
Assistive technologies play a crucial role in making the web accessible to people with disabilities. These assistive technology tools and software solutions help users with visual, auditory, motor, or cognitive impairments navigate websites and access digital content. Web accessibility ensures that people with disabilities can perceive, understand, navigate, and interact with websites and web applications effectively.
Screen readers, speech recognition software, and alternative input devices are examples of assistive technologies that enable users to engage with web content. These tools work in conjunction with well-designed websites that follow accessibility guidelines. When web developers create sites with accessibility in mind, they allow assistive technologies to process content reliably and present it in different ways to suit individual needs.
The Web Content Accessibility Guidelines (WCAG) provide a framework for creating accessible websites. By adhering to these standards, web designers and developers can create inclusive digital experiences that accommodate a wide range of assistive technologies. This approach benefits people with disabilities as well as older users and those accessing the web through various devices and platforms.
Key Takeaways
- Assistive technologies enable people with disabilities to access and interact with digital content, promoting equal participation in the digital world.
- Web accessibility involves designing websites and applications that accommodate diverse user needs and abilities, ensuring usability for all.
- By implementing accessibility features and adhering to guidelines, web developers create inclusive digital experiences that work seamlessly with various assistive tools and technologies.

Table of Contents
Understanding Assistive Technologies
Assistive technologies play a vital role in enabling people with disabilities to access digital content. These tools and devices help users overcome barriers and interact with websites and applications more effectively.
Defining Assistive Technology
Assistive technology refers to software and hardware designed to improve the functional capabilities of individuals with disabilities. These tools aim to enhance access to digital information and services, promoting independence and equal participation in the digital world.
Assistive technology encompasses a wide range of devices and software solutions. These include screen readers for visually impaired users, speech recognition software for those with mobility limitations, and alternative input devices for people who struggle with standard keyboards and mice.
The primary goal of assistive technology is to bridge the gap between users’ abilities and the demands of digital interfaces. By providing alternative means of interaction, these tools make the web more accessible to a diverse audience.
Types of Assistive Technology
Several types of assistive technology cater to different needs and disabilities:
- Screen readers: Software that converts on-screen text to speech or Braille output. Popular screen readers include JAWS (Job Access With Speech) and NVDA (NonVisual Desktop Access), which are widely used by visually impaired users.
- Screen magnifiers: Tools that enlarge screen content for users with low vision
- Speech recognition software: Allows users to control computers and input text using voice commands
- Alternative input devices: Specialised keyboards, switches, and eye-tracking systems for users with mobility impairments
- Text-to-speech software: Converts written text to spoken words for users with reading difficulties
Interactive elements on websites, such as forms and buttons, must be designed to be accessible to users relying on screen readers and alternative input devices.
Each type of assistive technology addresses specific challenges faced by users with disabilities. For example, screen readers help blind users navigate websites, while speech recognition software aids those who cannot use traditional keyboards.
The Role of Digital Technology in Assistive Tools
Digital technology has greatly expanded the capabilities and availability of assistive tools. Modern assistive technologies often rely on sophisticated algorithms and artificial intelligence to improve their functionality and accuracy.
For instance, machine learning techniques have enhanced speech recognition accuracy, making it easier for users with speech impairments to interact with digital devices. Similarly, advances in computer vision have led to more powerful screen readers that can interpret complex visual elements on web pages.
Digital assistive tools are increasingly integrated into mainstream devices and operating systems. This integration has made assistive features more readily available to users who need them, without requiring specialised hardware.
Cloud-based assistive technologies have also emerged, allowing users to access their preferred tools across multiple devices. This portability has improved the consistency and convenience of assistive technology use in various settings.

Web Accessibility Fundamentals
Web accessibility ensures digital content is usable by people with disabilities. It involves designing websites and applications to accommodate diverse user needs and abilities.
What Is Web Accessibility?
Web accessibility refers to the practice of making websites and online tools usable by all web users, including those with various disabilities. This includes visual, auditory, motor, and cognitive impairments. Accessible websites can be navigated and understood by all users, regardless of their abilities or the devices they use.
Accessible web design incorporates features like:
- Alt text for images
- Captions for videos
- Keyboard navigation options
- High-contrast colour schemes
- Resizable text
These elements help users with disabilities access web content through assistive technologies like screen readers, voice recognition software, and alternative input devices. Technologies such as screen magnifiers and high-contrast designs also enhance the browsing experience for web users with visual impairments.
Importance of Accessibility in the Digital World
Web accessibility is crucial in today’s digital-first environment. It provides equal access to information and services for all individuals, including those with disabilities. This inclusivity is not just ethical; it’s often a legal requirement in many countries.
Benefits of web accessibility include:
- Wider audience reach
- Improved user experience for all
- Better search engine optimisation
- Enhanced brand reputation
By prioritising accessibility, organisations demonstrate social responsibility and tap into a larger market. Accessible websites often have clearer layouts and simpler navigation, which benefits all users, not just those with disabilities.
As the internet becomes increasingly central to daily life, ensuring web accessibility is vital for creating an inclusive digital society where everyone can participate fully.
Challenges for People with Disabilities
People with disabilities face significant hurdles when accessing digital content and using the web. These challenges stem from a variety of barriers and the diverse needs of different user groups.
Common Barriers to Web Access
Many websites and digital platforms lack proper coding for assistive technologies. Screen readers and Braille displays often struggle to interpret poorly structured content. Images without alt text, videos lacking captions, and complex layouts create obstacles for users with vision impairments.
Keyboard navigation issues pose problems for those unable to use a mouse. Websites with small clickable areas or reliant on hover effects exclude many users with motor disabilities.
Time limits on forms or content can frustrate individuals who need extra time to read or input information. Flashing animations or auto-playing media may trigger seizures in some users.
Diverse Needs of Users
Different disabilities require varied accommodations. People with vision impairments need text alternatives for visual content and consistent navigation. Those with hearing loss require captions and transcripts for audio.
Users with motor disabilities benefit from large clickable areas and keyboard shortcuts. People with cognitive or learning disabilities need clear, simple language and logical page structures.
Colour contrast is vital for those with low vision or colour blindness. Text resizing options help users with visual or cognitive impairments adjust content to their needs.
Some individuals use specialised input devices or voice commands, requiring websites to support alternative interaction methods. The ageing population also faces increasing accessibility challenges as their sensory and motor skills change.

Assistive Tools for Visual Impairments
Visual impairments can significantly affect daily life, but technology offers solutions to improve accessibility and independence. Various tools cater to different needs, from magnifying text to converting digital content into Braille.
Screen Magnifiers and Readers
Screen magnifiers enlarge on-screen content, making it easier for people with low vision to read and navigate digital interfaces. These tools often include features like colour contrast adjustment and cursor enhancement. Popular options include ZoomText and Windows Magnifier.
Popular screen readers like JAWS (Job Access With Speech) and NVDA (NonVisual Desktop Access) convert text into speech or Braille output. They allow visually impaired users to access digital content by announcing on-screen elements, including text, buttons, and menu items.
Both magnifiers and readers can be customised to suit individual preferences, such as speech rate, voice type, and magnification level.
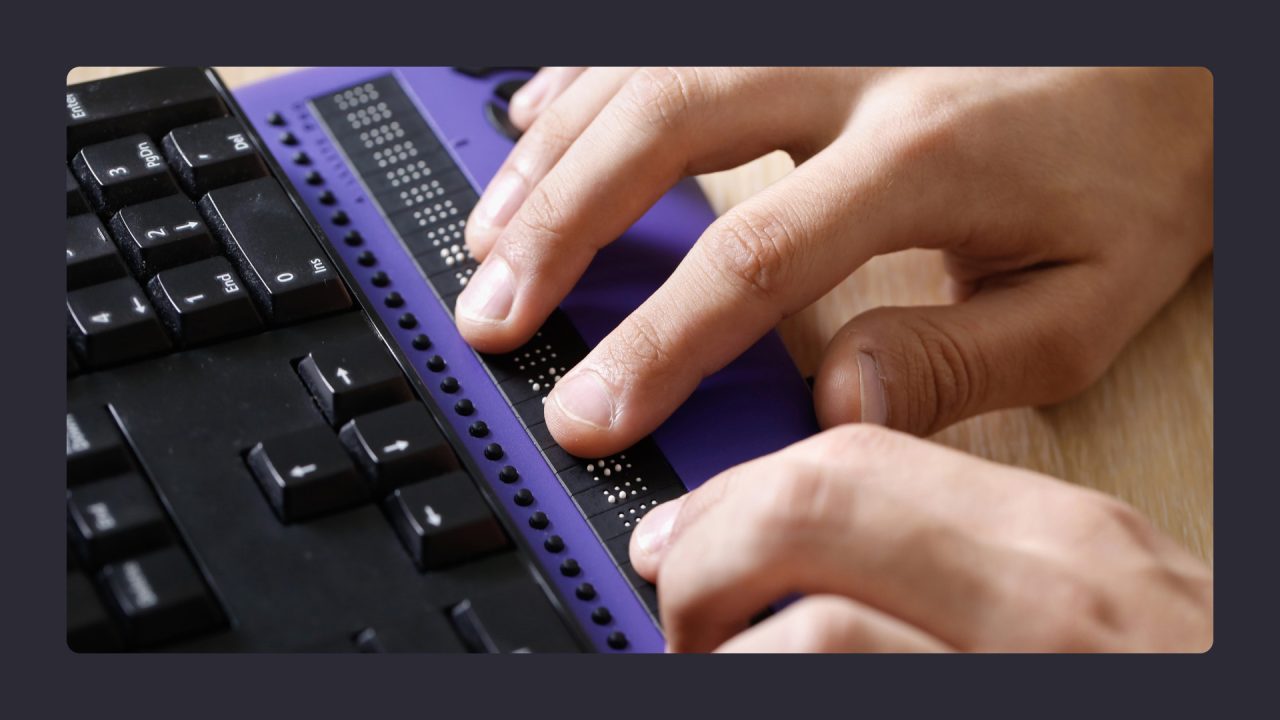
Braille Displays and Refreshable Devices
Braille displays are tactile devices that convert digital text into Braille characters. They consist of a row of cells with small pins that raise or lower to form Braille dots. Users can read text by running their fingers across the display.
Refreshable Braille displays update in real-time as the user navigates through digital content. They connect to computers, smartphones, or tablets via USB or Bluetooth. These devices are valuable for tasks like reading emails, browsing websites, and working with documents.
Some popular Braille display models include the Focus Blue series and the BrailleNote Touch. Many modern devices support multiple languages and offer additional features like note-taking capabilities.
Improving Web Browsing for Visually Impaired
Web accessibility is crucial for visually impaired users. Developers can implement features to make websites more compatible with assistive technologies. These include:
- Proper heading structure for easy navigation
- Alt text for images
- Keyboard-friendly navigation
- High contrast modes
Browser extensions can further enhance the browsing experience. Examples include:
- Dark mode extensions to reduce eye strain
- Text-to-speech plugins for reading articles aloud
- Colour contrast analysers to check readability
Web accessibility evaluation tools help identify potential issues on websites. WAVE (Web Accessibility Evaluation Tool) and Google Lighthouse are useful for checking compliance with accessibility guidelines.

Interactive Technologies for Accessibility
Interactive technologies have transformed web accessibility, offering innovative solutions for users with diverse abilities. These tools enable more natural and intuitive interactions with digital content, breaking down barriers to information access.
Interactive elements, such as forms, buttons, and menus, must be designed to be accessible to users relying on screen readers and alternative input devices.
Speech Recognition and Voice Commands
Speech recognition software allows users to control computers and devices using voice commands. This technology converts spoken words into text or actions, making it easier for people with mobility impairments or vision difficulties to navigate websites and applications.
Modern speech recognition tools have become highly accurate and responsive. They can handle a wide range of accents and languages, adapting to individual speech patterns over time. Voice commands can be used to perform tasks such as opening programs, typing text, and browsing the internet.
For web developers, incorporating voice command functionality can greatly boost accessibility. By adding voice-activated controls and ensuring compatibility with popular speech recognition software, websites become more usable for a broader audience.
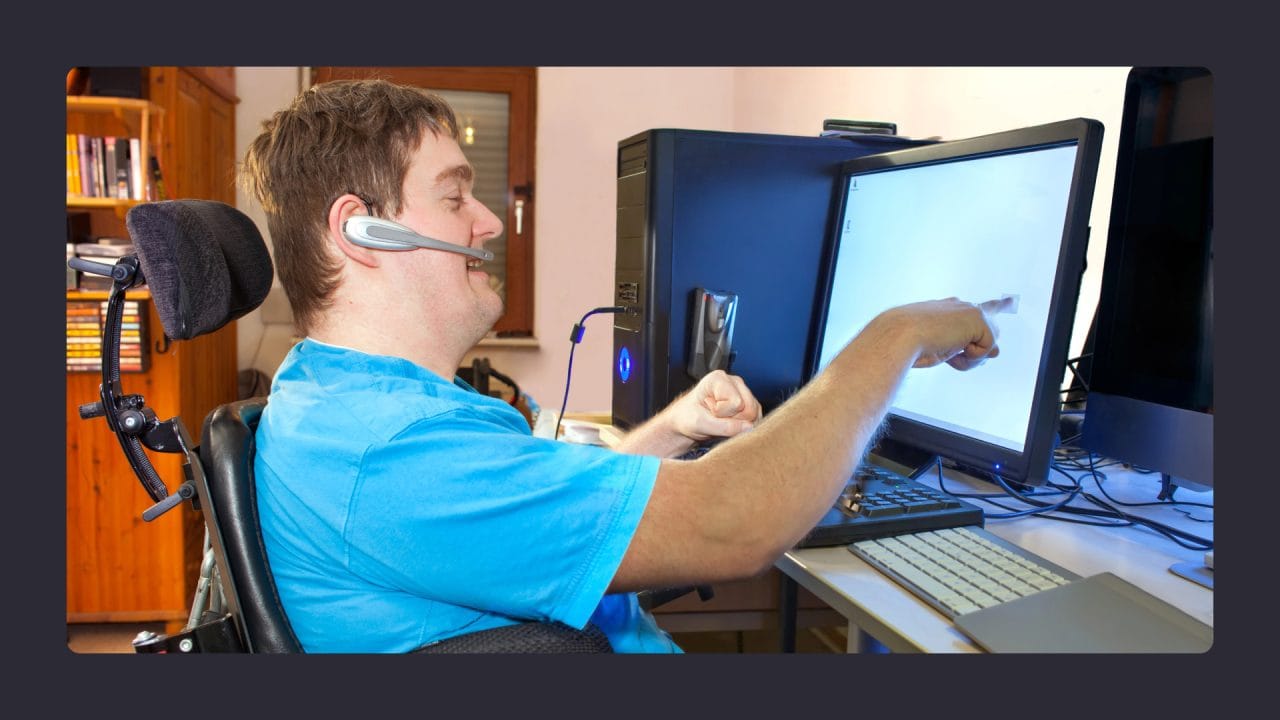
Eye Tracking and Motion Sensors
Eye-tracking devices and motion sensors offer alternative input methods for users who cannot use traditional keyboards or mice. These technologies track eye movements or body gestures to control cursor movement and perform clicks or selections on the screen.
Eye tracking systems use specialised cameras to detect where a user is looking on the screen. This allows for precise cursor control and can be particularly helpful for people with severe motor impairments. Some systems can even interpret blinks as clicks, providing full computer control using only eye movements.
Motion sensors, such as those found in gaming consoles, can be adapted for accessibility purposes. They allow users to control interfaces through gestures or body movements, which can be useful for individuals with limited fine motor skills.
Adaptive Keyboards and Input Options
Adaptive keyboards and alternative input devices cater to users with specific physical needs. These tools range from modified standard keyboards to completely customised solutions.
On-screen keyboards are a common adaptive tool, allowing users to type by selecting keys with a mouse, trackball, or other pointing device. These virtual keyboards often include word prediction and auto-completion features to speed up typing.
Physical adaptive keyboards come in various forms. Some have larger keys for users with limited dexterity, while others are designed for one-handed use. Specialised keyboards may include features like key guards to prevent accidental key presses or alternative layouts to reduce hand strain.
Switch devices are another important input option. These simple buttons or sensors can be activated by various body parts, allowing users with limited mobility to control computers and communicate effectively.
Content Adaptation for Accessibility
Content adaptation enhances web accessibility by transforming digital information into formats suitable for users with diverse needs. This process involves converting text to speech, providing alternative formats, and optimising web elements for assistive technologies.
Text to Speech and Audio Content
Text-to-speech technology converts written text into spoken words, making digital content accessible to users with visual impairments or reading difficulties. Software applications use synthesised voices to read aloud web pages, documents, and other digital text. These tools offer customisation options for voice, speed, and pitch to suit individual preferences.
Audio content, such as podcasts and audio descriptions of visual elements, provides an alternative means of accessing information. This format benefits users who prefer auditory learning or have difficulty processing written text.
Digital Text and Alternative Formats
Digital text offers flexibility for users with different accessibility needs. It can be easily resized, recoloured, or reformatted to improve readability. Screen readers can interpret digital text, allowing visually impaired users to navigate and comprehend content effectively.
Alternative formats, such as PDF, EPUB, or plain text versions of documents, cater to various user preferences and device capabilities. These formats support different reading modes and can be adapted to suit specific accessibility requirements.
Ensuring Web Elements Are Accessible
Web developers play a crucial role in making online content accessible. They can implement features such as:
- Proper heading structure for easy navigation
- Alt text for images to describe visual content
- Keyboard navigation for users who cannot use a mouse
- Colour contrast to improve readability
ARIA (Accessible Rich Internet Applications) attributes enhance the accessibility of dynamic web content. These attributes provide additional information to assistive technologies, improving the user experience for people with disabilities.

Benefits of Assistive Technologies
Assistive technologies have numerous benefits for individuals with disabilities, enhancing their quality of life and promoting equal opportunities. By providing access to information, communication, and education, assistive technologies empower people with disabilities to participate fully in society.
Improving Communication and Access to Information
Assistive technologies, such as screen readers and braille displays, enable visually impaired individuals to access digital content, including websites, emails, and documents. These tools convert text into speech or tactile Braille, making it easier for users to navigate and understand online information. Speech recognition software and voice assistants facilitate communication, allowing people with mobility or speech disabilities to interact with others more easily. This technology converts spoken words into text or commands, bridging the gap between ability and accessibility, and promoting independence and self-reliance.
Enhancing Learning and Educational Opportunities
Assistive technologies play a vital role in education, providing students with disabilities with equal access to learning materials and opportunities. Screen readers, text-to-speech software, and speech recognition tools enable students to complete assignments, participate in class discussions, and engage with digital resources. These technologies help students overcome barriers to learning, ensuring they can fully participate in educational activities. By incorporating assistive technologies into educational settings, educators can create a more inclusive and supportive learning environment, fostering academic success for all students.

Strategies to Improve Web Accessibility
Web accessibility involves creating websites that everyone can use, regardless of ability. It requires careful planning and implementation of specific features.
Guidelines for Website Owners
Website owners play a key role in making the web accessible. They should start by familiarising themselves with the Web Content Accessibility Guidelines (WCAG). These guidelines offer a framework for creating accessible content.
Clear and simple language is crucial. Owners should use headings to structure content logically. Alt text for images helps screen readers describe visual elements to users. Proper colour contrast makes text readable for those with visual impairments.
Keyboard navigation is another important aspect. All website functions should be usable without a mouse. This helps people with motor disabilities navigate easily.
Implementing Accessibility Features
Implementing accessibility features involves both design and technical considerations. One vital step is adding captions to videos. This benefits deaf users and those in noisy environments.
Proper form labelling is essential. Each form field should have a clear, associated label. This allows screen readers to accurately convey information to users.
Resizable text is another helpful feature. Users should be able to increase text size without breaking the layout. This aids those with visual impairments or reading difficulties.
ARIA (Accessible Rich Internet Applications) attributes can enhance accessibility. They provide additional context to screen readers, improving the user experience for those relying on assistive technologies.
Implementing Assistive Technologies
Implementing assistive technologies requires a thoughtful and multi-step approach. Organisations and individuals can take several steps to ensure successful implementation and maximise the benefits of assistive technologies.
Conducting Accessibility Audits
Conducting accessibility audits is a crucial step in implementing assistive technologies. These audits help identify areas where accessibility features can be improved, ensuring that digital content and systems are compatible with assistive technologies. By conducting regular audits, organisations can ensure that their digital presence is accessible to all users, including those with disabilities.
Accessibility audits involve evaluating digital content, including websites, mobile apps, and software, for compatibility with assistive technologies. This includes testing for screen reader compatibility, keyboard navigation, and high contrast mode. By identifying and addressing accessibility barriers, organisations can improve web accessibility and provide a better user experience for people with disabilities.
In addition to conducting accessibility audits, organisations can also implement other strategies to promote accessibility, such as:
- Providing alternative formats for digital content, such as braille or large print
- Offering assistive technology training and support for employees and users
- Incorporating accessibility features into digital products and services
- Engaging with users with disabilities to gather feedback and improve accessibility
By taking a proactive approach to accessibility and implementing assistive technologies, organisations can promote equal opportunities, improve user experience, and enhance their reputation as inclusive and socially responsible entities.

Accessibility across Different Platforms
Accessibility features and tools vary across operating systems, software applications, and devices. These differences impact how users with disabilities interact with digital technologies in their daily lives.
Accessibility in Operating Systems and Software
Major operating systems like Windows, macOS, and Linux offer built-in accessibility features. Windows includes Narrator, a screen reader that describes on-screen elements. macOS provides VoiceOver, which offers similar functionality. Both systems have magnification tools, high-contrast modes, and keyboard shortcuts for users with visual or motor impairments.
Software applications often incorporate accessibility features that complement those of the operating system. Web browsers, for instance, allow users to adjust text size, colours, and contrast. Word processors offer text-to-speech capabilities and formatting options to improve readability.
Cross-Platform Accessibility Tools
Third-party accessibility tools work across different platforms to provide consistent experiences. Screen readers like JAWS and NVDA function on various operating systems, giving users flexibility in their choice of devices. These tools interpret on-screen content and convey it through synthesised speech or refreshable Braille displays.
Browser extensions enhance web accessibility across platforms. They can modify page layouts, adjust colour schemes, and provide alternative text for images. Some tools, like colour contrast analysers, help developers create accessible content that works well on multiple devices and operating systems.
Mobile platforms have also made strides in accessibility. Both iOS and Android offer voice control, screen readers, and customisable display settings. These features allow users with disabilities to access smartphone functions and apps more easily in their day-to-day activities.

Real-World Applications of Assistive Tools
Assistive technologies play a crucial role in enhancing accessibility for people with disabilities. These tools have practical applications in various aspects of life, particularly in education and daily activities.
Education and Learning Support
Assistive tools have transformed the education space for students with learning difficulties. Text-to-speech software helps learners with reading challenges by converting written text into spoken words. This technology allows students to access course materials more easily and comprehend complex texts.
Screen readers are another valuable tool, enabling visually impaired students to navigate digital content. These programs read aloud on-screen text and describe images, making online resources accessible.
Note-taking apps with speech-to-text capabilities assist students who struggle with traditional writing methods. They can record lectures and convert them into written notes, aiding in review and study.
Independence in Daily Activities
Assistive technologies empower individuals with disabilities to live more independently. Smart home devices controlled by voice commands allow users to manage lighting, temperature, and security systems without physical interaction.
Mobility aids equipped with GPS and obstacle detection help visually impaired people navigate their surroundings safely. These devices provide audio cues about the environment, enhancing autonomy in outdoor settings.
Communication apps featuring symbol-based interfaces support non-verbal individuals in expressing their needs and thoughts. These tools bridge communication gaps and foster social connections.
Wearable devices monitor health metrics and can alert carers or emergency services if needed, providing peace of mind for users with medical conditions.
By prioritising accessibility in website design, developers and content creators can build a more inclusive digital world that empowers users of all abilities to engage with and benefit from the wealth of information and services available online.
For help making your website more accessible, contact the team at Chillybin today.




