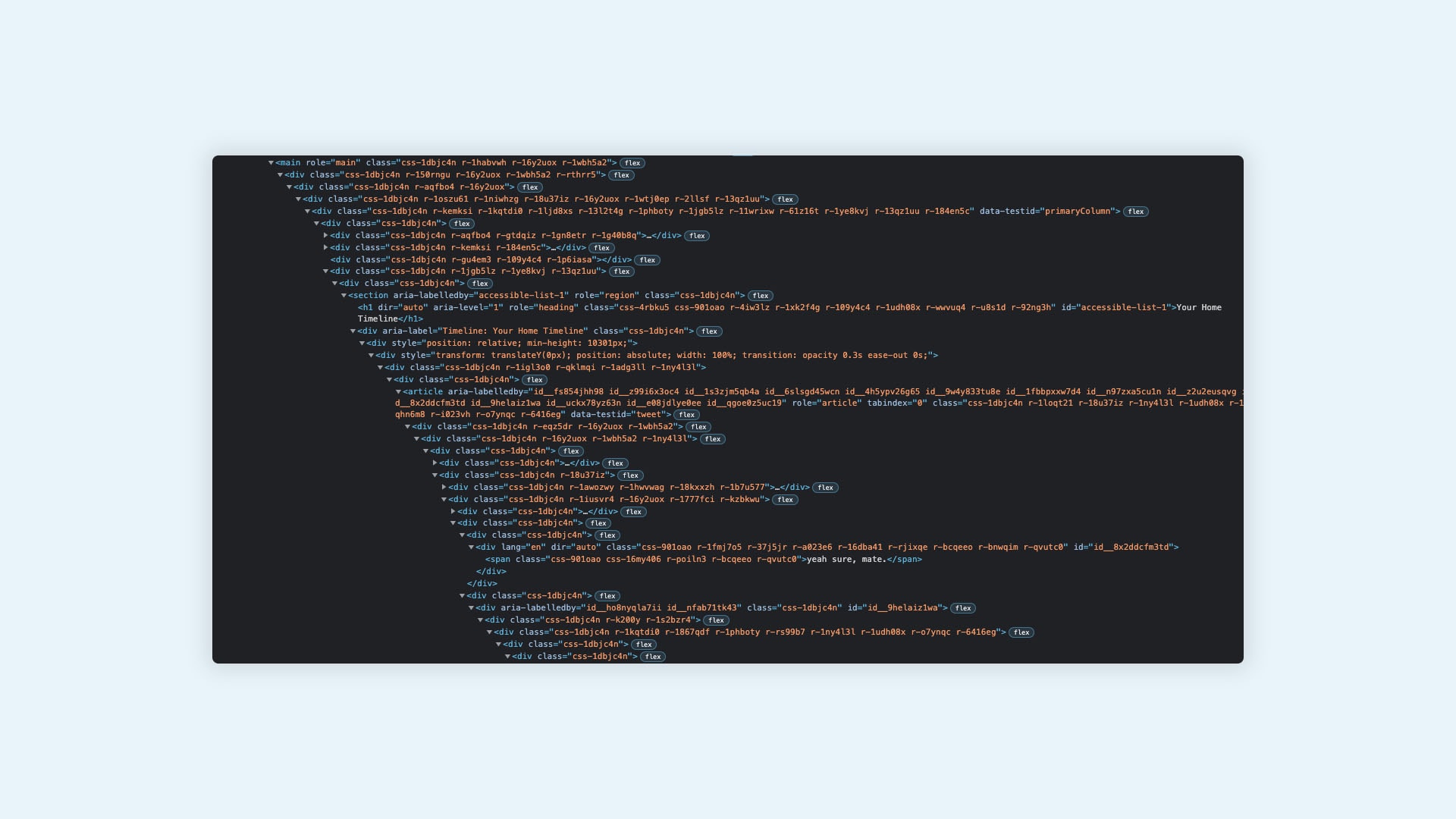
Not only does this bloat and slow down their code, but over time it makes it impossible to maintain. In addition, it also takes longer for the web browser to parse the DOM, making pages load slower. This isn’t just happening with small-time developers. Big websites like Google and Twitter have pages chock-full of unnecessary <div> elements deeply nested through their markup.
So What’s the Solution?
In a nutshell, the best solution to <div> soup from a developer standpoint is to write better markup. If you’re adding <div> elements to your markup just to help you with styling your page, you should brush up on your CSS knowledge. Most of the time, you can achieve your desired effect without having to pollute your markup.
Unfortunately, if you’re a developer coming across the <div> soup of another, there isn’t really much you can do about it other than get a really small spoon and try to sift through it. You could always rewrite the markup and CSS yourself but that’s not really feasible in most situations.
Conclusion
The occurrence of <div> soup isn’t just an annoyance, it’s a problem that can negatively impact your website. Here at Chillybin, our developers take coding and building websites for our clients seriously. We use the latest in web standards to make sure your websites run fast and look good doing so.
Have you ever dealt with <div> soup before or find yourself writing it yourself? Drop us a line in the comments and let us know your story!




