
To get ahead, small businesses must continuously innovate and improve their systems. If you are a business owner reaching out for new ideas, you might have come across a suggestion to move to headless WordPress.
If you have considered headless WordPress to increase the speed and interactive component…I’d advise you to tread very carefully.
Headless WordPress allows developers and designers to harness the powerful and flexible capabilities of WordPress as a content repository without being tied to the limitations of its core template system or PHP-based themes.
This separation enables modern web development technologies, including JavaScript frameworks, to create a better and more engaging user experience on the front end.
It will make your site significantly more complex, meaning there is double the work for maintenance and double the expense, but for the right business, it can make a big impact on what you offer, not just online but for your customers on the go.
In this blog, we’ll cover what headless WordPress is and who can take advantage of it.
Key Takeaways
Headless WordPress empowers developers with flexibility and enhanced user experiences while considering crucial implications before adoption:
- Headless WordPress offers powerful capabilities by separating the backend and front ends, allowing developers to create engaging user experiences with modern technologies.
- Implementing headless WordPress demands careful consideration, as it significantly increases website complexity and maintenance requirements.
- Headless WordPress can be advantageous for small businesses when managed effectively, enhancing website speed, interactivity, and overall customer experience.
Table of Contents
What Is A Headless WordPress Site?
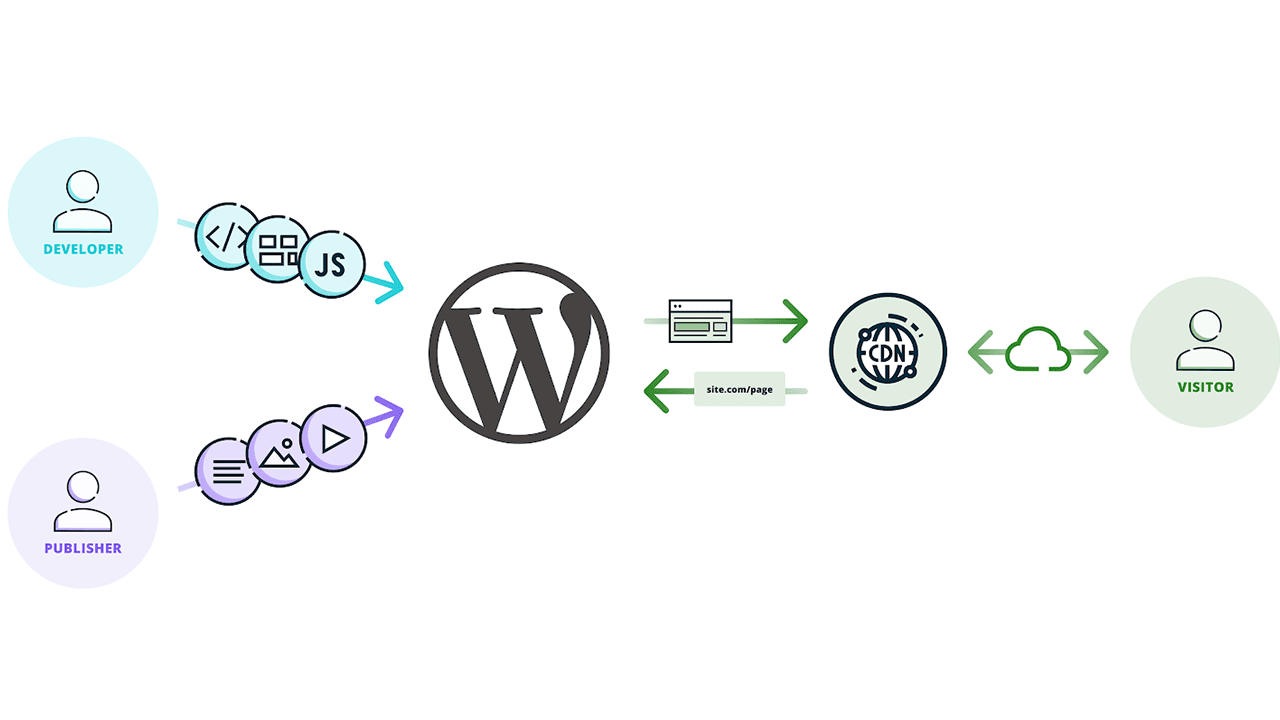
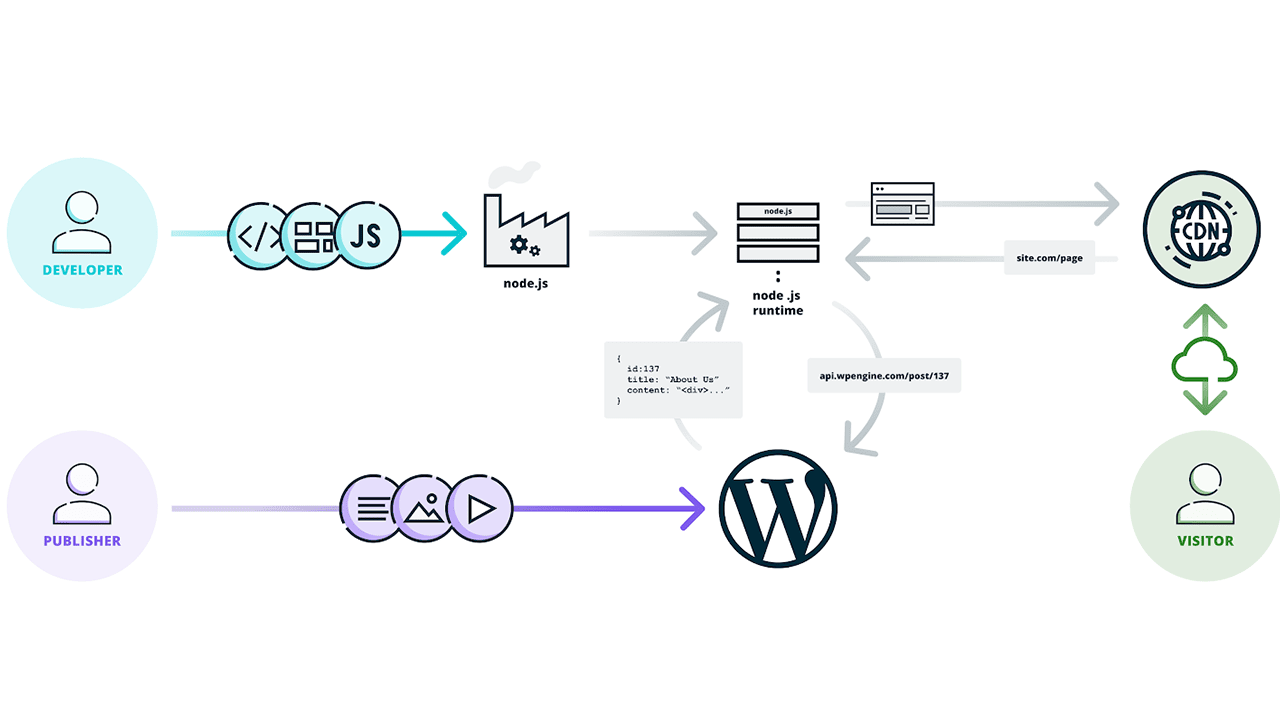
Headless WordPress hosting is a setup where a website’s front end (user-facing part) is detached from the back end (server-side and administrative areas). In this scenario, the content management system (CMS) acts solely as a data source for the website presentation.
In a traditional WordPress setup, the CMS controls the front-end and back-end aspects of the website; however, the headless approach allows developers to build the user-facing part of the website using modern web frameworks or technologies while leveraging WordPress’s robust content management capabilities.

A headless WordPress site is a unique approach to building and maintaining websites that separate the front end (user interface) from the back end (server-side processes and database) of a traditional WordPress site.
Separating the user-facing part of a website from the back end permits web developers to build highly customised user experiences. This could mean developing single-page applications, incorporating advanced functionality, or creating unique layouts and designs that don’t conform to the constraints of the WordPress template system.
WordPress is a headless CMS (content management system) in this setup that solely focuses on managing and storing content. At the same time, a separate technology is responsible for presenting the content to users.
One of the significant strengths of headless WordPress sites is their compatibility with Progressive Web Apps (PWAs). PWAs are web applications that offer app-like experiences, combining the best features of both web pages and native apps. Using a headless WordPress structure, developers can create responsive and engaging PWAs that benefit from faster loading times and enhanced performance.

Performance optimisation is a critical element in headless WordPress sites. As the front-end and back-end are separated, content is delivered via APIs, allowing for streamlined and efficient processing.
This results in faster loading times, lower server loads, and an overall improvement in site performance. Integrating Content Delivery Network (CDN) with a headless architecture further boosts the site’s speed by caching and distributing content across multiple servers globally.

What are the Advantages of Headless WordPress Sites?
Headless WordPress sites offer a range of benefits, particularly regarding user experience and performance optimisation, including compatibility with Progressive Web Apps, integration with Content Delivery Networks, serverless architecture and better web accessibility.
Adopting a headless WordPress architecture enables developers to create modern, dynamic, and efficient websites that meet the evolving needs of the digital landscape – but, the operative word there is developers.
By separating the front-end and back-end, developers can create a more customised, agile, and seamless user experience. This is primarily due to the flexibility in designing the site without being constrained by the predefined structures of a traditional WordPress theme.
For us here at Chillybin, the most significant advantage of using headless WordPress is that it enables content to be delivered through various channels, such as mobile applications, custom web applications and even Internet of Things (IoT) devices. The content is typically retrieved from the WordPress back-end via RESTful API, GraphQL or other modern data fetching techniques, ensuring consistency across all platforms.
Headless WordPress sites are also SEO-friendly, thanks to their streamlined codebase and clean URLs. As search engines prioritise websites that load quickly, provide a positive user experience, and offer valuable content, headless sites satisfy these criteria by offering faster load times, improved accessibility and precise control over the content displayed.
Web accessibility is a crucial aspect of modern web development; ensuring that websites cater to users with different abilities and disabilities is a priority. Headless WordPress sites offer an advantage in this area, as the front-end approach allows for the implementation of accessibility features such as keyboard navigation, meaningful semantic markup, and screen reader compatibility.
Serverless architecture is another advantage, as the back-end functions are executed in cloud-based runtime environments rather than on physical servers. This enables efficient scaling, cost savings and a simplified development process.
So while a headless WordPress site allows developers to leverage the strengths of WordPress as a CMS while utilising modern web technologies for an improved front-end user experience, it’s far too complex for most people to handle – and most people probably don’t need to.
Suppose it’s about better business website performance. In that case, there are plenty of ways to tweak things yourself, or you can engage a WordPress website maintenance professional to tighten up your website back end and make it faster and more engaging for users.
If, on the other hand, you are looking for content that can be delivered seamlessly across multiple channels and platforms, enhancing the overall versatility of a website, then yes, I think Headless WordPress is an excellent option for your online business offering.
Get a stunning custom website designed for you – where you remain in control.
We’ve been doing custom WordPress development with the world’s most popular content management system for over a decade. What does that mean for you?

How to use WordPress as a headless CMS
Using WordPress as a headless Content Management System (CMS) involves separating the backend from the front end, allowing developers more control over the presentation and user experience.
As well as headless WordPress, decoupling methods achieve the same result but still allow some flexibility. The professional website development staff handling your changeover will be the best person to assess which process suits your business website and handle the technology side of the breakaway.
No matter which stream you pick, creating a headless WordPress site involves decoupling the front and back ends of the website. This allows developers to utilise WordPress’s robust content management capabilities while having the freedom to build a custom front-end using modern technologies.
To make your WordPress site headless, follow these steps:
Choose a front-end framework
Select a modern front-end framework, such as React, Angular, or Vue.js, based on your project requirements and familiarity with the technology. This framework will be responsible for rendering the user interface.
Set up a local development environment
Before diving into the development, ensure you have a local environment to work in. Install the necessary software, such as Node.js, NPM, and a local web server (we like to use Local from WPEngine).
Install the WordPress REST API
WordPress comes with a built-in REST API that you’ll use to fetch content from the back end. Ensure it’s active on your site. You can access and test it by appending /wp-json/wp/v2/ to your site’s base URL.
Create custom endpoints
Using the WordPress REST API, you may need to create custom endpoints for specific data requirements. This involves registering new routes and corresponding callback functions in the functions.php file of your theme or in a custom plugin.
Integrate the front-end framework
Leverage the chosen front-end framework to fetch data from the WordPress REST API. Use AJAX calls or dedicated libraries, such as Axios, to make requests to the API endpoints and process the JSON responses to render the content on the front end.
Build reusable components
Create reusable components for common UI elements, such as headers, footers, and navigation menus. This approach promotes a modular and maintainable codebase.
Optimise for performance
Ensure your headless WordPress site is optimised for performance — Utilise techniques such as lazy loading, caching, and minification of assets.
If you are interested in website development, this can be a great project – provided you are ready to handle the complexities of maintaining both ends. By following these steps, you will successfully create a headless WordPress site, harnessing the power of WordPress and your chosen front-end framework.
If you are a general user, it’s best to hand your headless WordPress project over to professionals and discuss the costs of ongoing maintenance and troubleshooting.

Headless WordPress Hosting
Several hosting providers offer specialised headless WordPress hosting services. These providers often include features such as automatic updates, security measures, and scalable infrastructure, giving developers the flexibility to focus on building the user-facing aspects of their websites. Some popular options include:
- WP Engine: Offers a headless solution with GraphQL APIs, Git integration, and CDN support.
- Strattic: Provides a static front-end for WordPress with advanced caching and security.
- Netlify: Allows for deploying static sites built with WordPress as a data source, integrating with tools like Gatsby and Next.js.
Headless WordPress hosting is an excellent option for developers and businesses seeking to create custom, high-performance websites while leveraging WordPress’s powerful content management capabilities.
What to consider before changing to Headless WordPress
Headless WordPress might not be the best solution for everyone. It’s not something you should launch without serious consideration, especially if you have a small website that delivers straightforward content.
Start out by assessing if there is a genuine need to go headless CMS.
Typically headless works best for a company that has built a custom website or an app. WordPress has excellent, user-friendly content management features far cheaper than other CMS, meaning a marriage between custom and WordPress is ideal in a Headless format.
Secondly, make sure you set a realistic budget. You want to be sure it’s going to pay dividends long-term. A big part of the costs will be to hire and retain developers to maintain a headless CMS, at least at the front end, but you also have to consider that two systems will need maintenance, updates and security.

Technologies and Techniques for Headless WordPress Development
Developers can use various technologies and techniques to effectively utilise headless WordPress and create modern web applications that meet the evolving demands of users. Understanding the terminology isn’t something you need to look into but if you want to know more about the technical side of headless, these are the terms and technologies you’ll come across.
Jamstack
Jamstack has emerged as one of the leading web development trends for creating modern web applications. This technology stack consists of JavaScript, APIs, and Markup, providing developers with a secure, fast, and high-performing option for headless WordPress development. By decoupling the front end and back end, developers can focus on creating dynamic content seamlessly and delivering optimal user experiences.
Static Site Generation
Static Site Generation (SSG) is another essential technique for headless WordPress development. SSG tools generate a static website version by fetching data from the WordPress API during the build process. This results in faster load times and improved security. Popular static site generators used with headless WordPress include Gatsby, Next.js, and Hugo.
Dynamic Content
Ensuring dynamic content in a headless WordPress site requires leveraging APIs to fetch and display the data. Some of the popular REST and GraphQL APIs used by developers include:
- WP REST API: As WordPress’s default API, developers can interact with the site’s data effortlessly and retrieve dynamic content.
- WP GraphQL: A more performant alternative to the WP REST API, WP GraphQL provides a schema to define the data structure and relationships, supporting complex queries for fetching content.
Front-end Integrations
Headless WordPress enables developers to easily integrate front-end technologies, opening up a world of possibilities for web developers. With the WordPress REST API, developers can connect their custom front end to WordPress, allowing seamless data retrieval and processing.
In headless WordPress, microservices allow developers to create small, self-contained applications that work together harmoniously. This modular approach makes it easier to maintain and scale applications over time.
Front-end frameworks like Bootstrap, Foundation, and Bulma work with headless WordPress to create visually appealing and responsive designs. As a result, developers can focus on implementing a mobile-first approach, ensuring that their websites are optimised for various devices and screen sizes.
Leveraging Node.js in the development process with headless WordPress facilitates server-side rendering, improving performance and enhancing user experience. By rendering web pages on the server, developers can decrease latency and ensure faster page loads.
What is a Headless WordPress Site? – Key Takeaways
WordPress is designed to be an all-inclusive bundled system. Still, suppose that doesn’t offer the flexibility you need for a more scalable approach or a seamless integration to mobile applications. In that case, you can get a broader range of possibilities by separating the back-end and front-end processes.
Before you start, it’s essential to consider whether this is the right approach and timing for your business. Headless WordPress isn’t suitable for most everyday business websites because:
- It requires a higher level of technical expertise.
- It doesn’t allow some popular WordPress plugins, and themes may not be compatible, so you’ll need to find alternatives.
- Building, maintaining, and updating a headless WordPress website is more expensive.
With the right balance of expertise and planning, this approach can lead to improved performance, enhanced security and easier collaboration between development teams, and it’s just a matter of ensuring it’s the right direction for your goals and business targets.
If you want to move your website to a headless WordPress build, contact us today and let’s get the ball rolling…




