
When it comes to creating your online store, who do you go with? One of the most popular brands on the market is Shopify, but With Shopify being so expensive, and with limited user control, we often get our website design customers asking us about alternatives. There is an option that we feel ticks all the boxes and it’s WooCommerce.
So what makes Shopify so expensive?
Shopify is a service where everything is done for you. Because it’s a fully hosted platform, you can let them take care of any updates or backups, which does have a couple of downsides, first, that it brings the prices up, and second it means your host does all the other driving as well, which can be frustrating if you are looking for a little more control over your online shop workings. In order to be able to run automatic updates across the entire customer line, it needs to have a rigid standard that might not fit your products or work well for your customers.
WooCommerce gives you that flexibility. Once you install WooCommerce on your own hosting platform, you have the ability to customise it, any way you like.
In most cases, our web design customers start out in Shopify, thinking that the hosted service is the best way to go. As they get down the line and are more confident with their products, e-store and marketing trends, that’s when they find that Shopify is just too limited and they want to have more say in how their online store runs.
What I’ve started to do now, noticing that pattern, is to really make it clear to my new clients how much they can gain from WooCommerce from the start. If you already have a Shopify e-store set up and want to switch to WooCommerce, it absolutely can be done and we can walk you through it step-by-step here.
I’m going to say this upfront, there is no easy way to do this migration. It will require a little determination on your part to follow the steps, which I think is somewhat intentional on Shopify’s part, why would you want to make it easy for people to export data to WordPress? I really can’t say I blame them, but that doesn’t mean you’re stuck, there is always a get around.
If you are short on time or really feeling this is over your head, it’s worth paying for the migration to be done for you so you can get that long-term flexibility you need with your website, just be sure to get an upfront quote that covers everything, you don’t want to agree to one price then find there is a heap of expensive add ons at the end.
I’d recommend giving this a go yourself, it’s a great way to learn (and grow) tech abilities and it’s a great way to get familiar with the WooCommerce offering too.
See How Chillybin Web Design Can Drive Massive Amounts of Traffic to Your Website
- SEO – drive people who are ready to buy directly to your website.
- Content Marketing – our team of native-English speaking writers will craft articles that position you as THE authority in your niche.
- Paid Media – pour fuel on the fire with paid ads that produce a steady stream of leads for your business.

Table of Contents
How to Migrate to WooCommerce
Install and set up WooCommerce on your web host account.
In order to set up your WooCommerce store, you’ll need WordPress, which by default also requires a hosting account and domain name. If you already have WordPress, then you can use this host for WooCommerce. If not, you will need to purchase your domain from a trusted provider. There are plenty to choose from, some that are WordPress specific, and some, like WPEngine, specialise in WooCommerce work, that can even set up WordPress for you and install the dashboard.
Look for a host that is:
- scalable
- secure
- able to provide an SSL certificate
When you set up your WordPress website you’ll need the .org version so you can add plug-ins. It’s really important at this early stage to know that not all WordPress sites give you absolute flexibility.
If you are happy to manage your own WordPress site from start to finish then you will be looking to install WordPress.org.
If you want the flexibility of having a WooCommerce website and a managed or part managed WordPress site, what you will be buying from the host is a WordPress business site. See our blog for the Best WordPress Hosting Companies for help.
If you are unsure, talk to your provider. The main thing you are looking for here is plugin ability. If you can’t install your own plugins it significantly reduces your online offering. If all you are doing is writing blogs, it’s fine to have a basic site, but if you want any kind of business interaction on your website, you’ll need a business WordPress account or a self-managed one (.org).
Once you have everything ready and WordPress is installed, you have everything you need to get started.
Get started with WordPress
Once WordPress is ready, log in. You can now install WooCommerce.
To to: Plugins > Add New > (Keyword search WooCommerce) Select WooCommerce > Install Now.
The WooCommerce plugin will now be installed by WordPress. When completed the button will change to say Activate.
Click the > Activate > button. This will start the Setup Wizard. The wizard will help you move through each instalment phase step-by-step.
There are a few steps to this but they are all necessary and will include the store information and payment gateway.

Download Your Data From Shopify
If you are creating a brand new eCommerce shopping cart then you’ll be setting up each product one by one. Now, if you have already done all this work in Shopify (or paid to have it done for you and you love the results) you won’t want to create that all over again, you’ll be looking to migrate the Shopify information over to WooCommerce. The real benefit to doing a migration is that you get to keep your customer data, so you can get a detailed history of their previous purchases and favourite items.
As I mentioned, Shopify has no reason to make this easy for you. As the demand for moving between eCommerce platforms has increased, it’s enabled exporter software to become readily available (and free). While there are a large number of plug-ins you’ll need to load to get all your data across safely, it’s quite simple once you know how. These steps will help you through.
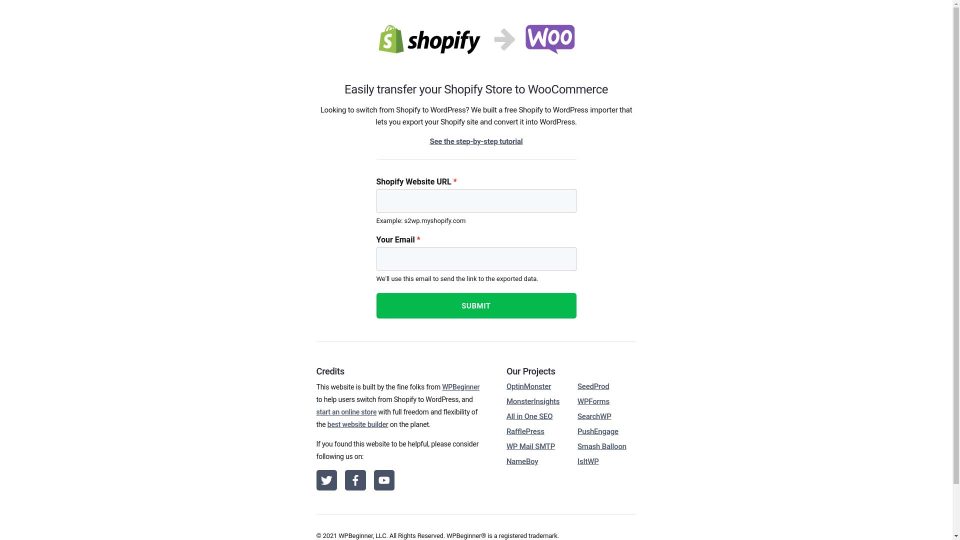
A dedicated migration website has been introduced recently to make it easier. To migrate your data across to WooCommerce. Go to https://shopifytowp.com/
The home page will ask you to type in your Shopify URL and provide your email (they will send a link to that address).
Click the > Submit > button
From the link, you’ll be redirected to your Shopify admin page where you’ll be asked to install the app. Doing this will automatically generate a Shopify API key for your data migration, so there is nothing more complex you need to do at this stage.
> You are about to install AMTools Shop Exporter >
Click the > Install App > button at the bottom to continue.
The next screen displays the data to be exported (your product data, product categories, customer data, and previous orders) as well as the time it will take to complete. This list does not include your Shopify Blog posts or Shopify web pages. This will be something you will need to come back to manually and export individually over to WordPress.
Your exported product data will be received by email so you will need to enter your email address for that to be sent. The JSON file is fine to use if the others (XML and CSV) are not available
Click > Start Export > Click on the Start Export button to continue.
The progress bar will keep you updated on the current export timeframes. When it’s done it will present a > Download > button. You can choose to download from here or go to your email to retrieve the files and download them to your computer from there.
Upload your data to WooCommerce
Go back to your WordPress admin area.
There are a number of plugins needed to get everything across but the process is simplified as you can bulk upload and install after your data import is completed.
You’ve already found and installed the WooCommerce plugin back in step two, so all other plugins are going to be the same process as that going forward:
On your dashboard go to Plugins > Add New > Search Plugins… > type what you need > locate the individual item you want > Install Now > Activate.
When you do your search you will get a list of a range of apps that might assist you, choose the one you want. Because all the apps in this step-by-step guide are listed for you, you don’t have to choose from a big list of options as you go. Make sure you remember to activate all your plugins after they are installed (it will show where the Install Now button was once the download is complete). A plugin won’t run on your site unless you do this last step of making it active.
Let’s start with your import plugin: Import Shopify To WP
Plugins > Add New > Search Plugins… > Immport Shopify To WP > Install Now > Activate.
Once it’s activated you need to tell WordPress which files to import.
Under the Tools menu, go down to > Shopify Importer > Choose File
Select the data file you previously downloaded from Shopify and click > Upload >
There will be a lot of files to choose from but you need them all so simply click > Start Import > and they will all begin moving over to your WooCommerce store.
A progress bar will show you how you are going.
Once all your products and product histories have been uploaded, your WordPress will tell you what additional plugs it needs (or recommends) to make everything run. All of them will be free. These will be downloaded in bulk if you click > Continue >. You can take out any app you don’t think you want or need.
If you have a managed WP account any plugin errors will be taken care of for you. If you are self-managing your WordPress website, more plugins can mean a greater chance for something to go wrong, and more work for you to find the errors and fix them.
Review your Products
At this point, your WooCommerce product migration is completed. You will get a popup message saying Congratulations, your shop is ready.
From here you can review your products and make sure you are happy with the results and that everything is there.
You also get the option to see welcome videos or read the guides to fully understand your WooCommerce shop.
A quick note on paid plugins
Just a quick note as you progress with your WordPress installations and website build, that the plug “search” we did to locate WooCommerce won’t give you access to all plugins.
If you ever wanted a paid plugin, there is a slightly different way to locate those. For purchased plugins you’ll download the plugin from the purchase point (usually as a zip file) then go to Plugins on your WordPress dashboard and click the >Upload Plugin> button, it’s right at the very top beside the Add Plugins header.
> Upload Plugin > Choose File > select your downloaded file location > Install Now > Activate Plugin. It’s the same as before with the free plugins, you’ll need to remember to activate it to see it working on your website.

Customise Your WooCommerce Store
This is the fun part, what you’ve been waiting for, a custom shop design. You are now in control of your design, add-ons and functionality.
Let’s get started with a Theme.
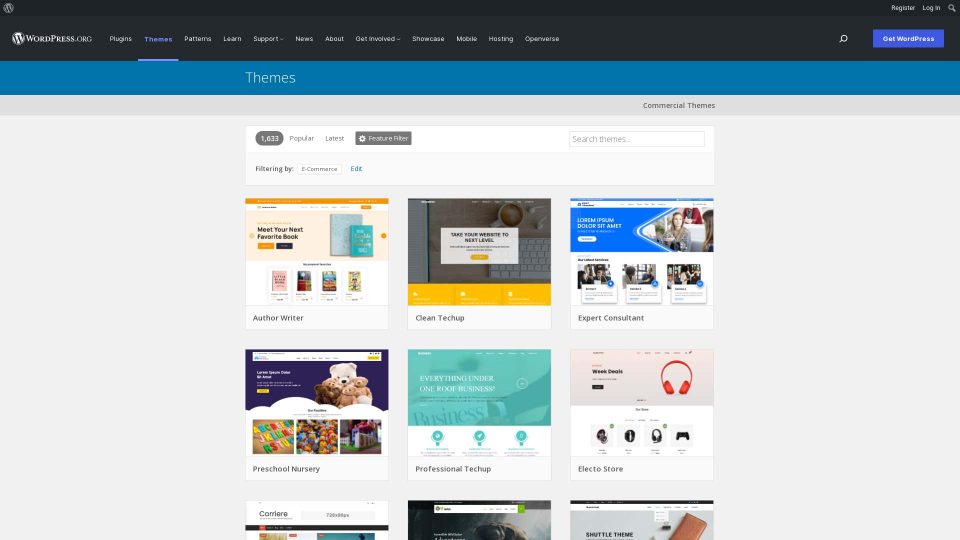
Choose a Theme (Template) for Your Website
WordPress is somewhat famous for having thousands of free themes, all of which you get access to for your WooCommerce shop. You can choose exactly what you want and how you want your store to ‘feel’ and most themes also have customisable options too. If you are looking for a high-quality free theme, then we recommend you try Astra, Kadence, Blocksy, Storefront or Bogita this will allow you to get something that is truly unique.
Usually, premium themes have a slightly more professional look and feel and added extras. Most of the above themes also have pro versions that add additional features and functionality. Be wary of themes from ThemeForest (although we don’t mind Flatsome) that are built to be multi-purpose and usually bundled with unnecessary features (rage against the sliders). What you want to look for is something that is developed specifically for running an online store and is optimised for conversions, but most importantly is fast to load, so you don’t miss out on any sales.
It’s important that you find the template that works for your product offering and the flexibility you need for your customers so you might need to spend some time looking at features. It helps to have a wishlist of what you want your shop to look like to help choose the best theme to match.
If you are a little more technically savvy then you can choose a starter theme like Beaver Builder Theme, Hello Theme, or Astra and then install a page builder like Beaver Builder (with Beaver Themer), or Elementor to create your own layouts. There are plenty of tutorials on YouTube that can walk you through the creation of your own site using any of these tools.
Here is a two-hour workshop from May 2020 from the WordPress Singapore User & Meetup Group which walks you through the setup and installation of WooCommerce, configuring Storefront, and setting up products and payment gateways.
We also have another workshop video from September 2020 discussing Live Chat automation for WooCommerce and WooCommerce Checkout Optimisation. There are plenty more resources available in the Facebook Group as well.
Bump up your Website marketing and visibility
Now that you have your products installed and looking fantastic in your WooCommerce store, it’s time to ramp up your visibility and get customer attention
Design Your Landing Pages
Landing pages are a great marketing tool and because you can design and customise them in WooCommerce, it’s a great idea to take advantage of a quick and easy set-up and start building these yourself.
They look great as login pages as well as at customer check out. You can add any of your products to a landing page to feature something new or on sale, display product grids, or think outside the box for something new.
You could install and activate the SeedProd plugin if you’re not already using Beaver Builder or Elementor. This will give you a huge range of drag and drop style templates.
Improve Your eCommerce SEO
In order for customers to find you in a web search, you’ll need to optimise your keywords. You can do this without any SEO experience or skill using the SEOPress plugin.
This plugin will help improve your organic search traffic by optimising your WooCommerce page for you.
Targeted popups
To help encourage users to stay online and purchase something a targeted popup can help if they are about to leave your site.
A great plugin for this is ConvertBox which allows you to create customised pop-ups and slide-ins and count down timers to encourage conversions. There are also header and footer options as well.
Redirecting from Shopify
Once your WooCommerce shop is complete and ready you need to set up redirects so that shoppers will come to your WooCommerce instead of your Shopify site.
A redirect helps search engines and visitors get from your old Shopify website to your new WooCommerce store. This ensures that if a customer ends up on the wrong website, you won’t lose them.
This is a really important step because it will ensure your redirects are maintained even once your old subscription expires. If you don’t change your Nameservers then your link will be lost when your old host deletes your files.
How you do this will depend on the type of domain you have with Shopify.
If you have a customised domain e.g. chillybinstore.com, then creating a redirect is easy. You’ll simply need to change your domain DNS name server settings, we can walk you through those steps.
Your hosting provider with WooCommerce will give you a DNS server address (usually two). These typically look like this:
- ns1.besthost.com
- ns2.besthost.com
If your domain is registered via Shopify, login to your account and go to:
Online Store > Domains > (and under Change primary domain) select Manage > Domains >
Here you can enter the new DNS addresses in the provided spaces for your WooCommerce domain provider.
Just note that this doesn’t usually happen instantly, it depends on when the servers are programmed to reset, so you might have to wait up to 24 hours to see the change take place.
What if I don’t have a custom domain?
Many Shopify stores have a Shopify domain, as the domain is purchased as part of the Shopify package. Eg. chillybinstore.myshopify.com
If so, you won’t be able to use individual redirects, you will need to add a link to your new store by editing your Shopify website.
Update your product URLs
Many product descriptions have links going back to other products on your Shopify store or other references to your Shopify website.
You don’t need to comb through all your product items one by one to find them, you can do this as a bulk automation update using a plugin. Here’s how:
On your WooComemrce WordPress Dashboard go to:
> Plugins > Add New > do a search for Better Search & Replace > Install > Activate
Now you need to tell your plugin what to do.
When it’s active go into the: > Tools > Better Search & Replace.
It will ask you for your old URL (Shopify) and your new URL (WooCommerce domain name). Input them both here.
Check that you want to update URLs in the page content. You might want to also check for attachments and links if you know you have these). Click the > Update URLs NOW > button.
You no longer need this plugin so it’s okay to uninstall it once it had completed its run through.
Redirects for Posts and Stand-Alone Pages
You’ll need a different redirection plugin for individual pages and posts, like articles, blogs and Home. YOu will need to do every page one by one, this isn’t a batch like last time so it is helpful to have a list of all your individual pages and their URLs so you can tick them off as you go.
To do this to to:
> Plugins > Add New > do a search for Redirection > Install > Activate
Again, once activated you’ll go to > Tools and select > Redirection from the menu > press the Add New showing at the top of the page>
As the Source: Put in the URL for the Shopify post or page you want to redirect (i.e. Contact Us, Home, or the URL for a blog)
As the Target: Add the corresponding WooCommerce domain page as the target URL.
The Group will be Redirections
Press > Add Redirect >
That’s everything!
Make sure you test everything thoroughly and ask friends or colleagues to help click everything on your new site and move through all the pages, on phone and on a desktop to cover all your bases. Once it’s looking perfect you can write a newsletter to share the great news with your mailing list and get those clicks!
If you need any help or support on any aspect of creating a shopping cart or moving from one platform or post to another please, give Chillybin a call or send us a message and we’ll help you get your store sorted and your stock flying off the shelves.




