
Understanding the psychology that drives effective UI/UX design is central to creating business websites that resonate with users and lead them towards your goal. The best website designers leverage psychological principles and insights into human behaviour to predict user behaviour and responses, ensuring that each element of the website adds to a cohesive and engaging user experience. It’s about tapping into the innate preferences, biases, and cognitive functions of users, aligning design with subconscious decision-making processes.
Design is not just about visual appeal but also how users mentally process information, known as cognitive load, and how this impacts their interaction with technology. By focusing on reducing mental effort through intuitive navigation and clear visual hierarchies, designers can create user experiences that are more engaging and less draining for the user. Consideration of mental models—the ways in which users perceive and interpret the world around them—is crucial in crafting interfaces that feel familiar and are easy to use.
Key Takeaways
- Leveraging Psychological Principles for User Engagement:
By understanding and applying psychological insights, designers can create user interfaces that are visually appealing and also intuitively align with users’ cognitive processes and mental models. This approach ensures that each design element contributes to a cohesive and engaging user experience, ultimately driving user satisfaction and retention. - Minimising Cognitive Load for Intuitive Navigation:
Effective UX design focuses on reducing cognitive load by simplifying navigation and maintaining clear visual hierarchies. This involves presenting information progressively, using familiar patterns, and avoiding unnecessary complexity, which helps users process information more efficiently and reduces mental strain. - Enhancing Usability Through User-Centric Design:
Aligning design with users’ mental models and providing consistent feedback mechanisms are crucial for creating intuitive and user-friendly interfaces. By anticipating user behaviour and designing for predictability and ease of use, designers can enhance the overall user experience, making interactions more seamless and enjoyable.

Table of Contents
Understanding User Behaviour
Effective UI/UX design is deeply rooted in the psychological underpinnings of how humans interact with technology and user behaviour. By applying cognitive psychology and principles of human-computer interaction, designers can anticipate and shape user behaviour in digital environments.
Cognitive Psychology and UX
Psychology in UX design examines the internal processes that impact how people think, perceive, remember, and learn. These mental processes influence how users interact with user interfaces (UI). Key concepts in cognitive psychology applicable to UX include:
- Attention: Design should guide users to important elements without overwhelming them.
- Memory: Interfaces can enhance usability by minimising cognitive load and making important options visible and easily retrievable.
- Mental Models: Effective design aligns with users’ pre-existing mental models, enabling them to predict interaction patterns.
Practical applications often involve simplified navigation structures, grouping related items together (chunking) and utilising common symbols and icons to improve recognition over recall.
Human-Computer Interaction
Human-computer interaction (HCI) studies the design and use of computer technology, focusing on the interfaces between people and computers. HCI involves methodologies and processes to design more user-friendly systems by considering:
- User Feedback: Timely and relevant feedback from systems helps users understand their interactions.
- Consistency: Keeping design elements consistent across different screens and functions leads to a more predictable and learnable system.
- Error Handling: Systems designed with proper error handling prevent user frustration and help maintain task flow.
By evaluating these aspects, designers can implement solutions that enhance user engagement and satisfaction.

Psychological Principles in Design
The application of psychological principles significantly shapes user interaction and perception in UI/UX design, helping to create interfaces that connect with users more deeply, feel instinctive and effortless to navigate, and are aesthetically pleasing.
Gestalt Principles
Gestalt Principles are a set of theories that describe how people tend to organise visual elements into groups or unified wholes when certain principles are applied. These principles suggest that designs are perceived as more than the sum of their parts. Here are key Gestalt principles and their application in design:
- Similarity: Elements that look similar tend to be perceived as a group. Designers use this to create order in their layouts.
- Continuity: The eye is drawn along paths, lines, or curves, suggesting a relationship between elements aligned on a line.
- Closure: People look for a single, recognisable pattern and can recognise figures with gaps as complete.
- Proximity: Objects that are near, or proximate to each other, tend to be grouped together.
- Figure-Ground: People instinctively perceive objects as either being in the foreground or the background.
- Symmetry and Order: The mind perceives symmetrical objects as belonging together regardless of distance.
These principles guide designers in creating an organised and visually appealing interface that facilitates a better user experience.
Aesthetic Usability Effect
The Aesthetic Usability Effect refers to users’ tendency to perceive aesthetically pleasing designs as more usable. Users often forgive minor usability issues in a design if it has a high aesthetic value, making them more likely to use the product. This can be attributed to the emotional connection that is fostered by an appealing design. The key elements involved include:
- Layout: Logical, clear, and consistent designs are more likely to be seen as professional and trustworthy.
- Typography: Readable and aesthetically fitting type enhances the overall look and feel of the product, as well as functionality.
- Colour Palette: Appropriate and appealing colour combinations can evoke emotions and reactions, which in turn influence a user’s interaction with the product.
In summation, aesthetically pleasing designs are critical as they influence usability, promote positive user experiences, and enhance user satisfaction.

Cognitive Load and Mental Effort
In designing user interfaces, it is fundamental to balance the cognitive load to ensure that users can process information efficiently without undue mental effort.
Managing Cognitive Load
User experience design should focus on making interactions as effortless as possible. A large part of this involves managing the amount of cognitive load imposed on a user. Cognitive load theory suggests that the brain has a limited amount of working memory resources, highlighting the importance of not overwhelming these resources with too much information or too many tasks at once. To manage cognitive load effectively, one can adopt the following strategies:
- Simplify tasks: Break down complex tasks into smaller, more manageable ones.
- Consistency: Use familiar UI patterns to reduce the need to learn new interfaces.
- Avoidance of superfluous content: Omit unnecessary information that doesn’t support the user’s tasks.
- Prioritise information: Display content in a hierarchical manner, directing attention to critical elements first.
Working Memory and UX
The capacity of an individual’s working memory plays a pivotal role in the UX design process. Working memory allows a person to hold and manipulate information temporarily. However, this memory storage is limited. To facilitate efficient interaction, the design must minimise the mental effort required to make it suitable for a user’s working memory capacity. Achieving this involves:
- Information Chunking: Group related items together to facilitate easier comprehension and recall.
- Progressive Disclosure: Present only minimal information needed at the moment and reveal more options as required.
- Feedback: Provide clear, immediate feedback to reassure users that their actions have been registered.
- Cognitive Offloading: Use visual aids like diagrams or charts to reduce the cognitive effort of retaining information.

User Interface Design and Visual Hierarchy
Effective user interfaces capitalise on the visual hierarchy to direct users through an interface smoothly, highlighting essential elements and optimising user experience.
Creating Effective User Interfaces
Designers focus on the layout and composition of user interfaces to facilitate the user’s journey through a website. The organisation of elements within the interface influences how information is perceived and processed by users. This can be achieved through:
- Consistency: Using familiar design patterns aids user comprehension.
- Clear labelling: Defining functions clearly with legible text reduces user effort.
- Feedback mechanisms: Implementing visual cues for interactions confirms actions.
- Accessibility: Considering diversity in users’ abilities ensures broader usability.
Serial position effect plays a role, with the tendency for users to best remember the first and last parts of a sequence. Strategically placing key actions or information in these positions can enhance user retention and decision-making.
Importance of Visual Elements
Visual elements in user interfaces act as subtle guides. Design elements such as size, colour, and contrast draw attention and indicate importance. For example:
- Bold text for primary actions
- Colour contrasts to differentiate interactive elements
- Whitespace to reduce clutter and focus attention
- Hierarchy of text size to suggest content significance
Using these visual cues, interfaces direct users to navigate through content in a deliberate order, which can lead to better user engagement and ultimately higher conversion rates. Visual hierarchy also helps in breaking down information into digestible parts, reinforcing user comprehension without overwhelming them with data.

Designing for User Engagement
Effective UI/UX design directly influences user engagement by facilitating meaningful interactions and enhancing satisfaction.
User Interactions
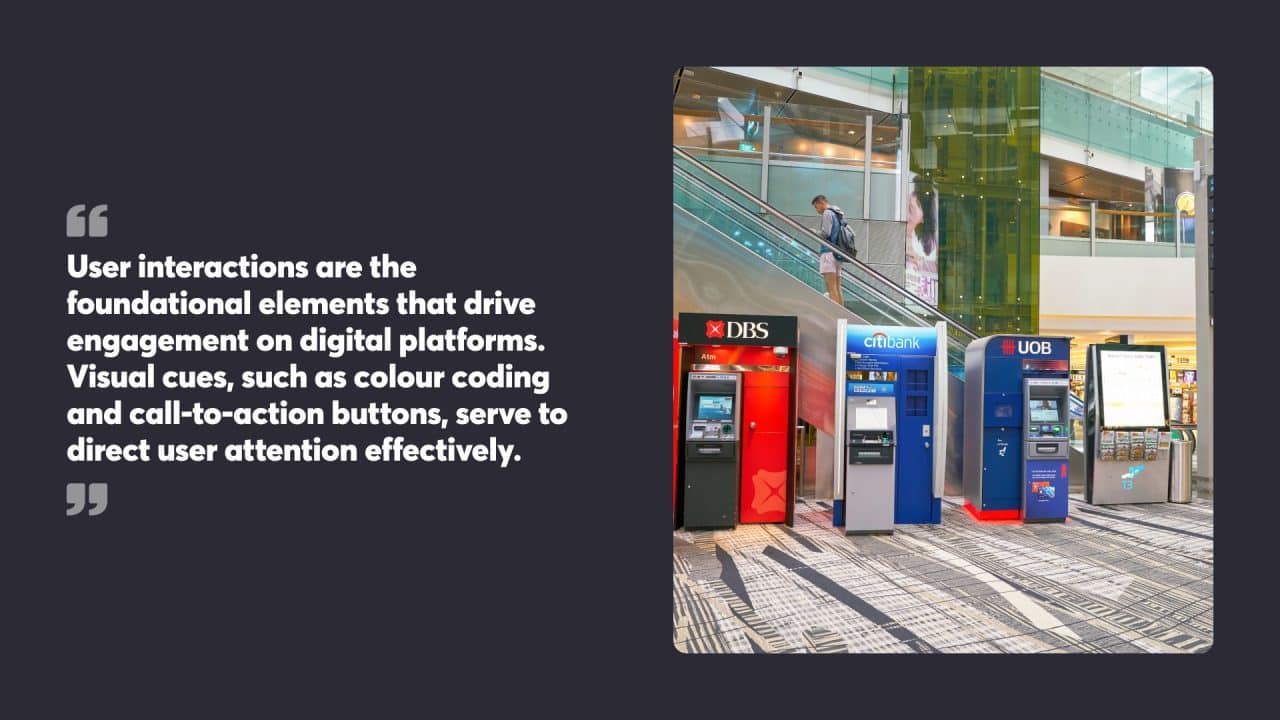
User interactions are the foundational elements that drive engagement on digital platforms. Visual cues, such as colour coding and call-to-action buttons, serve to direct user attention effectively. By presenting information in a logical sequence and minimising user effort, designers can significantly improve the user journey.
Strategies to Improve Interactions:
- Consistency: Apply a familiar layout across the platform to reduce learning time and error rates.
- Feedback: Provide immediate and clear responses to user input to foster a sense of control.
Promoting User Satisfaction
User satisfaction is fostered through designs that acknowledge and address user needs and preferences. Trust-building factors like transparent privacy policies and secure environments enhance the willingness of users to engage with the platform. Furthermore, ensuring that users feel their input is valued bolsters continuous interaction, while addressing psychological triggers such as scarcity and urgency can prompt immediate action.
Components Influencing Satisfaction:
- Emotional Design: Appeal to users’ emotions to create a memorable and pleasant experience.
- User Feedback: Prioritise user feedback to refine and adjust the UI/UX, showing users that their opinions are instrumental in shaping the product.

Role of User Feedback and Testing
User feedback and testing are vital components of the user experience process, providing insights that inform and refine the design of digital products.
Analysing User Feedback
Analysing user feedback involves systematically examining the responses and comments from users to identify patterns and areas for improvement. To do this effectively:
- Organise Feedback: Sort feedback into categories such as usability issues, feature requests, and general comments to prioritise actions.
- Quantify Responses: Apply ratings and metrics to quantify user satisfaction levels, helping to prioritise the most critical issues to address.
Feedback Mechanisms such as surveys and feedback forms are methods to capture user opinions. By categorising and quantifying this feedback, designers can better understand user needs and refine their designs accordingly.
Conducting User Testing
User testing provides direct input on how real users interact with a product. This process typically involves:
- Planning Test Sessions: Determine objectives, decide on methodologies like A/B testing or usability studies, and recruit participants.
- Observing Interactions: Monitor how users navigate the interface, noting any confusion or difficulties they encounter.
Iterative Design relies on repeated cycles of testing and refinement. By observing users directly, designers gain clear evidence of where a design succeeds and where it requires further development.
Mental Models and User Experience
In the intersection of human psychology and user interface design lies the concept of mental models, which are fundamental to creating a seamless user experience.
Understanding User Psychology
Human psychology plays a critical role in UI/UX design as it influences how individuals process information and make decisions. By grasping how users think and what they desire, designers can build intuitive interfaces that align with innate human behaviour. Users will have expectations based on their previous experiences, guiding how they interact with new interfaces.
- User Expectations: Users have preconceived notions of how an interface should operate based on past use.
- Decision Making: Human nature involves using psychological shortcuts, impacting interaction with UI.
- Emotional Design: Users are influenced by the emotional aspects of design, affecting engagement levels.
User Mental Models
Mental models refer to the assumptions and conceptual frameworks users have about how a system works, shaping how they interact with a user interface. Aligning the design of a digital product with the user’s mental models facilitates a natural and effective user experience.
- Predictability: Use clear icons and layouts that conform to standardised conventions.
- Consistency: Maintain uniform terminology and design patterns throughout the interface.
- Feedback: Provide appropriate responses to user actions to confirm their efficacy.

Practical Application in UI/UX Design
Effective UI/UX design facilitates user interaction and engagement through thoughtfully applied principles of psychology. This section explores the specific processes and techniques that can significantly improve the user experience.
Design Processes
In developing websites and experiences, UX designers must adopt a structured approach. User research is key, involving activities such as surveys, interviews, and usability testing to gather data about the users’ needs and preferences. Following this, creating user personas and journey maps helps designers visualise the various ways users might interact with their products.
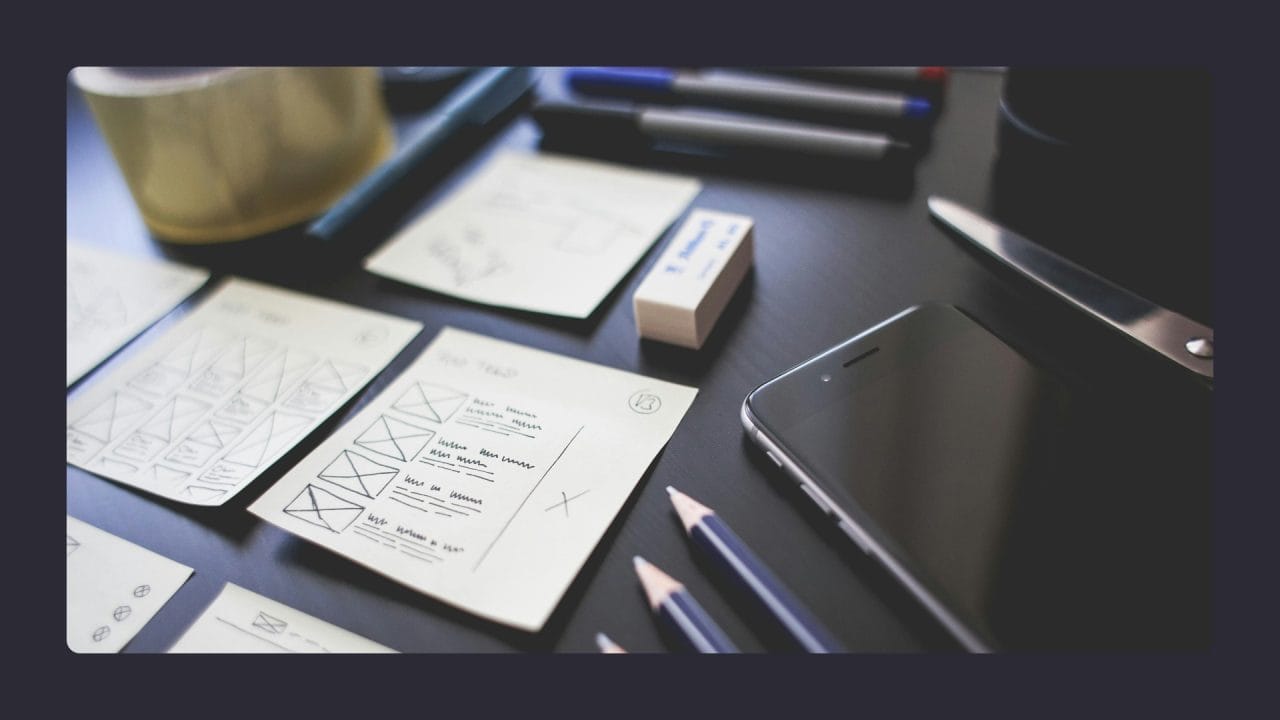
Iterative design is a key process that involves cyclically creating prototypes, testing, and refining the product. After initial sketches and wireframes, designers develop more detailed prototypes, which are systematically tested for usability. Feedback from these tests is crucial for refining designs until they align well with user requirements.
Practical Design Tips
To produce effective UI/UX design, several practical tips should be adhered to:
- Consistency Across Platforms: Maintain design uniformity across different devices to provide a coherent user experience.
- Intuitive Navigation: Simplify the navigation by reducing the number of actions required to reach a destination within the application.
- Response Time and Feedback: Users appreciate immediate responses to their actions; hence, providing visual or auditory feedback for interactions is effective.
- Accessibility: The design must be accessible to all user groups, including those with disabilities. This includes providing text alternatives for non-text content and ensuring that all users can navigate and interact with the interface.
Utilising whitespace effectively, choosing legible font combinations, and using colour contrast to draw attention are additional design elements that contribute to a refined user experience.
Social Proof and User Trust
Social proof and user trust are decisive elements that influence the acceptance and success of a business website. The appropriate application of social proof can encourage trust among users, prompting a positive response towards a product or service.
Incorporating Social Proof
Social proof refers to the psychological and social phenomenon where individuals look to the behaviour of others to guide their own actions, particularly when they are unsure about the correct course of action. In the context of UX design, social proof can be displayed through various elements:
- User testimonials and reviews: Displaying actual customer feedback can validate a user’s decision to engage with a product.
- Endorsements: Having industry experts or well-known personalities endorse a product can enhance its credibility.
- User statistics: Showing numbers of active users or downloads helps signify a product’s acceptance and success.
Integrating these forms of social proof targets the appropriate audience effectively, aiming to elevate trust which is vital for a successful user experience.
Building Trust with Users
Trust is fundamental to the user experience. Users prefer interfaces that they perceive as reliable and secure. Trust can be established by:
- Transparency: Being open about the company’s practices and what is happening with users’ data.
- Security badges: Displaying security certifications or trust badges reassures users that their transactions are secure.
- Clear communication: Providing concise and honest information helps in reducing user doubt and enhancing trust.
By prioritising user trust, designers create a foundation for not just first-time engagement, but for fostering ongoing relationships between users and the product, which is essential for long-term success.

Design for Cognitive Processes
Effective UI/UX design recognises the demands placed on the human brain, catering to its cognitive functions to provide a more intuitive and user-friendly experience.
Progressive Disclosure
Progressive disclosure is a strategy used in UI design that presents only the necessary or requested information to the user. This technique prioritises cognitive resources, allowing for a cleaner interface that doesn’t overwhelm the user with too much information at once. By hiding advanced or rarely used features, a designer can maintain a user’s focus on the task at hand, reducing cognitive load and guiding them through a digital product with ease.
- Advantages:
- Reduces clutter and distractions
- Helps users accomplish tasks without feeling overwhelmed
- Allows for a more organised approach to presenting information
- How to Implement:
- Show essential features first
- Provide additional details upon user action
- Use visual cues to indicate more information is available
Completing Tasks with Minimum Load
Reducing cognitive load is vital in ensuring that users can complete tasks efficiently. By designing interfaces that facilitate task completion with minimal mental effort, the likelihood of mistakes is lessened, and the user’s satisfaction increases. Techniques such as consistent layouts, straightforward instructions, and the elimination of unnecessary choices help in achieving this goal.
- Effective Methods:
- Clear labelling
- Consistent interface elements
- Minimising the number of steps to complete a task
- Benefits:
- Enhances user performance
- Reduces frustration and errors
- Streamlines the user journey through the product
Focusing on cognitive processes such as memory retention and attention, thoughtful design in these areas responds to the innate workings of the human brain, fostering intuitive interaction with digital products.
At Chillybin we incorporate user psychology into all our website design projects to ensure our designs meet user expectations, facilitate intuitive decision-making, and enhance emotional engagement.
If you have any questions about the psychology behind website design, or would like us to help make your website follow the above principles, contact us today.
Website design
Build an amazing website that delivers
Achieve your goals with a beautiful, high-performing website. Using the latest technologies and tools, we help you enhance your online presence and drive success by turning your website dreams into reality.