
A well-designed website navigation structure helps visitors find information quickly and easily, reducing frustration and increasing engagement. User-friendly website navigation menus should be clear, consistent, and logically structured to guide users through the site’s content efficiently.
Good navigation design considers factors like menu placement, labelling, and visual hierarchy. Top or left-aligned menus are common choices that align with users’ expectations. Using descriptive labels and organising items logically helps visitors understand where to find specific information. Including search functionality can further enhance navigation, especially for larger sites with diverse content.
Responsive design is essential for navigation menus to function well across devices. Mobile users should have easy access to navigation options without cluttering the screen. Techniques like hamburger menus or collapsible navigation can provide a clean interface on smaller screens while still offering full site access.
Key Takeaways
- Prioritise clarity and consistency in navigation menus by using logical structures, clear labels, and responsive design to ensure seamless functionality across devices and improve user experience.
- Choose appropriate navigation menu types (horizontal, vertical, dropdown, or mega menus) based on site content and complexity, while incorporating interactive elements like breadcrumbs and expandable menus to provide intuitive exploration.
- Optimise navigation for both users and search engines by strategically placing menus, minimising options, using descriptive labels, and continuously refining based on user feedback to create efficient, intuitive paths to information.

Table of Contents
Essentials of User-Friendly Navigation Design
Website navigation plays a key role in shaping the user experience. A well-structured navigation system guides visitors seamlessly through a site, helping them find information quickly and easily.
Definition of Website Navigation
Website navigation refers to the process of guiding users through a website using various elements such as menus, links, and breadcrumbs. It is a crucial aspect of user experience (UX) that affects how users interact with a website. Effective website navigation should be intuitive, consistent, and aligned with user goals, making it easy for users to find what they are looking for and navigate through the website.
Understanding Navigation Structures
Navigation structures form the backbone of a website’s organisation. Common types include hierarchical, flat, and combination structures. Hierarchical structures group content into categories and subcategories, ideal for large sites with diverse content. Flat structures suit smaller sites with fewer pages, offering direct access to all main sections from the homepage.
The choice of structure depends on the website’s purpose and content. E-commerce sites often use a combination approach, with main product categories leading to subcategories. News websites might opt for a flat structure to highlight various topics equally.
Navigation menus should be logical and intuitive. Clear labels help users predict what they’ll find when clicking a link. Consistency in menu placement across pages aids familiarity and ease of use.
Importance of a Positive User Experience
A positive user experience hinges on smooth, intuitive navigation. When users can easily find what they’re looking for, they’re more likely to stay on the site and return in future. This boosts engagement and can lead to higher conversion rates for businesses.
Clear navigation reduces frustration and cognitive load. Users shouldn’t have to think too hard about how to move through a site. Visual cues like breadcrumbs and highlighted active menu items help orient visitors within the site structure.
Navigation must also adapt to smaller screens without sacrificing usability. Techniques like hamburger menus or priority-based navigation can maintain functionality on mobile devices.
Search functionality complements traditional navigation, allowing users to quickly locate specific content. A well-placed search bar can greatly enhance the user experience, especially on content-rich sites.

Navigating Website Navigation Menus
Website navigation menus are crucial for guiding users through a site’s content. They provide structure and help visitors find information quickly and easily.
Additionally, incorporating a footer navigation menu at the bottom of the website can enhance the overall user experience by providing easy access to additional links and important content.
Types of Website Navigation Menus
Horizontal navigation menus are common across website headers. They typically display main categories in a single row, making them ideal for sites with fewer primary sections. Vertical sidebar navigation menus offer more space for longer lists of links, often used on content-heavy sites or those with complex hierarchies.
Dropdown menus expand from main menu items, revealing subcategories. They save space while offering access to deeper site levels. Mega menus, a type of dropdown, display multiple columns of links, images, or even widgets. These are useful for large e-commerce sites or content-rich portals.
Tabs and Full-screen Navigation
Tabs and full-screen navigation are two common types of navigation design patterns used in websites and applications. Tabs are horizontal or vertical bars that display different sections or views, allowing users to switch between them easily. Full-screen navigation, on the other hand, takes up the entire screen, often triggered by a button or icon, and provides a comprehensive navigation menu. Both tabs and full-screen navigation can be effective in providing users with a clear and concise way to navigate through a website or application.
Card Grid and Floating Action Button (FAB) Navigation
Card grid navigation and floating action button (FAB) navigation are two modern navigation design patterns that have gained popularity in recent years. Card grid navigation uses a grid of cards, each representing a different section or link, to provide users with a visually appealing and easy-to-use navigation menu. FAB navigation, on the other hand, uses a circular button that hovers over the content and provides quick access to a primary action or menu. Both card grid and FAB navigation can be effective in providing users with a unique and engaging way to navigate through a website or application.
Contextual and Accordion Menus
Contextual menus and accordion menus are two types of navigation design patterns that provide users with a more dynamic and interactive way to navigate through a website or application. Contextual menus appear based on user context or specific actions, providing users with relevant options and actions. Accordion menus, on the other hand, are lists where each item has a title that can be clicked to show or hide more information. Both contextual and accordion menus can be effective in providing users with a more personalised and engaging way to navigate through a website or application.
Off-canvas Navigation
Off-canvas navigation is a type of navigation design pattern that hides the navigation menu until the user taps a button or swipes their finger, then it slides out from the side of the screen. This type of navigation is often used in mobile applications and websites, where screen real estate is limited. Off-canvas navigation can be effective in providing users with a clean and uncluttered user interface, while still providing easy access to navigation options.
Effective Use of Dropdown Menus
Dropdown menus can improve site usability when designed thoughtfully. Clear labels and logical groupings help users predict menu contents. Limiting dropdown depth to one or two levels prevents overwhelming visitors.
Hover-triggered dropdowns work well on desktop but can be tricky on mobile. Touch-friendly alternatives include expandable accordion menus or full-screen overlays. Animations should be subtle and quick to avoid frustrating users.
Including visual cues like arrows or plus signs signals expandable menu items. This aids navigation and reduces confusion. Consistency in dropdown design across the site maintains a cohesive user experience.

Optimising for Search Engines and Users
Effective website navigation balances the needs of both search engines and human visitors by incorporating search engine optimisation principles. A well-structured navigation system improves site visibility while providing a smooth user experience.
Balancing User Experience with SEO
Clear, logical navigation helps users find information quickly. Use descriptive labels for menu items and organise content into logical categories. Keep the main menu simple, with 5-7 top-level items. Include a search bar for users who prefer to find content directly.
For SEO, use keyword-rich anchor text in navigation links. This helps search engines understand page content and relevance. Create a logical URL structure that mirrors your site hierarchy. Use breadcrumbs to show users their location and provide additional internal linking.
Incorporate a sitemap to help search engines crawl and index your pages. This improves site visibility in search results. Make sure all important pages are accessible within 3 clicks from the homepage.
Enhancing Visibility for Search Engine Bots
Search engine bots crawl websites to understand their structure and content. Make this process easier by using a clear, hierarchical navigation system. Use HTML for your main navigation menu instead of JavaScript or Flash, as these can be harder for bots to read.
Include an XML sitemap to guide search engines to all important pages. This is especially useful for large websites or those with complex structures. Submit your sitemap through Google Search Console and Bing Webmaster Tools.
Use internal linking to establish page hierarchy and spread link equity throughout your site. This helps search engines understand which pages are most important. Regularly check for and fix broken links, as these can harm both user experience and SEO.

Layout Considerations for Effective Navigation
The website’s layout plays a crucial role in creating user-friendly navigation. Proper placement and design of menus impact how easily visitors can find information across different screen sizes.
Mobile Responsiveness and Navigation
Mobile devices require special attention when designing website navigation. The hamburger navigation menu is a popular choice for mobile layouts, featuring a distinctive three-line icon resembling a burger. It allows users to access the full menu without cluttering the screen. Sticky headers keep important navigation elements visible as users scroll, improving ease of use on smaller screens.
Touch-friendly buttons with adequate spacing prevent accidental taps. Limiting the number of top-level menu items helps avoid overwhelming mobile users. Implementing a search function can provide a quick alternative to menu navigation on mobile devices.
Accessibility for Various Screen Sizes
Responsive design techniques help navigation adapt seamlessly to different screen sizes. Fluid grids and flexible images ensure that menus and content adjust proportionally. Media queries allow for custom layouts at specific breakpoints, optimising the navigation experience for various devices.
For larger screens, horizontal navigation bars work well. As screen size decreases, consider switching to vertical menus or collapsible options. Prioritise the most important links, keeping them visible across all screen sizes.
Testing navigation on various devices and screen resolutions is essential. This practice helps identify any usability issues and guarantees a consistent experience for all users, regardless of their chosen device.
Interactive Elements for Enhanced Navigation
Interactive elements improve website navigation by providing intuitive ways for users to explore content. These features make it easier for visitors to find information and move between pages efficiently.
Utilising Hamburger Menus on Mobile Views
Hamburger menus are a popular solution for mobile navigation. The three-line icon, resembling a hamburger, conserves screen space while hiding the full menu. When tapped, it expands to reveal navigation options.
This approach works well for responsive designs, adapting to smaller screens without cluttering the interface. Hamburger menus can include dropdown lists, allowing for multi-level navigation within a compact format.
Designers often place the hamburger icon in the top corner of the screen, where users expect to find navigation controls. Animations can enhance the user experience, smoothly transitioning the menu in and out of view.
Incorporating Breadcrumb Menus for Depth
Breadcrumb menus show users their current location within a website’s hierarchy. They typically appear as a horizontal list of links, separated by arrows or slashes.
This navigation aid is particularly useful for websites with deep content structures. Breadcrumbs allow users to backtrack easily or jump to higher-level pages without using the browser’s back button.
Implementing breadcrumbs can reduce bounce rates by helping lost visitors find their way. They also provide context, showing how the current page relates to the overall site structure.
For best results, breadcrumbs should be placed near the top of the page, below the main navigation but above the content. Clear, concise labels are crucial for effective breadcrumb navigation.

Website Navigation Best Practices
Effective website navigation guides users smoothly through a site while minimising distractions. It prioritises key pages and helps visitors find information quickly.
Reducing Navigation Links for Clarity
Clear navigation starts with fewer options. By limiting the number of links in the main menu, websites can prevent overwhelming visitors. A streamlined navigation bar typically includes 5-7 top-level categories. This focused approach helps users scan and choose their path more easily.
Organising links into logical groups further enhances clarity. Dropdown menus can house related subcategories without cluttering the main navigation. It’s crucial to use clear, descriptive labels for each link. Avoiding jargon or clever names makes navigation more intuitive for first-time visitors.
Regular website audits help identify and remove outdated or redundant links. This ongoing process keeps navigation lean and relevant.
Directing Users Efficiently with Fewer Clicks
Efficient navigation aims to connect users with desired content in three clicks or less. This goal shapes the structure of a site’s information architecture. Flat site structures often work well, reducing the layers users must navigate through.
Internal linking plays a key role in reducing clicks. Strategic links within content guide users to related pages without returning to the main menu. Clear calls to action throughout the site can direct users to important pages or conversion points.
A well-designed search function complements navigation by offering a direct path to specific content. Prominently placed search bars cater to users who prefer this method of finding information.

Techniques for Keeping Visitors Engaged
Effective website navigation goes beyond basic menu structures. It involves strategies that keep users interested and active on the site.
Implementing Sticky Headers and Footers
Sticky headers and footers remain visible as users scroll through a page. This feature allows quick access to key navigation elements at all times. A sticky header typically includes the main menu, logo, and search bar. It eliminates the need for users to scroll back to the top to move between sections.
Sticky footers can house contact information, social media links, and secondary navigation. They provide a constant point of reference for users. This approach reduces friction in the user journey and encourages exploration of the site.
When designing sticky elements, balance is key. They should be useful without taking up too much screen space. A compact design ensures the main content remains the focus.
Leveraging the Power of Search Functionality
A well-implemented search function can significantly improve user engagement. It allows visitors to find specific information quickly, bypassing traditional navigation paths. The search bar should be prominently placed, often in the header, for easy access.
Advanced search features can enhance the user experience. These might include autocomplete suggestions, filters, and the ability to search within specific sections of the site. Displaying popular search terms can guide users and highlight key areas of interest.
Search results should be relevant and easy to scan. Including brief descriptions and thumbnails can help users quickly identify the content they need. A ‘no results’ page should offer alternative suggestions or ways to refine the search, keeping users engaged even when their initial query doesn’t yield results.
Innovative Navigation Solutions for Complex Sites
Complex websites require thoughtful navigation strategies to guide users efficiently. Mega menus and footer menus are two powerful tools that can greatly enhance the user experience on large-scale sites.
Deploying Mega Menus for Extensive Options
Mega menus offer a comprehensive solution for websites with extensive content. These expanded drop-down panels display multiple levels of options in a single view, allowing users to quickly scan and access various sections of a site. Mega menus typically feature organised columns, clear headings, and sometimes images or icons to aid visual recognition.
E-commerce sites often benefit from mega menus by showcasing product categories, featured items, and promotions. News websites can use them to group articles by topic or date. The key is to structure the menu logically, with the most important links prominently displayed.
When implementing mega menus, designers should consider responsiveness for different screen sizes. On mobile devices, mega menus can transform into expandable lists or off-canvas menus to maintain usability.
Understanding the Role of Footer Menus
Footer menus play a vital part in website navigation, acting as a secondary navigation system. They’re particularly useful for complex sites with numerous pages or sections. Footer menus typically contain links to important pages that might not fit in the main navigation, such as legal information, company policies, and site maps.
A well-designed footer menu can improve user engagement by providing quick access to frequently sought information. It’s common to see footer menus organised into columns, each focusing on a specific area of the site or type of content.
For complex websites, footer menus can include a condensed site map, helping users understand the overall structure. They also serve as a safety net for users who have scrolled to the bottom of a page without finding what they need.

Analysing Examples of Stellar Navigation
Effective website navigation plays a crucial role in user experience and site success. Well-designed menus and intuitive structures guide visitors smoothly through content.
Case Studies of Ecommerce Site Navigation
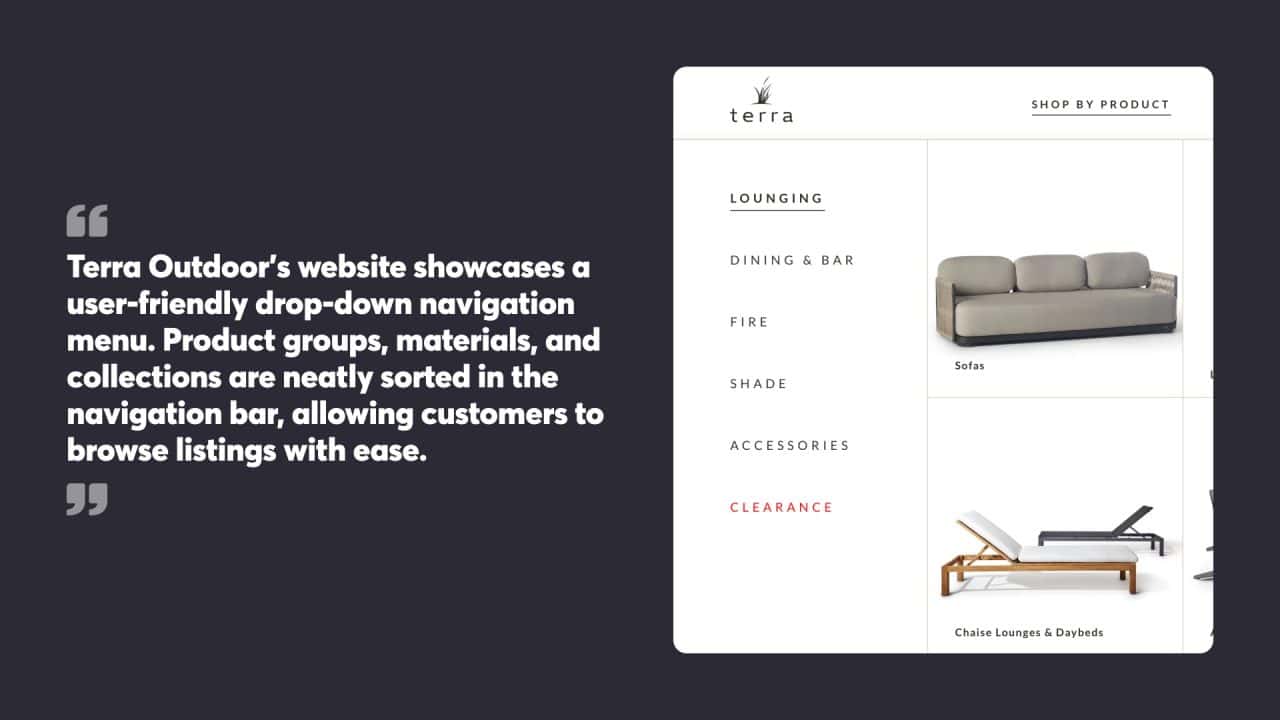
Terra Outdoor’s website showcases a user-friendly drop-down navigation menu. Product groups, materials, and collections are neatly sorted in the navigation bar, allowing customers to browse listings with ease. This approach helps shoppers quickly find desired items without feeling overwhelmed.
Amazon’s mega menu is another standout example. It displays multiple levels of categories simultaneously, giving users a comprehensive view of available products. The menu’s organisation reflects Amazon’s vast inventory while maintaining clarity and ease of use.
Etsy’s navigation combines simplicity with functionality. Its top-level categories are broad, but expand into more specific subcategories when hovered over. This structure caters to both casual browsers and targeted shoppers.
Comparative Analysis of Horizontal vs Vertical Menus
Horizontal navigation bars are common on many websites. They typically appear at the top of the page and offer a clean, unobtrusive layout. This style works well for sites with fewer main categories, as it prevents overcrowding.
Vertical sidebar menus, in contrast, can accommodate more items without cluttering the top of the page. They’re particularly useful for content-heavy sites or those with numerous product categories. Vertical menus often allow for easier expansion into submenus without disrupting the overall page layout.
Some websites combine both approaches. A horizontal top menu might house main categories, while a vertical sidebar displays subcategories or filters. This hybrid approach can offer the best of both worlds, providing clear structure and ample navigation options.

Crafting the Intuitive Navigation Path
An effective navigation system guides users through a website effortlessly. It balances accessibility with simplicity, making it easy for visitors to find what they need without overwhelming them.
Strategically Placing Navigation for Easy Access
The location of navigation elements plays a crucial role in user experience. A top navigation bar remains a popular choice for many websites, offering quick access to main sections. Sticky navigation that stays visible as users scroll can boost usability on longer pages.
For mobile devices, the hamburger menu has become a standard. It saves screen space while still providing access to all navigation options. Some sites opt for a bottom navigation bar on mobile, placing key functions within thumb’s reach.
Consider using breadcrumbs for multi-level sites. They help users understand their location and provide a quick way to move up the site hierarchy.
Minimising Navigation to Enhance Experience
Less is often more when it comes to navigation design. Limit primary navigation items to 5-7 options to avoid overwhelming users. Group related items under dropdowns or mega menus for sites with numerous pages.
Use clear, concise labels for menu items. Avoid jargon and opt for terms your target audience will understand. Consider using icons alongside text to improve visual recognition.
Prioritise the most important sections in your main navigation. Place less critical links in the footer or secondary menus. This approach keeps the primary navigation clean and focused on key user tasks.
Regular user testing can help identify unnecessary menu items or confusing labels. Continuously refine your navigation based on user feedback and behaviour data to create a streamlined experience.
Crafting intuitive, user-friendly navigation is an essential step towards reaching business goals, but it can be difficult to know where to start. For expert guidance, reach out to the team at Chillybin today.




