
E-commerce site navigation is crucial in guiding customers through the online shopping experience, as a well-designed navigation structure on an ecommerce site can significantly boost sales and customer satisfaction. Effective e-commerce navigation helps users find products quickly, enhances site usability, and improves conversion rates.
Many e-commerce websites struggle with navigation issues, leading to lost sales and frustrated customers. Common problems include cluttered menus, confusing category structures, and poor search functionality. By addressing these issues, online retailers can create a smoother shopping journey for their visitors.
Optimising e-commerce site navigation involves several key strategies. These include simplifying menu structures, implementing clear product categorisation, and providing user-friendly search options. Mobile optimisation is also essential, as an increasing number of shoppers use smartphones for online purchases.
Key Takeaways
- Prioritise simplicity and clarity in your navigation structure. Use intuitive category names, logical groupings, and minimise the number of clicks required to reach products.
- Make your search functionality prominent, powerful, and user-friendly. Include an easily accessible search bar with autocomplete suggestions, advanced filtering options, and the ability to handle natural language queries.
- Continually analyse user behaviour and feedback to refine your navigation. Use analytics tools to identify pain points, popular paths, and potential improvements. Conduct user testing and surveys to gather direct insights from your customers.

Table of Contents
Understanding E-commerce Site Navigation
Ecommerce sites’ navigation shapes how users interact with online stores. It affects product discovery, user satisfaction, and sales performance.
The Role of Navigation in User Experience
Clear navigation is vital for e-commerce success. It guides site visitors through product catalogues and helps users navigate to find what they’re looking for quickly. Good navigation reduces friction in the shopping process, leading to higher conversion rates.
Effective e-commerce navigation typically includes:
- A prominent search bar
- Logical category structure
- Filters for refining product listings
- Breadcrumbs for easy backtracking
These elements work together to create a smooth shopping experience. They allow customers to browse products efficiently and make informed purchase decisions.
Mobile Navigation Versus Desktop Navigation
Mobile and desktop navigation require different approaches due to screen size differences, and optimising a mobile site is crucial for enhancing user experience and conversion rates. Mobile navigation must be compact and touch-friendly. It often uses hamburger menus, bottom navigation bars, or collapsible categories to save space.
Desktop navigation can be more expansive. It might feature mega menus with multiple subcategories visible at once. This allows for a broader overview of product offerings.
Key considerations for mobile navigation include:
- One-handed operation
- Large, tappable elements
- Simplified menus
For desktop:
- Extensive category displays
- Hover effects for additional information
- Space for promotional banners within the navigation
Both should prioritise speed and ease of use, adapting to the strengths of each device type.

Designing an Intuitive Navigation Structure
A well-designed navigation structure forms the backbone of an e-commerce store, guiding users seamlessly through product categories and pages. It enhances user experience and boosts conversion rates by making product discovery effortless.
Navigation Menus and Usability
Navigation menus are the primary tool for users to explore an e-commerce site. Clear, concise labels are essential for quick understanding. Implementing separate website navigation menus tailored to different audiences, like job-seekers and employers on The Muse and Lyft, can enhance the user experience by allowing users to find their desired products in just a few clicks.
Sticky headers keep the main menu visible as users scroll, providing constant access to key site areas. This feature is handy on mobile devices where screen space is limited.
Search functionality within the navigation bar offers a direct route to specific products. Autocomplete suggestions can speed up the search process and introduce users to related items they might not have considered.
Dropdown Menus and Site Structure
Dropdown menus expand the navigation capabilities without cluttering the main header. Optimising web navigation menus by presenting subcategories and featured products gives users a preview of available options.
Mega menus are particularly effective for large e-commerce sites with extensive product ranges. They display multiple levels of categories simultaneously, often including images or promotional content to engage users.
A clear hierarchy within dropdown menus helps users understand the site structure. Grouping similar items and using visual cues like indentation or colour coding can improve navigation clarity.
Creating a Cohesive Category System
A logical category system is crucial for smooth navigation. Products should be grouped to align with how customers think about and search for items.
Breadcrumbs display the user’s current location within the site hierarchy. They allow for easy backtracking and help users understand how different sections relate.
Filters and sorting options on category pages let users refine their product search. Common filters include price range, brand, size, and colour. These tools help users quickly find products that meet their specific criteria.
Cross-linking between related categories and products can encourage further exploration. This approach can increase average order value by exposing users to complementary items they might not have initially sought.

Enhancing Mobile User Navigation
Mobile-friendly navigation is crucial for e-commerce success, especially for mobile users. Streamlined menus and intuitive design elements boost user experience on smartphones and tablets.
Responsive Menus for Mobile Devices
Mobile responsive navigation menus adapt to different screen sizes, giving users easy access to site sections. These menus often use icons or compact layouts to save space. A hamburger menu button is typical, revealing the full menu when tapped.
Some sites use bottom navigation bars to quickly access key areas like home, search, and cart. This keeps essential links within thumb reach. Others opt for slide-out side menus that appear with a swipe or tap.
Responsive menus should load quickly and function smoothly on touchscreens. They must be large enough for fingers to tap accurately without zooming.
Effective Mobile Menu Design
A well-designed mobile menu prioritises the most important links. It groups related items logically and uses clear, concise labels. Dropdown menus should be easy to open and close on small screens.
Visual cues like arrows or plus signs help users understand how to interact with the menu. Colour contrast and adequate spacing between items improve readability and reduce mis-taps.
Search functionality within the menu helps users find specific products or categories quickly. Some sites include a mini-cart preview in the menu for easy checkout access.
Testing the menu across various devices and screen sizes is vital. This helps identify any usability issues before launching.

Incorporating Search Functionality
Ecommerce website search functionality plays a crucial role in site navigation. A well-designed search feature can significantly improve user experience and increase conversions.
Search Bar Visibility and Accessibility
A prominently displayed search bar is essential for e-commerce websites. Place it at the top of the page, preferably in the header, where users can easily spot it. Make the search bar stand out with a contrasting colour or border. Use a magnifying glass icon to help users quickly identify its purpose.
Consider implementing an expandable search bar for mobile devices to save screen space. Ensure the search bar is large enough for users to type comfortably, with clear placeholder text such as “Search products” to guide them.
Add autocomplete suggestions to help users find what they’re looking for faster. This feature can reduce typing errors and showcase popular or trending items.
Optimising Site Search Capabilities
Advanced search capabilities can significantly enhance the user experience. Implement filters and sorting options to allow users to refine their search results. Standard filters include price range, category, brand, and customer ratings.
Use natural language processing to interpret user queries more accurately. This technology can handle misspellings, synonyms, and variations in product names.
Incorporate semantic search to understand the context and intent behind user queries. This approach can deliver more relevant results, even when exact keywords aren’t used.
Display rich search results with product images, prices, and quick-add-to-cart buttons. This feature lets users make decisions directly from the search results page, streamlining the shopping process.
Regularly analyse search data to identify trends and improve your search function. Use this information to update your product catalogue, enhance your website’s navigation, and refine your search algorithms.
Improving E-commerce Site Performance
E-commerce site performance directly affects user satisfaction and sales. Optimising website speed and supporting performance through effective navigation is crucial for success.
Website Speed and User Satisfaction
Fast-loading pages are vital for e-commerce sites. Slow speeds frustrate users and lead to higher bounce rates. To boost speed, compress images and minify CSS and JavaScript files. A content delivery network (CDN) is used to serve static assets from servers closer to users. Implement browser caching to store commonly used files locally on visitors’ devices.
Mobile optimisation is essential, as many shoppers browse on smartphones. Create a responsive design that adapts to different screen sizes. Use Accelerated Mobile Pages (AMP) for key landing pages to improve load times on mobile networks.
Supporting Site Performance with Navigation
Well-designed navigation boosts overall site performance. Clear, logical menu structures help users find products quickly. Use descriptive category names and limit top-level options to avoid overwhelming visitors. Include a search bar prominently on all pages for easy product discovery.
Implement breadcrumbs to show users their location within the site hierarchy. This aids navigation and improves SEO. Use filters and sorting options on category pages to help shoppers narrow choices. Consider adding a sticky navigation bar that remains visible as users scroll, providing constant access to key site areas.

Optimising for Search Engine Rankings
Effective e-commerce site navigation plays a crucial role in improving search engine rankings. Well-structured navigation enhances user experience and helps search engines better understand and index site content.
SEO Best Practices in Site Navigation
A clear and logical site structure is key for SEO success. Use descriptive, keyword-rich anchor text for navigation links to help search engines understand page content. Create a flat site architecture with minimal click depth, allowing search engines to crawl and index pages more easily. Implement breadcrumbs to show page hierarchy and improve internal linking. Use XML sitemaps to guide search engines through your site structure. Avoid using JavaScript or AJAX for primary navigation, as these can be harder for search engines to crawl.
Include relevant keywords and category names in menu items, but keep them natural and user-friendly. Use header tags (H1, H2, etc.) to structure content and signal importance to search engines. Properly optimise product and category page URLs with relevant keywords.
Using Analytics to Refine Navigation
Google Analytics provides valuable insights for optimising site navigation. Analyse user flow reports to identify popular paths and potential roadblocks in the navigation structure. High bounce rates or low time on page may indicate navigation issues. Use behaviour flow reports to see how users move through your site and identify areas for improvement.
Monitor site search data to understand what users are looking for and adjust your navigation accordingly. Implement event tracking to measure clicks on navigation elements and identify underperforming links. A/B test different navigation structures to find the most effective layout for both users and search engines.
Regularly review and update your site structure based on analytics data. Remove or consolidate underperforming categories and prioritise high-converting pages in your navigation.

Analysing User Interaction with Navigation
Tracking and understanding how customers interact with e-commerce site navigation provides valuable insights for improvement. This data helps refine menu structures and adapt to changing user preferences.
Using Customer Feedback to Improve Menus
Customer feedback offers direct insights into navigation usability. Surveys and user testing sessions reveal pain points and areas for enhancement. Website visitors often highlight confusing category names or hard-to-find products.
Online shoppers may suggest new groupings or subcategories that make more sense to them. This input can guide menu restructuring to align with customer expectations.
Analytics tools track click patterns and search queries, showing which navigation elements are most used or overlooked. Heat maps visualise where users focus their attention on navigation menus.
A/B testing different menu layouts or labels helps quantify the impact of changes on user behaviour and conversions.
Adapting to Evolving User Behaviours
User navigation patterns change over time and are influenced by trends and new technologies. Mobile device usage has shifted expectations towards simpler, touch-friendly menus.
Voice search and AI assistants are altering how people find products online. E-commerce sites must consider how to integrate these emerging search methods into their navigation structures.
Personalisation algorithms can tailor navigation options based on individual user history and preferences. This creates a more relevant browsing experience for repeat customers.
Monitoring industry benchmarks and competitor sites helps identify broader shifts in navigation design. Staying current with these trends keeps an e-commerce site’s navigation fresh and familiar to users.
E-commerce Conversion Optimisation
E-commerce conversion optimisation focuses on improving the percentage of online store visitors who purchase. Effective navigation design and streamlined user experiences can significantly impact conversion rates and average order values.
Navigation Design and Conversion Rates
Well-structured navigation is crucial for e-commerce success. Clear menu categories and intuitive search functions help shoppers find products quickly, reducing frustration and increasing the likelihood of purchases.
A/B testing different navigation layouts can reveal which designs lead to higher conversion rates. For example, mega menus with organised subcategories often outperform simple dropdown menus for sites with large product catalogues.
Mobile-friendly navigation is essential, as many consumers shop on smartphones. Implementing a hamburger menu or bottom navigation bar can improve the mobile shopping experience and boost conversions on smaller screens.
Average Order Value and Navigation Ease
Easy-to-use navigation can encourage customers to explore more products, potentially increasing average order value (AOV). Cross-selling and upselling features integrated into the navigation structure can prompt additional purchases.
Product recommendation widgets placed strategically within category pages or search results can guide shoppers to higher-priced items or complementary products. This approach can lift AOV while enhancing the overall shopping experience.
Breadcrumb navigation allows users to backtrack quickly and explore related categories, potentially leading to larger basket sizes. Clear pathways between product pages and shopping carts also reduce abandonment rates, supporting higher AOVs.

Advanced Navigation Features
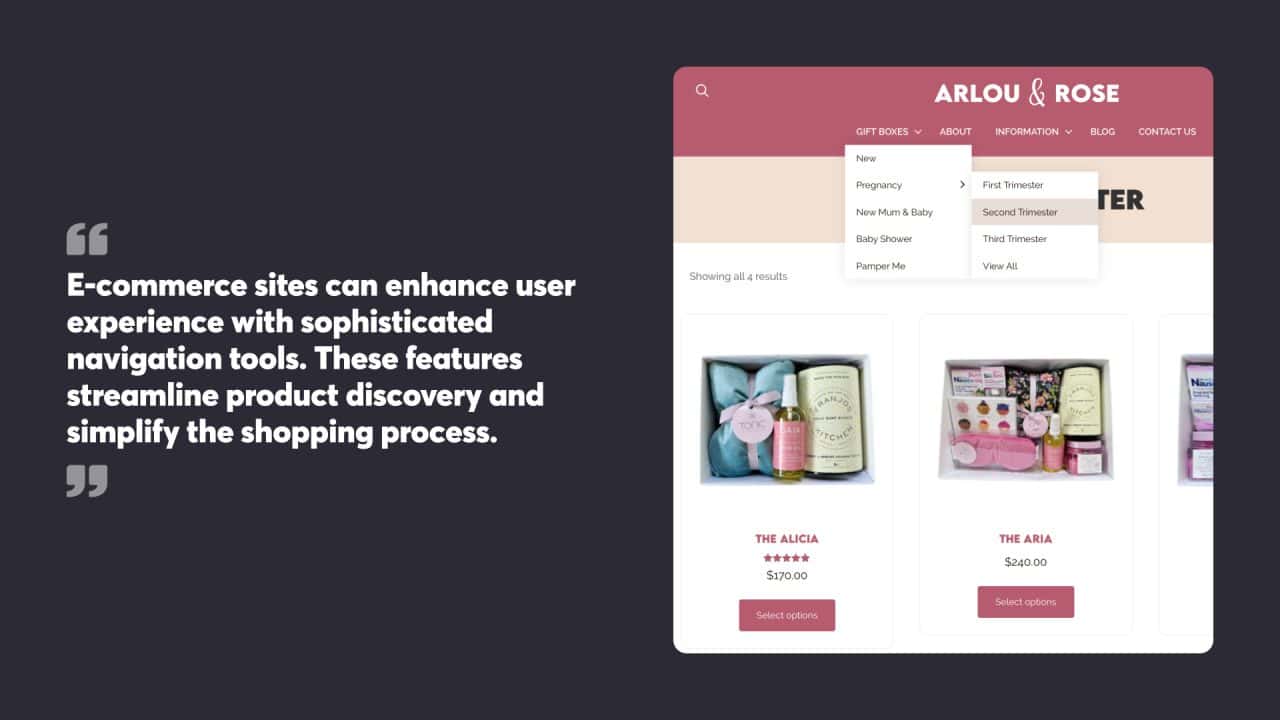
E-commerce sites can enhance user experience with sophisticated navigation tools. These features streamline product discovery and simplify the shopping process.
Mega Menus and User Navigation
Mega menus offer an expansive view of product categories and subcategories. They display multiple levels of navigation in a single dropdown, allowing users to see all options at once. This approach reduces clicks and helps shoppers find items faster.
Mega menus often include images, featured products, and promotional content. These visual elements catch the eye and guide users to popular or seasonal items. Some e-commerce platforms use dynamic mega menus that change based on user behaviour or current promotions.
User navigation tools like recently viewed items and personalised recommendations add value. These features appear in sidebars or dedicated sections, helping customers pick up where they left off or discover new products aligned with their interests.
Innovations in Expanding Sub-menus
Expanded sub-menus provide detailed category breakdowns without cluttering the main navigation. When users hover over a main category, a panel slides out to reveal subcategories and related options.
These sub-menus can include quick links to top-selling items or brand filters. Some advanced versions offer preview images of products within each subcategory, giving shoppers a visual guide to different sections.
Nested navigation menus take this concept further by allowing users to drill down through multiple levels of categories without leaving the menu. This hierarchical structure works well for stores with complex product ranges, making it easier for customers to narrow their search quickly.

Aligning Navigation with Marketing Strategy
Effective e-commerce navigation directly supports marketing goals by guiding customers to products and promotions. Strategic menu design and placement can boost conversion rates and sales.
Target Audience and Menu Customisation
Understanding the target audience is crucial for creating a navigation structure that meets their needs. Analysing customer data helps identify popular product categories and shopping behaviours. This information can be used to customise menus and highlight items that appeal to specific customer segments.
E-commerce businesses can create personalised navigation experiences based on user preferences, purchase history, and browsing behaviour. For example, a fashion retailer might display different menu options for men and women or prioritise seasonal collections for customers who frequently buy trendy items.
A/B testing different menu layouts and category names can help optimise navigation for the target audience. This process involves comparing two menu versions to see which performs better in terms of click-through rates and conversions.
Promotion Placement within Navigation
Strategically placing promotions within the navigation structure can drive sales and highlight marketing campaigns. Special offers, discounts, and new product launches can be incorporated into the main menu or featured in prominent positions.
One effective approach is to create a dedicated “Sale” or “Promotions” category in the main navigation bar. This makes it easy for bargain-hunting customers to find discounted items quickly. Seasonal promotions can be showcased through temporary menu items or banners above the navigation bar.
Consider using pop-up notifications or sticky headers that remain visible as users scroll for time-sensitive offers. These can draw attention to limited-time deals without disrupting the main navigation structure.
It’s essential to balance promotional content with straightforward, logical navigation. Too many promotional elements can clutter the menu and make it harder for customers to find what they want.
In conclusion, optimising e-commerce site navigation is a critical aspect of every website development project as it directly impacts user experience, conversion rates, and overall business success.
For help implementing clear menu structures, powerful search functionality, and user-centric design principles that guide your customers’ shopping journey, contact the team at Chillybin today.




