
Google made big changes in July 2021, so knowing how to improve core web vitals is essential if you want to keep your keyword rankings, and maybe even take advantage of any competitor slip-ups…
Modern technology moves at a rapid pace. If you want to be a front runner, you’ll need to stay on your toes. That includes keeping up with search engine metrics, especially with the big players, like Google, who are hard to impress, but well worth the effort. We’re sharing this blog with you to do just that, help you stay current and keep your high ranking, even in light of upcoming changes.
The new metrics Google brought into play in July 2021 is all about User Experience (UX).

The changes Google are making to isolate the top ranking websites are relatively straightforward but will catch out a large number of unprepared businesses if they aren’t able to change in time, leaving them to slide down the rankings, no matter how well they may have ticked all the right boxes for previous criteria.
So what is User Experience and how can you measure it?
Google is now looking to promote websites that provide users with a great experience. To achieve this they are making changes to their ranking algorithm to include Core Web Vitals surrounding positive user experience.
Data metrics have been created to measure the quality of a user’s experience using page loading speed, interactivity, and visual stability as vital factors.
Table of Contents
What Are Core Web Vitals?
There are a number of ways that SEO specialists and web owners can fine-tune their pages in order to meet the expectations laid down for a great user experience. This not only helps increase the quality of UX but also helps maintain a high search ranking.

Google have defined these key points as critical factors and are calling them Core Web Vitals:
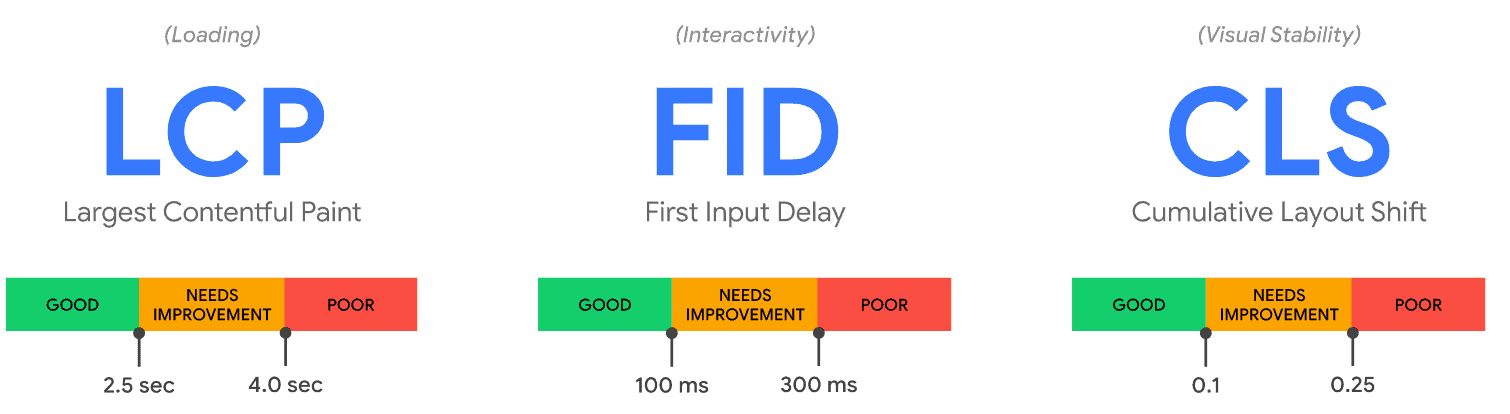
1. Largest Contentful Paint (LCP)
This takes into account the time it takes to load the main page content. 2.4 seconds is a good loading speed. Any page that loads in 2.4 seconds or faster will be seen in good favour in Google’s analytics.
Anything longer than four seconds is considered to be a poor response time (ie a poor user experience), while anything in between good and poor will be flagged as needing improvement.
2. First Input Delay (FID)
This is along the same line as loading speed, it’s the time it takes for the user to be able to actually use the page.
This might be to type into a box, scroll down, click a link or progress to the next section.
There is not much point in having a fast loading website if a user is not able to interact to progress once they can see the content. This is a safety net to ensure that a fast download speed leaves the user hanging around with nothing to do.
A good timeframe for interaction is anything faster than 100 milliseconds. 300 milliseconds or slower is considered poor form, while anything between these points will need improvement to get a high rank.
3. Cumulative Layout Shift (CLS)
For a quality experience, the user wants to be able to absorb information from a website quickly. For that to happen they need to know what to expect.
Having layouts jump around, formatting changes or sudden shifts means they have to start all over.
It breaks their concentration and makes working through the website difficult.
For this reason, Google now awards websites that remain steady and predictable. On a visual page, any unexpected shifts are measured. Ideally, a website would aim to have 0.1 shifts per page, with .25 shifts being seen as poor quality.
Core Web Vitals and SEO
This video will help you understand more about Core Web Vitals and SEO
Digital marketing will soon be reliant on positive user experience to help drive their leads, web traffic and revenue.
With these signals, Google can determine if a page provides high-quality experiences for users and can promote the page in their rankings accordingly.
It’s important to note that Core Web Vitals do not eclipse previous ranking agents, it simply enhances the previous criteria for a high-quality website by including these additional factors.
For a website to rank highly it will need to meet criteria for content relevance, as previously established. If a page content relevancy has a history of being exceptional, it is possible they can maintain a high Google ranking even if they do not excel in all of the new metrics for user experience.
However, any website that already has a good ranking and takes into consideration user experience, may increase their ranking, even leapfrogging other well-established brands.
Ideally, a website will provide a history of relevant content and receive a high signal for user experience.
Those who act quickly can focus their attention to provide relevant content and fast, stable interactions.
How to enhance your user experience and receive a high signal
Google has released a Core Web Vitals Report in Google Search Console. This feedback uses field data to show you how your website numbers will look using their algorithm.
Using real-time, global data of your website use, you can get a picture of how well your page is performing in terms of User Experience.
To receive this information you must have your URLs indexed. The report will return indexed URL performance by metric type, status and group. Of course, every webpage will have issues with lag from time to time. What you are looking for is the overall user experience.
You can also open the report on individual tabs showing; Poor, Need Improvement and Good, to see historical data that may indicate patterns when your website is not performing well. A Core Web Vitals Audit could be the best way to identify and fix these issues.
You can drill down into the report results to show just mobile usage or just desktop usage.
Google has also provided information about URL groups, allowing you to compare your results to other similar websites and the issues a group may be experiencing, complete with example sites. It’s a great way to learn how the new data works so put aside some time to go fishing around and getting into the details.
Optimise for Core Web Vitals
This video will help you understand how to optimise for Core Web Vitals
Other contributions to the Core Web Vitals UX signal
As well as the three key Core Web Vitals metrics of loading time, interaction time and visual stability, there are some other factors Google will be taking into account as well.
These do contribute to the UX signal, although they sit under Core Web Vitals as far as importance goes.
If you have everything else in order with your website pages, it’s well worth paying attention to these and fine-tuning any areas that may be reducing the quality of a user’s experience.
Make sure your website pages are:
- Mobile friendly
- Safe to browse
- Lead with an address of HTTPS
- Free from pop-ups and blocking ads
There are tests available for each of these factors including Google’s mobile-friendly test. Even though it’s a little lower in the signal, unsafe web resources are a serious issue. You can check your webpage status with the Search Console: Security Issues report to determine if you have any fixes that need your attention
The team at Chillybin will be able to assist you in getting everything ready ahead of Google’s changes to optimise your user experience.
Using the Core Web Vitals report we can identify the pages that are not performing well and use a variety of tools to identify the elements that are causing speed issues and work to fix them.
Overall the changes are straightforward and worthwhile. Getting your website in shape not only helps get Google’s attention, but your users will also be more likely to stay and browse your site and enjoy it. That’s great news for you as those leads will be more likely to convert.
We’re big fans of quality User Experience, even before Google slipped it into its radar, it was well and truly on ours. If you want to make sure your website is ready for the update heading our way soon, book your Core SEO Audit today.






