
Tips for getting your images noticed on Google with image optimisation and alt tags
A picture is worth a thousand words and if you’re looking to entice potential leads to your website you need to ensure you have optimised images that attract your potential customers to your website.
The world of Google images is the home for literally billions of images – so if you want to make your website images optimised for SEO you need to get your head around image optimisation and alt tags.
Photos and images play a massive role in the look and feel of your website – if you take a look at your site, imagine it without images – pretty boring right! Whether you get original images created for your website or you purchase professional stock images you want to ensure that your website is fully optimised so you are getting the best bang for your website investment.
Image optimisation and alt tags are accepted by Google and, done well, can improve your SEO and ensure you helping Google know what’s going on with your image.
If you want Google to understand what’s going on in your images and boost your acceptability online, getting your image optimisation and adding alt tags is your an essential step you should be adding to your SEO optimisation toolbox.
For those new to the world of image optimisation and alt tags, here’s a quick tour of what you need to know to ensure your images are optimised for your WordPress website.
We’ve included an overview on the importance of file sizes, the best dimensions to use for Google as well as how to write an ALT tag description that works for WordPress.

How to understand what images need optimising
If you have the following images on your WordPress website, you need to ensure you have image optimisation and alt tags firmly set up throughout your website:
- Homepage anchor image
- Key message images
- Content page images
- Images throughout your website
- Staff bio photos or team photos
- Product or service images
- Graphics of any kind
- Logos for testimonials
- Images attached to blogs or posts
It might seem like a lot of extra tagging and work, but at the end of the day, it’s essential you put your best foot forward online when it comes to optimisation for SEO.
In this article Yoast.com explains the importance of optimising images for search engines – it’s well worth a read.
Tips for ensuring your images are working for your WordPress website
- Make sure all images are in high resolution and uncropped – your image needs to be super high resolution and unpixellated to ensure they present well on your website. Don’t even both uploading images that are pixelated, as it will only turn potential customers away. Aim for photos or images that are at least 2000 pixels wide so that way when you upload the images you can resize or change as needed without the images stretching and becoming pixelated.
- Name your images so that they go in the correct place – often if you are proving images to your web developer or designer they wind up in a folder to be used wherever they fit. If you have a specific location in mind of where you want the image placed then save the file with the page info on it.
- Watch your image sizes and make sure they’re not too large – you don’t want to crash your user’s system when they try and open your page so make sure that your images are a good size so that they don’t take forever to load. Find out the correct size for the section you are uploading the photo too so you get the right image the first time. Avoid shrinking or reducing the size, as you will only get an image that is inferior. Programs such as resmush.it can help you with the reduction of images should you need a helping hand.
What are alt tags & how to write great alt tags for your website images
Alt tags are alternative text that is used by Internet browsers and web agents that can’t view images – it’s a type of text that can ensure web pages are accessible to your target audience and allow for your SEO to fire on all cylinders.
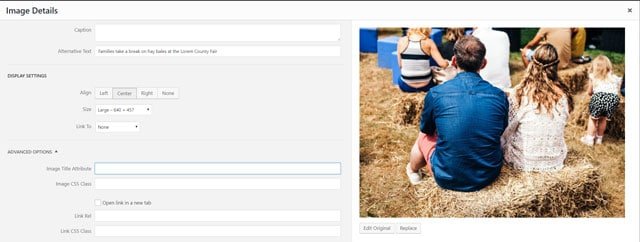
See an example of an alt tag for a WordPress website below from the University of Wisconsin-Extension and is titled ‘Families take a break on hay bales at the Lorem County Fair’.

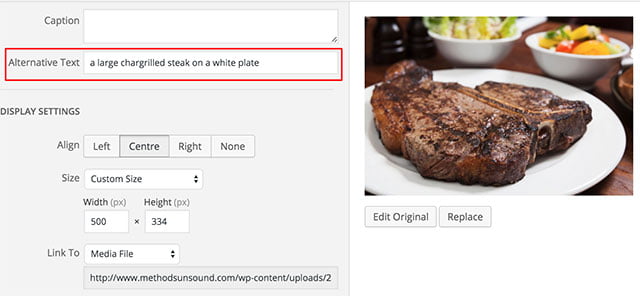
Another great example of the alt tag ‘A large char-grilled steak on a white plate’ is showcased on markcommpitch.com.

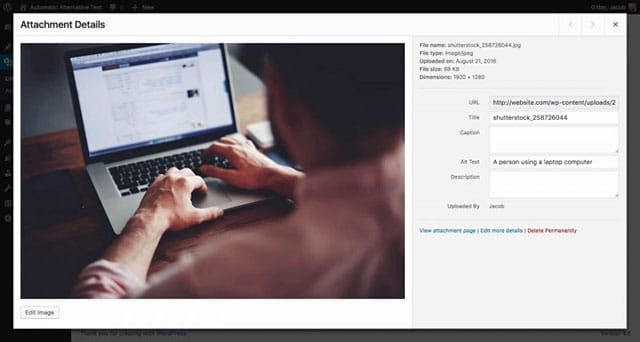
Or a final example of alt text on WordPress for a corporate style image is below and titled ‘A person using a laptop computer’.

This alt text is actually added automatically with the Automatic Alternative Text plugin. This plugin is fantastic! It uses Microsofts Computer Vision API which is pretty nifty. You can play around with the tool here.
If you want to improve your accessibility and page content with alt tags here’s how:
- Repeat any text in the image – if you have a logo, for example, make sure you repeat the name on the logo in the alt text so that it shows up in the alt tag as well as some other words.
- Keep the text short – we aren’t writing a novel, just a couple of words – between 5 to 15 ideally is perfect.
- Use your SEO keywords in the alt tags – this will help to keep you visible online and also show that you are really focusing on your SEO.
- Make sure your text means something – don’t add anything that only means something to you such as file names or image sizes, keep it meaningful so that only the essentials are included.
- Describe the image accurately – if you have an image on your website of a tasty-looking burger you should aim to describe it! Don’t be too fancy, just use as many of your keywords to write your alt tags.
If you’d like to find out more about adding in alt tags or image optimisation, give the team from Chillybin a buzz today and find out how we can optimise your WordPress website and drive business to your digital door.




