
Grid systems are frameworks that help designers organise content into balanced, visually pleasing layouts, consisting of columns and rows that create a structure for arranging elements on a webpage, enhancing readability and user experience.
By utilising grid systems, designers can achieve consistency across different pages and devices. This approach allows for better alignment of text, images, and other design elements, creating a harmonious visual flow. Grid systems also support responsive design, enabling websites to adapt seamlessly to various screen sizes and resolutions.
Implementing a grid system in web design offers numerous benefits. It streamlines the design process, improves collaboration among team members, and helps maintain a cohesive look throughout a website. Grid systems provide a solid foundation for creating visually appealing and user-friendly interfaces that engage visitors and support business goals.
Key Takeaways
- Grid systems provide a structured framework for organising content, enhancing layout consistency, and improving user experience across various devices and screen sizes.
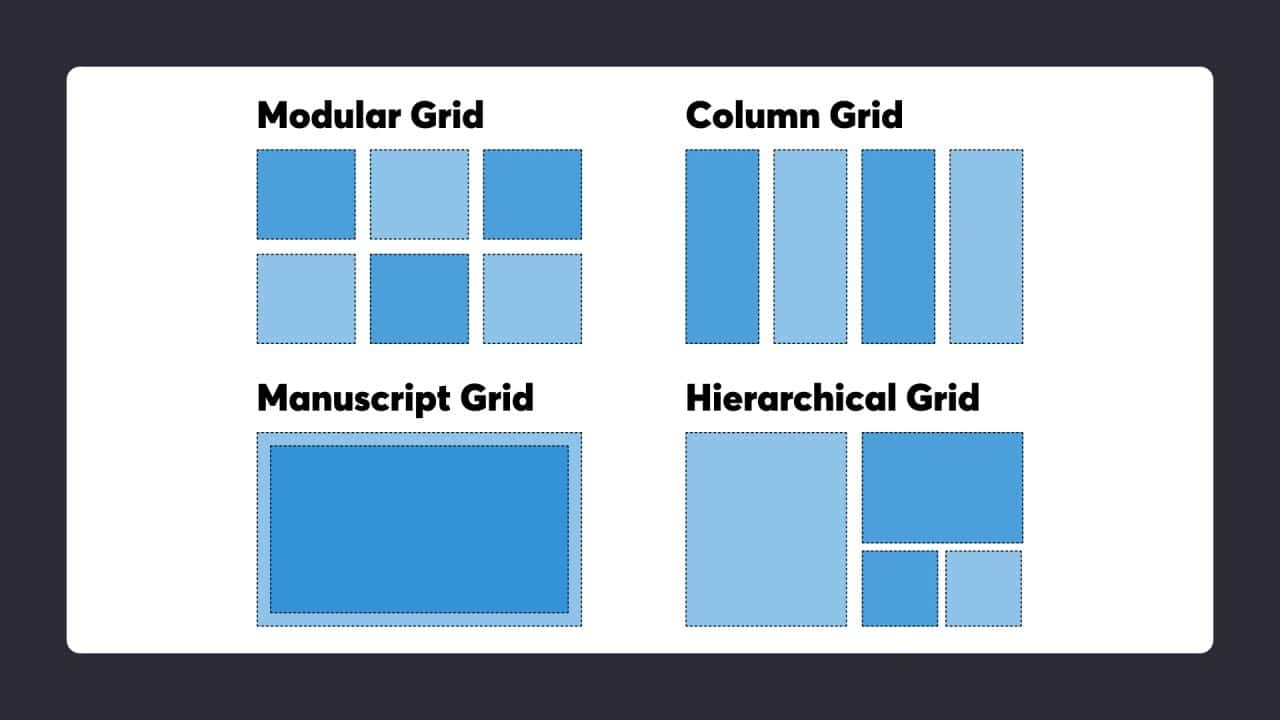
- Different types of grid structures, such as modular, column, manuscript, and hierarchical grids, offer flexibility and adaptability to suit specific design requirements and content needs.
- Effective grid system implementation involves selecting the appropriate grid, determining column widths, incorporating gutter spacing, and strategically positioning key elements to create visually appealing and user-friendly layouts.

Table of Contents
Fundamentals of Grid Systems
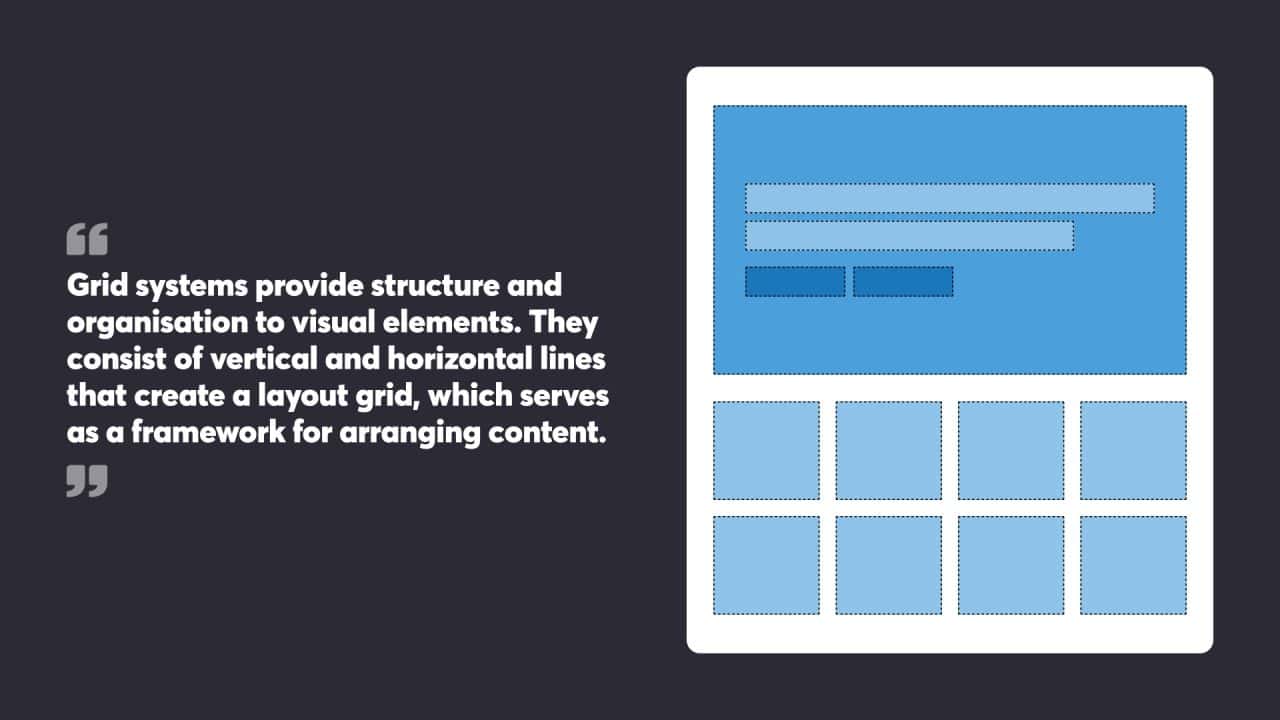
Grid systems provide structure and organisation to visual elements. They consist of vertical and horizontal lines that create a layout grid, which serves as a framework for arranging content.
Defining Grid System
A grid system is a set of invisible guidelines used to structure and align elements on a web page. It divides the space into columns and rows, creating a consistent layout across different screen sizes. Grid systems help designers maintain visual harmony and balance.
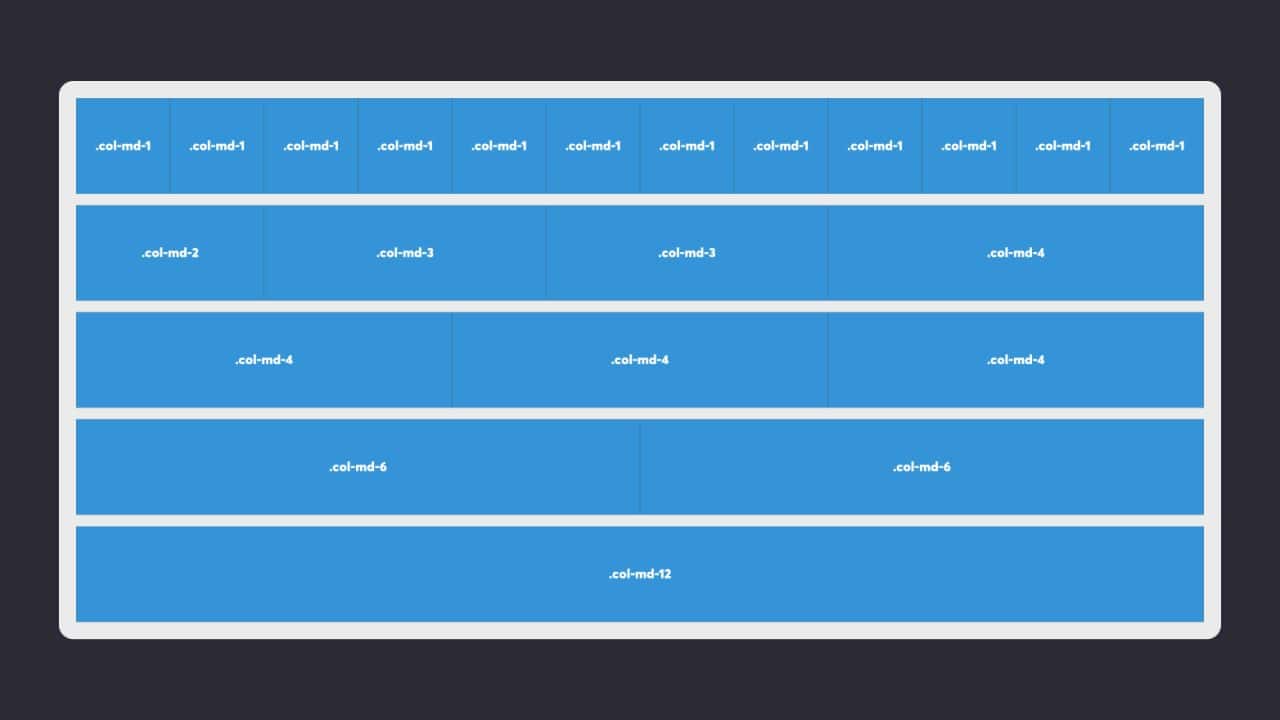
Grid systems typically include margins, columns, and gutters. Margins are the spaces between the content and the edge of the screen. Columns are vertical columns that hold content. Gutters are the spaces between columns.
Most web designs use either 12-column or 16-column grids. These allow for flexible layouts that can adapt to various screen sizes and content types.
Importance of Grid Systems
Grid systems are a crucial element in web design, providing a logical structure for organising content and visual elements. They help create a clear hierarchy of content, making it easier for users to navigate and understand the website’s information architecture. A well-designed grid system can enhance the readability and accessibility of a website, making it more user-friendly and engaging. Additionally, grid systems can be used to create a consistent and predictable layout, improving the overall user experience.
Grid systems also play a significant role in responsive design. By using a grid structure, web designers can ensure that their layouts adapt seamlessly to various screen sizes and devices. A consistent grid system helps maintain visual harmony and functionality across different platforms, ensuring a positive user experience regardless of the device used.
Characteristics of Grid Layouts
Grid layouts have several key features that make them valuable for web design. They offer consistency, allowing designers to create a unified look across multiple pages. By incorporating layout grids, along with margins and spacing, designers can ensure consistent alignment and spacing of design elements, thereby enhancing the overall user experience and readability. This consistency helps users navigate websites more easily.
Grid layouts are flexible and responsive. They can adjust to different screen sizes, from large desktop monitors to small mobile devices. This adaptability is crucial in today’s multi-device world.
Another important characteristic is alignment. Grids help designers line up elements precisely, creating a clean and professional appearance. This alignment can guide users’ eyes and improve the overall reading experience.
Grids also support hierarchy in design. By using different column widths, designers can emphasise certain elements and create visual interest. This hierarchy helps convey the importance of different pieces of content.

Types of Grid Structures
Grid structures form the backbone of effective web design. Web design grids provide a systematic approach to organising content and visual elements on a webpage. Different grid types serve various design purposes and can be adapted to suit specific layout requirements.
Modular Grid
Modular grids consist of both columns and rows, creating a series of modules or cells. This grid type offers flexibility and precision in arranging content elements. Designers can use single or multiple modules to place items, allowing for diverse layouts within a consistent structure.
These grids work well for complex websites with varied content types. They’re particularly useful for image-heavy designs or portfolio sites. Modular grids help create visual rhythm and balance across the page.
Modules can be uniform in size or vary to accommodate different content needs. This adaptability makes modular grids a favourite among designers working on responsive websites.
Column Grid
Column grids divide the page layouts vertically into a set number of columns. This structure is widely used in web design due to its simplicity and effectiveness. Designers typically use 12-column grids, but the number can vary based on specific project needs.
Column grids offer a clear framework for aligning text and images. They’re especially useful for text-heavy websites, such as news portals or blogs. The structure allows for easy creation of hierarchies and helps guide the reader’s eye across the page.
Responsive design often relies on column grids. As screen sizes change, columns can be combined or stacked to maintain a cohesive layout across devices.
Manuscript Grid
The manuscript grid, also known as a single-column grid, is the simplest grid structure. It consists of one large content area, often used for long-form text or single-focus pages.
This grid type is ideal for blogs, articles, or any content where readability is the primary concern. It minimises distractions and allows the reader to focus on the main content.
Despite its simplicity, the manuscript grid can be enhanced with carefully placed images or pull quotes to break up text and add visual interest. It’s an excellent choice for mobile designs where screen space is limited.
Hierarchical Grid
Hierarchical grids break from the rigid structure of other grid types. They arrange elements based on their importance rather than fitting them into a predetermined layout. This approach allows for more organic designs that can still maintain a sense of order.
These grids are often used in creative or experimental web designs. They’re suitable for portfolios, product showcases, or any site where visual impact takes precedence over strict content organisation.
Hierarchical grids require careful planning to create a balanced layout. Designers must consider the visual weight of each element and how it relates to others on the page. When done well, this grid type can create striking and memorable web designs.
Roles in Visual Design
Grid systems play essential roles in visual design for websites. They provide structure, organisation, and balance to layouts, enhancing the overall user experience.
Guiding the Layout Design
Grid systems serve as a framework for arranging page elements in a logical and visually appealing manner. They help designers create consistent layouts across different pages and screen sizes. By dividing the canvas into columns and rows, grids offer a systematic approach to placing content.
Designers can align text, images, and other visual elements along grid lines to achieve a cohesive look. This alignment creates a sense of order and helps users navigate the site more easily. Grids also allow for flexibility in design, as elements can span multiple columns or rows while maintaining overall structure.
Enhancing Readability
Grids greatly improve the readability of web content by establishing a clear hierarchy and flow of information. They help designers create balanced layouts that guide the user’s eye through the content in a natural progression.
By using consistent spacing and alignment, grids make it easier for users to scan and absorb information quickly. This is particularly important for text-heavy pages, where proper column widths and line lengths can significantly impact readability.
Grids also help maintain proper margins and gutters between elements, preventing cluttered layouts and improving overall legibility.
Managing White Space
Effective use of white space is crucial in web design, and grid systems play a key role in managing this aspect. They help designers distribute negative space evenly throughout the layout, creating a sense of balance and visual harmony.
White space helps separate different sections of content, making it easier for users to distinguish between various elements on the page. It also provides breathing room for the eyes, reducing visual fatigue and improving the overall user experience.
By using grid systems to manage white space, designers can create layouts that feel open and uncluttered while still conveying all necessary information.

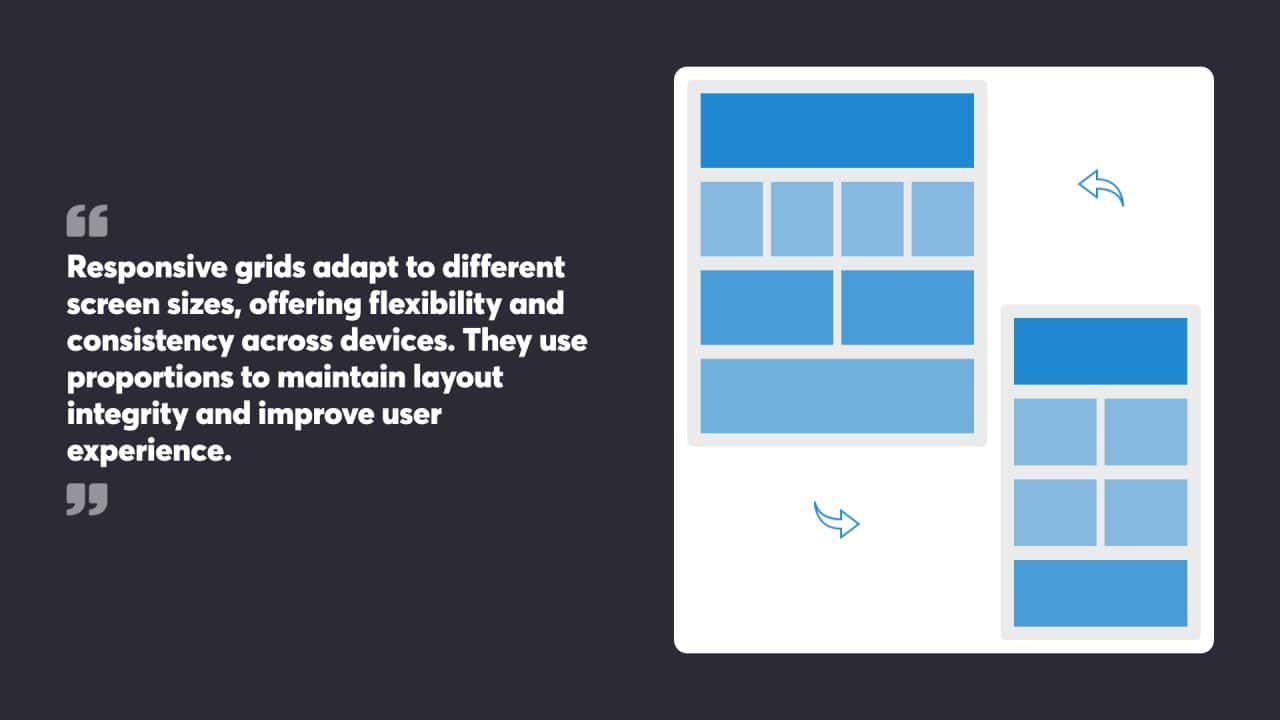
Grids in Responsive Design
Responsive grids adapt to different screen sizes, offering flexibility and consistency across devices. They use proportions to maintain layout integrity and improve user experience.
Adapting to Screen Size
Responsive grids adjust their structure based on the device’s screen dimensions. They typically use percentage-based widths rather than fixed pixel values. This allows content to flow and resize smoothly as the viewport changes.
Columns may expand, contract, or stack vertically on smaller screens. Images might be scaled or cropped to fit available space. Text can reflow to maintain readability.
Grid systems often incorporate padding and margins that scale proportionally. This helps preserve visual rhythm and spacing across various devices.

Fluid versus Fixed Grids
Fluid grids use relative units like percentages for column widths. They stretch or shrink to fill the entire screen width. This approach offers maximum flexibility but can lead to overly wide content on large displays.
Fixed grids have set column widths, usually in pixels. They maintain consistent sizing across devices but may leave empty space on larger screens.
Many designers opt for a hybrid approach. They use fluid grids within set maximum widths. This balances flexibility with controlled layouts on wider screens.

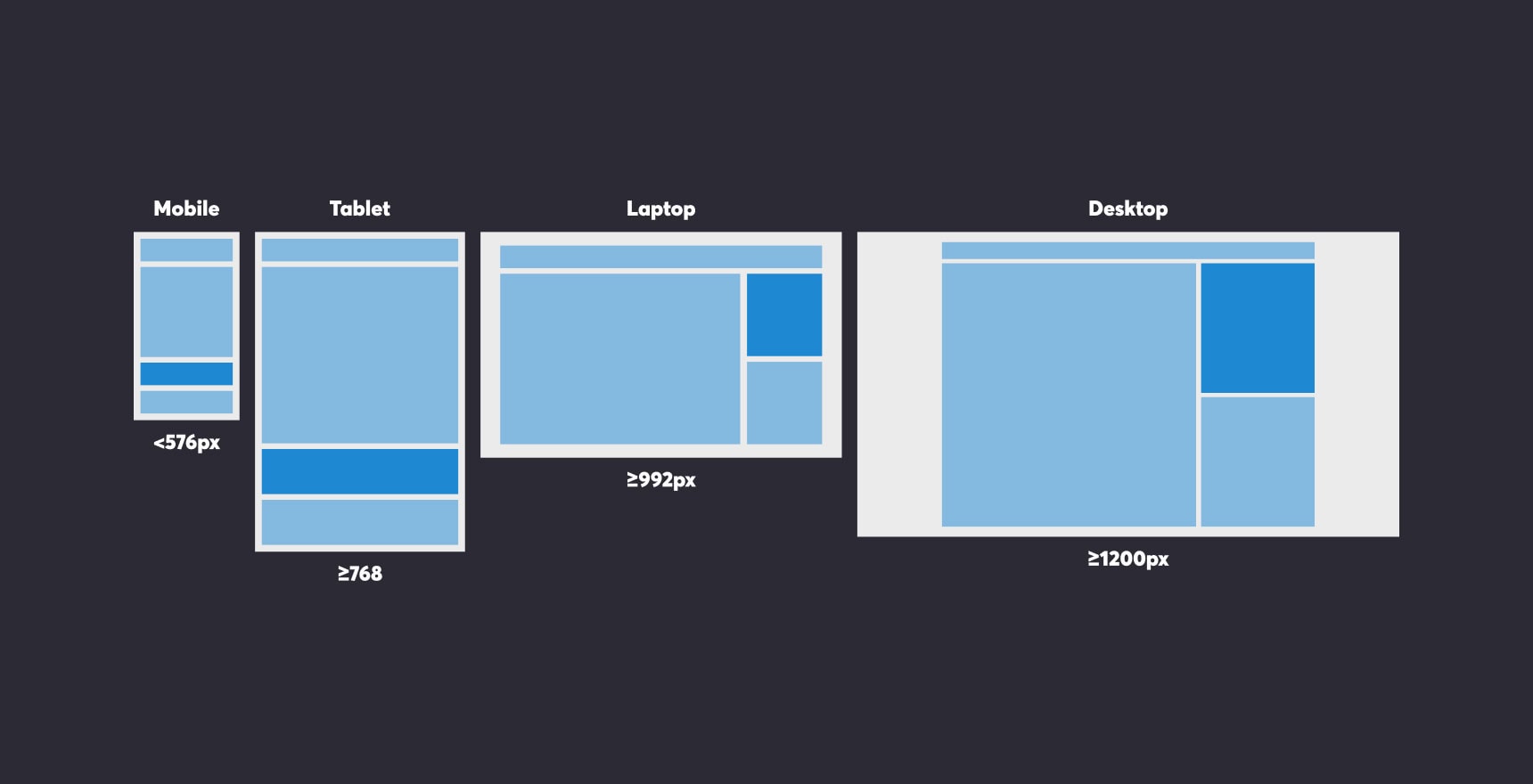
Breakpoints and Thresholds
Breakpoints are specific screen widths where the layout changes significantly. Common breakpoints include mobile (320-480px), tablet (481-768px), and desktop (769px+).
At each breakpoint, designers can adjust:
- Number of columns
- Column widths
- Spacing between elements
- Font sizes
- Image placement
Thresholds help create smoother transitions between major breakpoints. They allow for minor layout tweaks as the screen size changes, without a complete redesign.
Designers should test layouts at various sizes to identify where breakpoints are needed. This helps create a seamless experience across all devices.

Grid Systems in UI Elements
Grid systems play a vital role in structuring UI elements effectively. They provide a framework for organising visual components and enhancing user interactions.
Alignment and Consistency
Grid systems promote alignment and consistency across UI elements. By dividing the screen into columns and rows, designers can position buttons, text, images, and other components in a logical and orderly manner. This structured approach creates a sense of balance and harmony within the interface.
Grids offer flexibility in arranging elements while maintaining a cohesive layout. Designers can align objects to specific grid lines or span them across multiple columns. This consistency in placement helps users quickly scan and comprehend information on the screen.
UI elements placed on a grid appear more polished and professional. The organised layout reduces visual clutter and improves the overall aesthetic appeal of the design.
Hierarchical Organisation
Grids facilitate the hierarchical organisation of UI elements, guiding users’ attention to key information and actions. By utilising different column widths and spacing, designers can emphasise important content and create a visual hierarchy.
Larger grid areas can be allocated to primary elements, such as headlines or featured images, while secondary information occupies smaller spaces. This arrangement helps users navigate the interface more efficiently and understand the relative importance of various components.
Grid systems also support responsive design by allowing elements to reflow and adapt to different screen sizes. As the viewport changes, UI components can shift and resize within the grid structure, maintaining their hierarchical relationships and overall visual coherence.
Implications in Web Design
Grid systems profoundly impact web design, shaping user interfaces and creating visual consistency across websites. They provide a framework for organising content and elements effectively.
Predictability in User Interfaces
Grid-based interfaces enhance predictability, allowing users to navigate websites more easily. By aligning elements to a consistent grid, designers create a logical structure that users can quickly grasp. This predictability reduces cognitive load, helping visitors find information faster.
Grid systems also aid in creating responsive designs. They allow elements to reflow and adapt to different screen sizes while maintaining visual harmony. This flexibility is crucial in today’s multi-device world.
Web designers use grids to establish visual hierarchies. By placing important elements at key intersections of the grid, they guide users’ attention effectively. This strategic placement helps convey information priorities and improves overall user experience.

Common Grid Systems in Use
Several grid systems are widely adopted in web design. The 12-column grid is a popular choice due to its versatility. It divides the page into 12 equal columns, offering numerous layout possibilities. This system works well for both simple and complex designs.
Another common approach is the modular grid. It uses both horizontal and vertical divisions, creating a matrix of cells. This grid type is useful for organising diverse content types, such as on news websites or e-commerce platforms.
The baseline grid focuses on vertical rhythm, aligning text and other elements to a consistent baseline. This grid type improves readability and creates a sense of order, particularly in text-heavy designs.
Some designers opt for asymmetrical grids to create more dynamic layouts. These grids can add visual interest while still maintaining structure. They’re often used in portfolios or creative websites to showcase a unique style.

Composing the Page Layout
Grid systems provide a framework for arranging elements on a web page. They help create visual harmony and structure, guiding users through content in a logical manner.
Determining Column Widths
Column widths form the foundation of a grid-based layout. Designers typically choose between fixed-width and fluid columns. Fixed-width columns maintain consistent dimensions regardless of screen size, offering precise control over element placement. Fluid columns adjust proportionally to the viewport, enhancing responsiveness.
A common approach is the 12-column grid, which allows for flexible divisions of space. This system enables easy creation of layouts with halves, thirds, or quarters. For example, a designer might allocate 8 columns to the main content area and 4 columns to a sidebar.
When deciding on column widths, consider the content type and user needs. Wider columns suit long-form text, while narrower columns work well for lists or brief information.
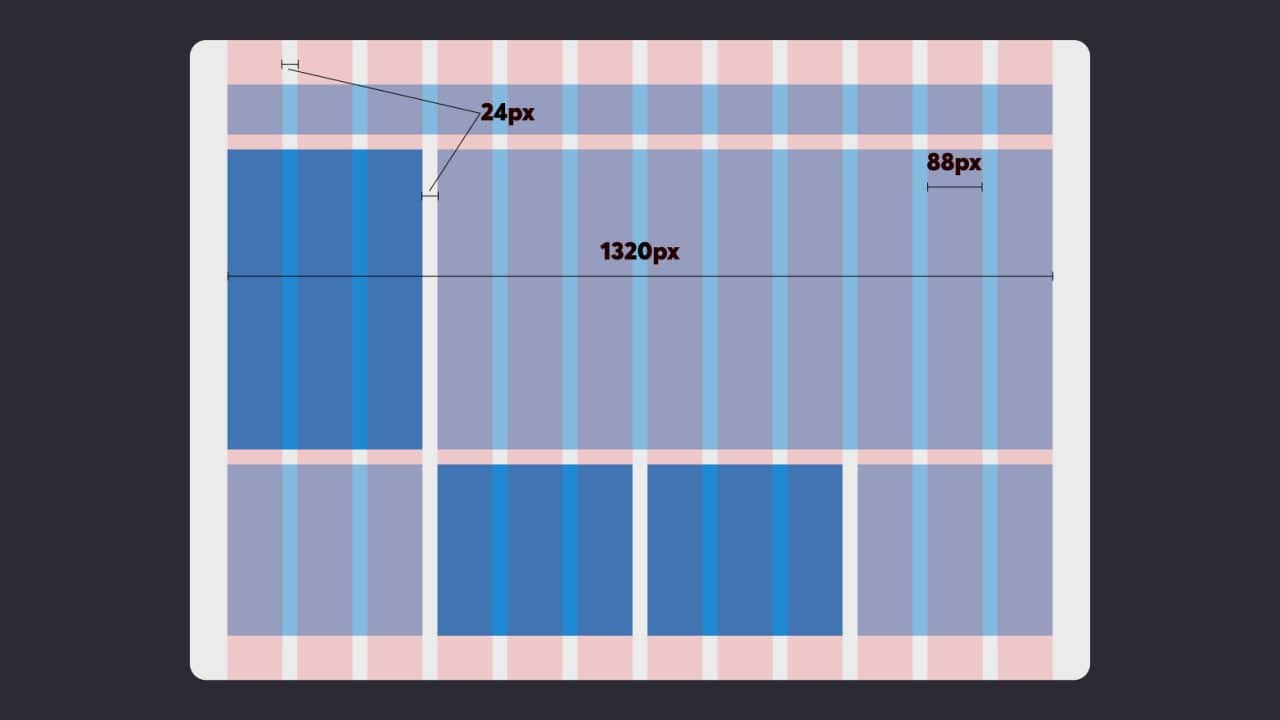
Incorporating Gutter Width
Gutters are the spaces between columns that prevent elements from touching and improve readability. The width of gutters affects the overall feel of a layout. Narrow gutters create a denser, more compact look, while wider gutters produce a more open and airy appearance.
A typical gutter width ranges from 20 to 30 pixels in fixed-width layouts. For fluid layouts, gutters are often set as a percentage of the container width, commonly around 2-3%.
Consistent gutter widths throughout a design create a sense of rhythm and order. Some designers use asymmetrical gutters to add visual interest or emphasise certain areas of the layout.
Positioning Key Elements
The placement of key elements within the grid is critical for effective communication and user experience. The top-left area of a web page often contains the logo and main navigation, as users tend to scan pages in an F-shaped pattern.
Important content should be positioned ‘above the fold’ – visible without scrolling. This area might include headlines, calls to action, or key product features.
Use the rule of thirds to create focal points. Align critical elements along these lines or at their intersections to draw attention naturally.
White space is also a key element. Strategically leaving some grid areas empty can highlight adjacent content and improve overall readability.

Creating a Grid System
Creating a grid system involves several steps, including defining the content hierarchy, choosing the right grid layout, and determining the number of columns and rows. Here are some tips for creating a grid system:
Define Your Content Hierarchy
Defining the content hierarchy is the first step in creating a grid system. This involves determining which content is most important and how it should be organised on the page. A clear content hierarchy helps guide the user’s attention and creates a sense of order and structure. By prioritising content, designers can ensure that the most critical information is easily accessible and prominently displayed.
Start by identifying the primary goals of your website and the key messages you want to convey. Then, organise your content in a way that supports these goals. Use headings, subheadings, and visual cues to create a logical flow of information. This approach enhances user experience and improves the overall effectiveness of your web design.

Choose the Right Grid Layout
Choosing the right grid layout is critical in creating an effective grid system. There are several types of grid layouts, including column grids, modular grids, and hierarchical grids. Each type of grid layout has its own strengths and weaknesses, and the right choice will depend on the specific needs of the website.
Column grids are ideal for text-heavy websites, providing a clear framework for aligning text and images. Modular grids, with their combination of columns and rows, offer flexibility and precision, making them suitable for complex layouts with varied content types. Hierarchical grids, on the other hand, allow for more organic designs by arranging elements based on their importance rather than fitting them into a predetermined layout.
When selecting a grid layout, consider the nature of your content and the overall design goals. A well-chosen grid layout can enhance the visual appeal and functionality of your website, ensuring a cohesive and engaging user experience.
Integration with Graphic Design
Grid systems play a vital role in both web and print design, serving as a foundation for visual structure and layout. They facilitate consistency and harmony between graphic elements and web interfaces.
Contrast Between Grids and Graphics
Grids establish a framework for organising content, while graphics provide visual interest and convey information. A well-designed grid supports graphic elements without overpowering them. Designers use grids to align text, images, and other visual components, creating a cohesive layout. Graphics, on the other hand, add depth, colour, and personality to the design.
When integrating grids with graphics, balance is key. Too rigid a grid can stifle creativity, while a lack of structure can lead to chaotic designs. Skilled designers use grids as a starting point, then selectively break or adapt them to accommodate unique graphic elements.
Grids in Print Versus Web
Print and web design share many grid principles, but their application differs due to medium-specific constraints. Print designs typically use fixed grids, as the final output remains static. Web designs require flexible grids to accommodate various screen sizes and devices.
In print, designers often use baseline grids to maintain consistent vertical rhythm across multiple pages. Web designers focus more on responsive grids that adapt to different viewports. While print grids are measured in physical units like millimetres or inches, web grids use relative units such as percentages or em units.
Print designers have more control over the final layout, whereas web designers must account for dynamic content and user interactions. Despite these differences, both mediums benefit from grid-based layouts to create visually appealing and organised designs.

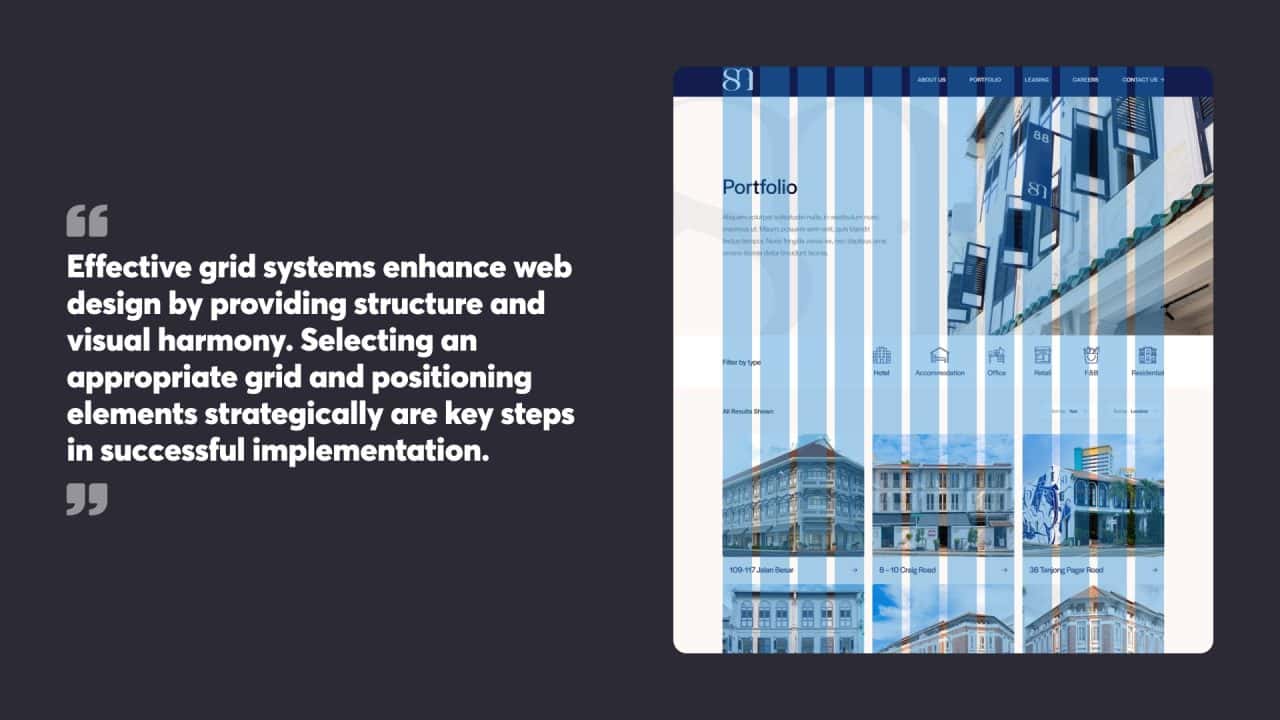
Practical Tips for Implementation
Effective grid systems enhance web design by providing structure and visual harmony. Selecting an appropriate grid and positioning elements strategically are key steps in successful implementation.
Starting with the Right Grid
Choosing the proper grid is crucial for a well-structured web design. A column grid layout often works well for many websites. Start by deciding on the number of columns based on the content and design goals. For responsive designs, consider using a 12-column grid, as it offers flexibility across different screen sizes.
When setting up the grid, define gutters—the spaces between columns—to create visual separation. Typical gutter widths range from 20 to 30 pixels, but this can vary based on the design needs. Remember to set appropriate margins on the outer edges of the layout to frame the content effectively.
For complex layouts, a modular grid approach might be beneficial. This involves dividing the page into both rows and columns, creating a more detailed structure for precise element placement.
Placing Elements on the Grid
Once the grid is established, focus on placing layout elements within it. Align content to the grid lines to create a sense of order and balance. Group related items together, spanning multiple columns when needed for emphasis or to accommodate wider content.
Use the grid to create a visual hierarchy. Place important elements at key intersections or spanning larger areas of the grid to draw attention. For text-heavy sections, stick to a narrower column width to improve readability.
Consider the white space between elements. Proper spacing helps prevent visual clutter and guides the user’s eye through the layout. Consistency in spacing is important for a polished look.
When working with images, align them to the grid structure. This might involve cropping or resizing to fit within the defined columns. For responsive designs, plan how images will adapt to different grid configurations on various screen sizes.

Challenges and Solutions
Grid systems in web design face unique obstacles that require creative solutions. Designers must balance structure with adaptability to create effective layouts across devices and screen sizes.
Overcoming Design Limitations
Grid systems can sometimes feel restrictive, limiting creative freedom. To address this, designers can use asymmetrical grids or combine multiple grids within a single layout. This approach allows for more dynamic designs while maintaining structure.
Breaking the grid strategically can add visual interest. Designers might allow certain elements to overlap grid lines or span multiple columns. This technique creates focal points and guides the user’s eye through the content.
Another challenge is maintaining a visual hierarchy within a grid. Designers can use varying font sizes, colours, and white space to emphasise important elements without disrupting the overall grid structure.
Flexibility and Adaptation
Responsive design presents a major challenge for grid systems. As screens resize, layouts must adapt smoothly. Fluid grids, which use percentage-based widths, offer a solution. These grids automatically adjust to different screen sizes, maintaining proportions.
Media queries allow designers to create breakpoints where the layout shifts to suit specific devices. This technique helps optimise the user experience across desktop, tablet, and mobile screens.
Content reflow is another consideration. As the grid adapts, text and images must rearrange logically. Designers can use flexible image sizes and adjustable typography to maintain readability at all screen sizes.
Testing across various devices is essential to spot and fix any issues with grid flexibility. This process helps refine the layout and improve the overall user experience.
By understanding the principles of grid systems and incorporating them into your website design process, you can create visually appealing, user-friendly, and responsive layouts that effectively communicate your message and enhance the overall user experience.
If you’re looking to enhance your website design with a powerful grid system that improves user experience and visual appeal, our team of expert designers is here to help. Contact us today to discuss how we can create a custom grid-based layout that takes your website to the next level.
Website design
Build an amazing website that delivers
Achieve your goals with a beautiful, high-performing website. Using the latest technologies and tools, we help you enhance your online presence and drive success by turning your website dreams into reality.