
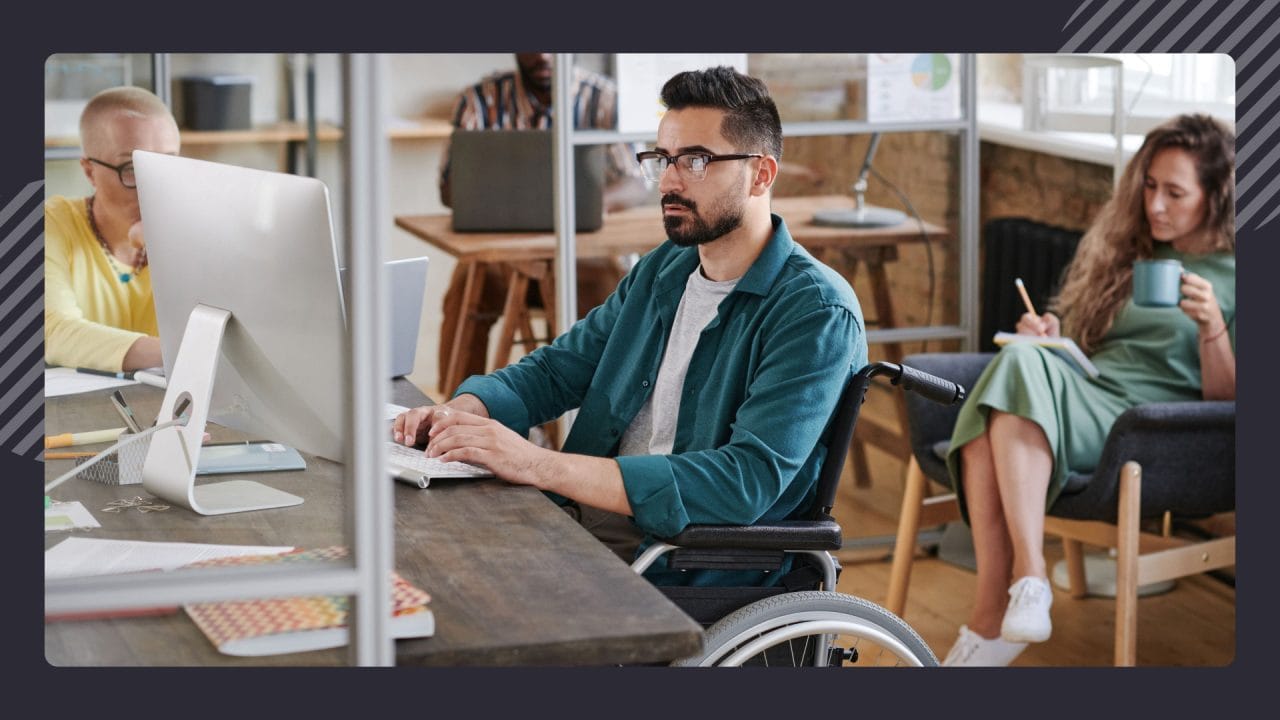
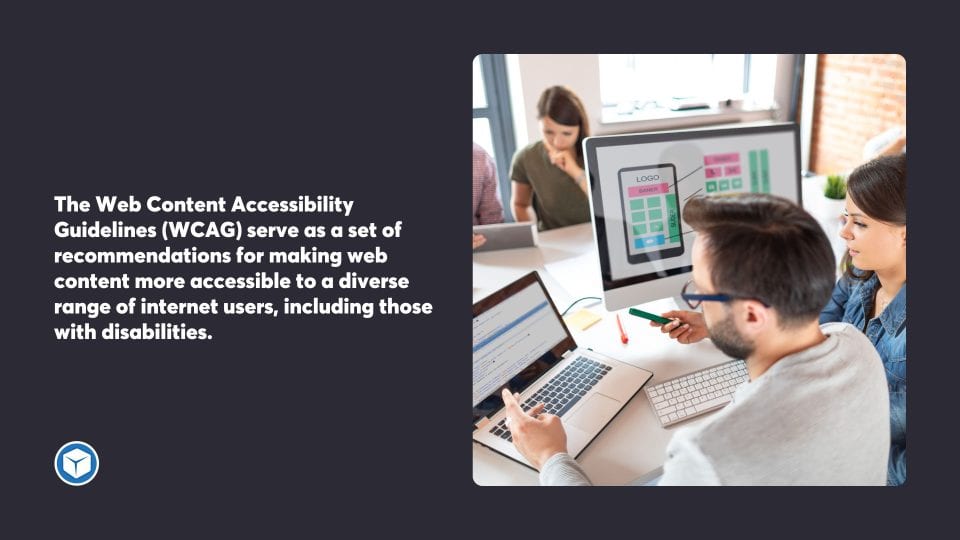
The Web Content Accessibility Guidelines (WCAG) serve as a set of recommendations for making web content more accessible to a diverse range of internet users, including those with disabilities. These guidelines exist to address the visual, auditory, motor, and cognitive challenges that users may face when interacting with web content. By conforming to WCAG standards, business owners, web designers, and developers can create digital environments that support inclusion and usability for everyone.
WCAG is structured around the principles that web content must be perceivable, operable, understandable, and robust. Following these principles helps to cater to assistive technologies and adaptive strategies employed by users with disabilities. Business owners can gauge the accessibility of their content with clear success criteria outlined in the WCAG, which offers a wide range of recommendations on how to make content more accessible.
Key Takeaways
- Inclusive Internet Experience: Adhering to WCAG guidelines ensures that web content is accessible to a diverse range of users, including those with disabilities. This fosters an inclusive internet experience where everyone can interact with digital content effectively.
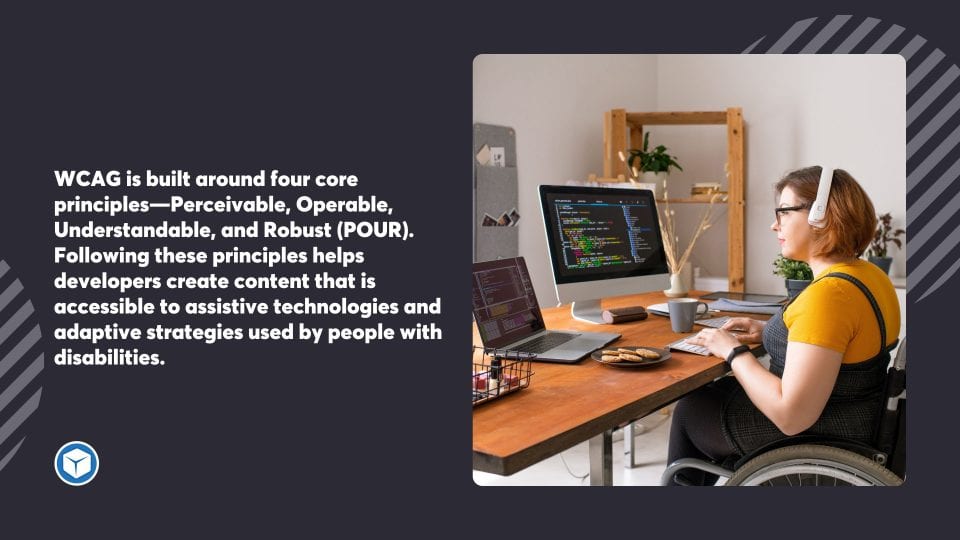
- Principles of Accessibility: WCAG is built around four core principles—Perceivable, Operable, Understandable, and Robust (POUR). Following these principles helps developers create content that is accessible to assistive technologies and adaptive strategies used by people with disabilities.
- Evolving Standards: Staying updated with the latest WCAG standards, such as WCAG 2.2, is crucial for maintaining compliance and improving accessibility. As technology and user needs evolve, adhering to these guidelines ensures that web content remains accessible and usable for all users.
Table of Contents
Fundamental Principles of WCAG
The WCAG, developed by the W3C, includes four central principles essential for accessible web design. These principles aim to make web content accessible for individuals with diverse disabilities.
Perceivable
Content must be presented to users in ways they can perceive. This involves ensuring that information is detectable by any of the user’s senses. To comply with this principle, audio content should include captions and visual content should offer descriptions. Orientation should not restrict content viewing, and colour alone must not convey information. Furthermore, the text should maintain usability when scaled to larger sizes, and the colour contrast should meet a minimum ratio of 4.5:1.
Operable
Web content should be functional, facilitating user interaction with all components of a website. Every element of the site must be manageable through keyboard inputs alone, accommodating users unable to use a mouse. Content that moves or auto-plays should offer controls for the user to pause, stop, or hide it. Adequate time should be provided for users to consume content, titles must clearly indicate each page’s context, and links should be understandable from their text alone.
Understandable
Users need to apprehend both the information presented and how to interact with the interface effectively. Clarity is vital, and so web pages must specify their primary language. Inputs and interactive elements must be labelled clearly to assist users in providing the necessary information. Also, consistent navigation should be maintained across multiple pages, contributing to an intuitive user experience.
Robust
Digital content must be strong enough to work with various user technologies, including current and evolving assistive tools. Ensuring elements are correctly tagged and able to be interpreted by software like screen readers guarantees broader compatibility. Interface components need to be clearly identified in the code to assist in user interaction through assistive technologies.

Core Components of Web Accessibility
Web accessibility ensures that people with disabilities can use the web effectively. User interface components and web technologies are vital areas of focus in creating accessible web environments.
User Interface Components
Web accessibility is significantly influenced by user interface components, which include:
- Buttons: These elements should be interactive using a variety of inputs including mouse clicks, keyboard commands, and voice controls to accommodate diverse abilities.
- Form Controls: Items such as text fields, checkboxes, and radio buttons must be accessible. They should provide textual labels and be programmable by assistive technologies.
- Navigation Elements: Proper structure and labelling of navigation elements allow screen readers to interpret and interact with content.
Effective accessibility hinges on the correct implementation of these components, ensuring content is perceivable for all users, including those that rely on assistive technologies like screen readers or alternative input devices.
Web Technologies
The selection and application of web technologies play a crucial role in delivering accessible content:
- HTML: Proper use of HTML tags and ARIA (Accessible Rich Internet Applications) landmarks improves content structure and accessibility.
- CSS: Cascading Style Sheets control the visual presentation while enabling flexibility for different viewing preferences, such as high contrast modes.
- JavaScript: When used responsibly, JavaScript enhances interactivity without impairing accessibility, allowing dynamic content updates and user interface controls that are accessible to all.
Adherence to W3C standards and best practices in using these technologies are fundamental to the advancement of accessibility on the web. Web developers should be familiar with these standards and employ technologies to build an inclusive online experience that is operable and understandable.
Understanding Success Criteria
Success criteria form the foundation for assessing whether web content meets accessibility standards. They are concrete and testable, laying out the requirements for various levels of accessibility conformance.
Levels of Conformance
The Web Content Accessibility Guidelines (WCAG) specify three conformance levels that determine how accessible a piece of web content is: Level A, Level AA, and Level AAA. These levels reflect increasing accessibility requirements, with Level A setting the minimum standard, Level AA addressing the most common barriers for disabled users, and Level AAA being the most demanding. Organisations generally aim for Level AA conformance to meet legal and policy requirements.
- Level A: Basic accessibility features must be present for content to be usable by some individuals with disabilities.
- Level AA: Addresses the major and most common barriers for disabled users. Most regulations require at least this level of conformance.
- Level AAA: This is the highest and most thorough level of accessibility, but is not required universally due to its stringent criteria.
Assessment of Criteria
The success criteria are specific, allowing for objective evaluation of whether content is accessible. Each criterion is formulated so that it can be measured and tested, which ensures content creators and evaluators have a clear guideline to follow. New success criteria may be established as the internet and technologies evolve, but the principles of existing criteria are stable and continue to be relevant. The success criteria include:
- Perceptible: Information and user interface components must be presentable to users in ways they can perceive.
- Operable: User interface components and navigation must be operable.
- Understandable: Information and the operation of the user interface must be understandable.
- Robust: Content must be robust enough to be interpreted reliably by a wide variety of user agents, including assistive technologies.
To determine conformance, each success criterion is assessed, and the findings indicate the level of accessibility achieved.

Techniques for WCAG Compliance
Ensuring web accessibility through the use of the Web Content Accessibility Guidelines (WCAG) requires a strategic approach utilising a variety of methods. These methods facilitate compliance by catering to different aspects of web design and content.
General Techniques
General techniques are broad methods applicable to various web technologies. These aim to meet WCAG success criteria and cover a range of recommendations from structural changes to content presentation. For instance, providing alternative text for images assists screen readers used by visually impaired users. Similarly, the correct use of semantic HTML improves accessibility and the experience for users who rely on assistive devices.
Sufficient Techniques
Sufficient techniques are specific strategies confirmed to meet WCAG criteria. Compliance with these offers a concrete way to address particular accessibility issues. For example:
Criterion Technique 1.1.1 Providing text alternatives for non-text content 2.1.1 Ensuring all functionality is available from a keyboard 2.4.7 Providing focus indicators for interactive elements
Implementation of such techniques provides adequate assurance that content conforms to the defined standards without ambiguity.
Advisory Techniques
Advisory techniques go beyond the baseline requirements of WCAG and suggest ways to improve the experience for users with disabilities. Though not strictly necessary for basic compliance, implementing these techniques can significantly enhance accessibility. These might involve guidance on better context-sensitive help or suggesting more discernible error messages that support those with cognitive impairments, providing an additional layer of usability.
Creating Accessible Content
Accessible web content ensures that all users, regardless of their abilities, have access to information and functionality. This involves providing text alternatives for non-text content, making time-based media accessible, and ensuring content can be presented in different ways.
Text Alternatives
Provide text alternatives for any non-text content so it can be changed into other forms people need, such as large print, braille or speech. For images, use alt text which conveys the purpose of the image. For complex graphics like charts or diagrams, use a longer description if necessary.
- Images: Brief alt text that describes the purpose the image serves.
- Charts and diagrams: Detailed descriptions adjacent or linked to the content.
Time-based Media
For audio and video content, alternatives should be provided for those with hearing or visual impairments. Captions and audio descriptions are key for videos, while transcripts work well for audio-only content.
- Videos: Closed captions and audio descriptions.
- Audio: Transcripts that capture all spoken content and relevant sound effects.
Adaptable Content
Content must be flexible enough to be presented in various ways without losing information or structure. This includes supporting different devices and orientations, and ensuring that content structured with proper HTML tags remains intelligible when stylesheets are disabled.
- Support for assistive technologies: Use semantic HTML that interfaces well with screen readers and other assistive devices.
- Responsive design: Layout adapts to different screen sizes and orientations.

Designing for Accessibility
Making web content accessible involves creating a user-friendly environment that facilitates easy navigation and interaction for all users, including those with disabilities. Specific design principles guide this process to accommodate user agents and avoid barriers such as blinking content.
Navigation and Structure
Web designers must create a predictable layout that assists users in understanding and navigating pages. Structures such as headings, lists, and links should be utilised to outline the information hierarchy effectively. Additionally, ensuring that the site functions in a consistent manner helps users form a clear mental model of the website’s structure.
- Headings: Use clear headings to structure content.
- Lists: Employ lists for grouping related items.
- Links: Ensure link text indicates the destination or function.
Designers should avoid dynamic content that changes automatically, as this can disorient users. Menus and other navigational aids must be accessible by keyboard and assistive technologies, to meet the needs of users who do not rely on a mouse.
Interactivity and Responsiveness
Interactions on a website should be designed to cater to a diverse range of users, input methods and assistive technologies. Elements such as forms, buttons, and controls must provide clear feedback and be operable with a variety of user agents.
- Forms: Label each field clearly and provide instructions.
- Buttons and Controls: Use ample size and spacing to accommodate all users, including those with mobility impairments.
Providing alternatives for time-based media and eliminating blinking or flashing content that could cause seizures is an important consideration. Interactive components must be programmed to behave in predictable ways to help users understand and control the content.
By adhering to these guidelines, designers can create web content that is not only accessible but also more pleasant and efficient for all users.
Assistive Technologies and User Agents
Assistive technologies and user agents serve as vital tools that facilitate access to web content for individuals with disabilities.
Screen Readers
Screen readers are software programs that read out text on a screen to a user. They transform digital text into synthesised speech or braille for users with visual impairments. Screen readers interact with the computer’s operating system and applications to gather content and interpret information such as headings, links, and buttons.
Adaptive Strategies
Users with disabilities employ adaptive strategies in conjunction with assistive technologies to interact with web content. These strategies might involve adjusting the settings within user agents or assistive technologies to better suit individual needs. For instance, users might enlarge text, change colour contrasts, or customise input methods to bypass the typical point-and-click interactions.

Evolving Standards and Guidelines
The Web Content Accessibility Guidelines (WCAG) are regularly updated to improve web accessibility and include new features while maintaining backwards compatibility.
WCAG 2.0 vs WCAG 2.1
WCAG 2.0, established on 11 December 2008, set the standard for web accessibility, focusing on making web content more accessible to people with a variety of disabilities. WCAG 2.1, introduced on 5 June 2018, built upon these guidelines, adding 17 additional criteria to address challenges faced by users with cognitive and visual impairments. Key distinctions between WCAG 2.0 and 2.1 include:
- WCAG 2.0: Provided foundational accessibility principles for content, technology, and user interfaces.
- WCAG 2.1: Included the original success criteria from 2.0 and introduced new criteria to support mobile accessibility, individuals with low vision, and those with cognitive or learning disabilities.
- Both versions are backward compatible, indicating that content adhering to WCAG 2.1 also conforms to WCAG 2.0.
WCAG 2.2 and Beyond
WCAG 2.2, made public as an update on 21 September 2023, offers further improvements and refinements to the existing guidelines. Recognising the dynamic nature of digital content, WCAG 2.2 aims to address the additional needs of users with disabilities and enhances guidance for areas that were not sufficiently covered in previous versions. WCAG 2.2 is also designed with backward compatibility in mind, ensuring that websites and content that were conformant with earlier versions do not fall out of compliance. This version places emphasis on user interaction and complex content structure to support a broader range of disabilities. As technology progresses, the guidelines will continue to evolve, with future updates anticipated in response to technological advancements and emerging user needs.
Legal and Policy Factors
Adhering to the Web Content Accessibility Guidelines is a significant aspect of ensuring web content is accessible. This can impact an organisation’s legal compliance on an international scale and be influenced by local legislation.
International Compliance
Governments and organisations across the globe have recognised the necessity of web accessibility, making WCAG guidelines the foundation of many international policies. These guidelines are developed by the World Wide Web Consortium (W3C) and provide a consistent standard for making web content accessible to individuals with various disabilities. Federal agencies are often required to align with these standards under international agreements and policies.
Key Aspects of International Compliance:
- Global Standard: The adoption of WCAG as the standard for web accessibility.
- Legal Obligations: Agencies must align with WCAG to avoid legal repercussions.
- Ongoing Updates: WCAG versions evolve to address current accessibility needs.
Local Legislation
Within Australia, legislation such as the Disability Discrimination Act 1992 mandates that web content should be accessible to individuals with disabilities. This Act outlines the legal obligation for local entities to adhere to the WCAG guidelines. Additional guidelines may supplement WCAG to cater to specific regional needs or further define best practices for accessibility.
Important Aspects of Local Legislation:
- Mandated Accessibility: Services and web content must accommodate individuals with disabilities.
- Guidelines Specified: Australian organisations refer to WCAG as the prescribed benchmark for compliance.
- Legal Implications: Failure to comply with accessibility guidelines can result in legal action.

Improving User Experience
Making web content accessible and usable improves the experience for all users, especially those with disabilities or changing abilities. A focus on clear language and straightforward layouts can assist in meeting a diverse range of user needs, thereby enhancing usability.
Accessibility and Usability
When accessibility is incorporated into web design, it benefits all users, not just those with disabilities. For many, accessibility equates to usability. A website that can be used by individuals with varying abilities often possesses characteristics that make it more convenient for all users. A site that is designed to be more accessible typically features:
- Text Alternatives: Providing alternatives for non-text content helps users with visual impairments and those who prefer auditory media.
- Simpler Layouts: Clear and consistent layouts aid users in understanding and using the website effectively.
- Keyboard Navigation: Ensuring sites are usable with the keyboard only meets the needs of users with limited motor skills.
- Consistent Navigation: A predictable user interface aids individuals with cognitive disabilities in learning and remembering how to navigate the content.
Inclusive Design
Inclusive design goes beyond basic accessibility to incorporate a wide variety of perspectives and experiences. By considering the full range of human diversity, web designers can create products that are genuinely accessible and more user-friendly for everyone. Inclusive design means:
- Anticipating Diversity: Acknowledging that users have diverse and fluctuating abilities.
- Simpler Language: Using straightforward language makes content more comprehensible for users with learning disabilities as well as people for whom English is not their first language.
- Flexibility: Offering different ways to access content, such as through audio, video, or visual illustrations, caters to individual preferences and requirements.
- Feedback: Inviting and incorporating feedback from a diverse user group helps identify and address accessibility issues that might not be immediately apparent.
Advanced Topics in WCAG
With the evolving digital environment, there is a growing focus on addressing complex access issues relating to cognitive load and technology advancements.
Cognitive Accessibility
Cognitive accessibility refers to the design of web content that supports individuals with cognitive, learning, and neurological disabilities. Effective approaches include using clear language, providing memory aids, and ensuring consistent navigational structures. Strategies for enhancing cognitive accessibility often involve:
- Language simplification: Minimising jargon and employing plain English to aid comprehension.
- Predictive navigation: Structuring websites consistently to support predictability for users.
- Focus on clarity: Use of visuals and icons can aid understanding for individuals with literacy issues or neurodiverse conditions.
Mobile and Emerging Technologies
As technology advances, so does the necessity for web accessibility to adapt to mobile devices and other future user agents. Key considerations include:
- Responsive design: Ensuring that websites adapt to the screens of various mobile devices without losing functionality.
- Touchscreen compatibility: Adjusting interactive elements to be usable on touch screens without accidental activation.
- Voice recognition: Facilitating voice navigation for users who may have physical disabilities that inhibit traditional web interaction.
Web Content Accessibility Guidelines – Final Thoughts
Adhering to the Web Content Accessibility Guidelines is not just about compliance; it is about fostering an inclusive digital environment where everyone, regardless of their abilities, can access and interact with web content. By embracing the principles of perceivability, operability, understandability, and robustness, web designers and business owners can work together to create more equitable and user-friendly online experiences.
With our website design projects, we’ll always make sure your website aligns with the Web Content Accessibility Guidelines to make it accessible to everyone.
If you have any questions about how the guidelines work, or would like us to help make your website more accessible, contact us today.
Website design
Build an amazing website that delivers
Achieve your goals with a beautiful, high-performing website. Using the latest technologies and tools, we help you enhance your online presence and drive success by turning your website dreams into reality.