
Accessible navigation is a crucial aspect of website design that ensures all users, regardless of their abilities, can easily interact with and navigate through a site. Creating an inclusive online experience involves implementing thoughtful design elements that accommodate diverse user needs, such as keyboard accessibility, clear colour contrasts, and logical page structures.
Web designers and developers play a key role in shaping digital spaces that welcome everyone. By adopting accessibility principles from the outset, they can build websites that comply with legal standards and also reach a wider audience. This approach benefits users with disabilities and improves the overall user experience for all visitors.
Accessible navigation goes beyond mere compliance; it’s about fostering an inclusive digital environment where information and services are available to all. As technology evolves, so do the tools and techniques for creating an accessible website, making it easier than ever to design with universal access in mind.
Key Takeaways
- Accessible navigation involves designing websites that are easy to use for people with diverse abilities, including those using assistive technologies like screen readers and keyboard-only navigation.
- Essential components of accessible navigation include well-organised menus, properly labelled interactive elements, sufficient colour contrast, and compatibility with various devices and input methods.
- Website owners and designers should prioritise accessibility testing, seek user feedback to identify barriers, and strive for compliance with legal requirements and international guidelines like WCAG 2.1.

Table of Contents
Understanding Web Accessibility
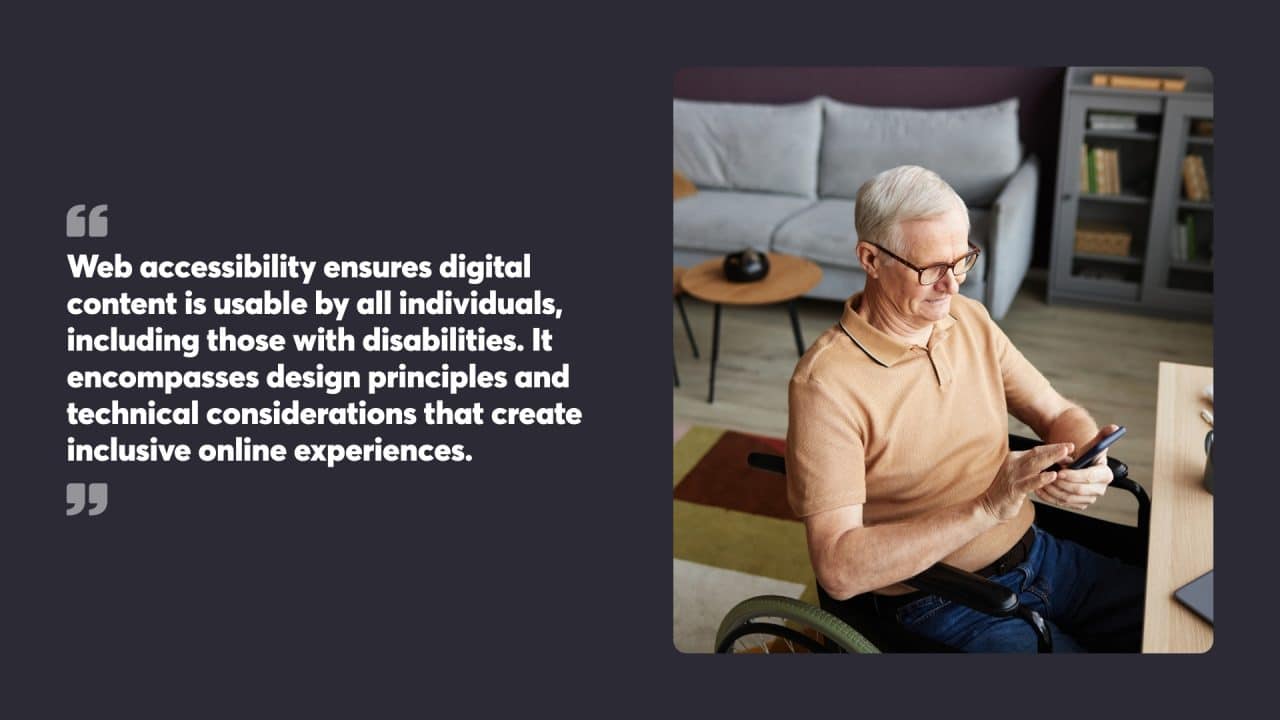
Web accessibility ensures digital content is usable by all individuals, including those with disabilities. It encompasses design principles and technical considerations that create inclusive online experiences.
Key Concepts of Web Accessibility
Web accessibility is guided by the Web Content Accessibility Guidelines (WCAG), which provide a framework for making digital content accessible. These standards focus on four main principles: perceivable, operable, understandable, and robust.
Perceivable content can be understood through different senses. This includes providing text alternatives for images and captions for videos. Operable interfaces allow users to navigate and interact using various input methods, such as keyboards or voice commands.
Understandable content is clear and consistent, with predictable navigation and error identification. Robust websites work across different devices and assistive technologies, like screen readers or magnification software.
The Importance of Accessibility for All Users
Web accessibility benefits everyone, not just people with disabilities. It improves usability for all users, including those with temporary impairments or situational limitations. For example, captions help both deaf users and those in noisy environments.
Accessible websites often have better SEO, faster load times, and improved mobile functionality. They also reach a wider audience, potentially increasing customer base and revenue.
Legal requirements in many countries mandate digital accessibility. Complying with these laws protects organisations from potential lawsuits and reputational damage.
By prioritising accessibility, developers and designers create a more inclusive web that serves all users equally. This approach aligns with the fundamental principle of the internet as a universally accessible platform.
Who Manages Web Accessibility on the Internet?
Web accessibility is a collaborative effort managed by various organisations and individuals dedicated to creating an inclusive digital environment. The World Wide Web Consortium (W3C) plays a pivotal role through its Web Accessibility Initiative (WAI), which develops guidelines, resources, and tools to enhance web accessibility. The WAI’s work is instrumental in setting global web accessibility standards.
Other key organisations, such as the International Organisation for Standardisation (ISO) and the Internet Engineering Task Force (IETF), also contribute to the development of accessibility standards. These bodies work together to ensure that web accessibility guidelines are comprehensive and up-to-date.
Governments and regulatory bodies worldwide have established laws to enforce web accessibility. For instance, the Americans with Disabilities Act (ADA) in the United States mandates that websites and web applications be accessible to people with disabilities. Compliance with these laws is crucial for avoiding legal repercussions and ensuring inclusivity.
Individuals, including web developers, designers, and content creators, play a critical role in implementing these standards. By adhering to web accessibility guidelines and best practices, they contribute to a more inclusive and accessible web for all users.

Designing for Diverse Abilities
Creating accessible websites requires consideration of various user needs and abilities. This section explores approaches for accommodating visual, auditory, cognitive and mobility impairments through thoughtful design choices. Creating web pages with foundational web technologies like HTML is essential for building accessible and user-friendly websites.
Catering to Visual Impairments
Visually impaired users rely on screen readers and other assistive technologies to navigate websites. Designers should use semantic HTML to structure content logically. Proper heading hierarchies and descriptive link text help users understand page organisation.
Alt text for images conveys visual information to those who cannot see them. Colour contrast ratios of at least 4.5:1 for normal text and 3:1 for large text improve readability. Scalable fonts and layouts allow users to adjust text size without breaking the design.
Keyboard navigation is vital, as many visually impaired users cannot use a mouse. All interactive elements should be operable via keyboard alone. Visual focus indicators highlight the current element in use.
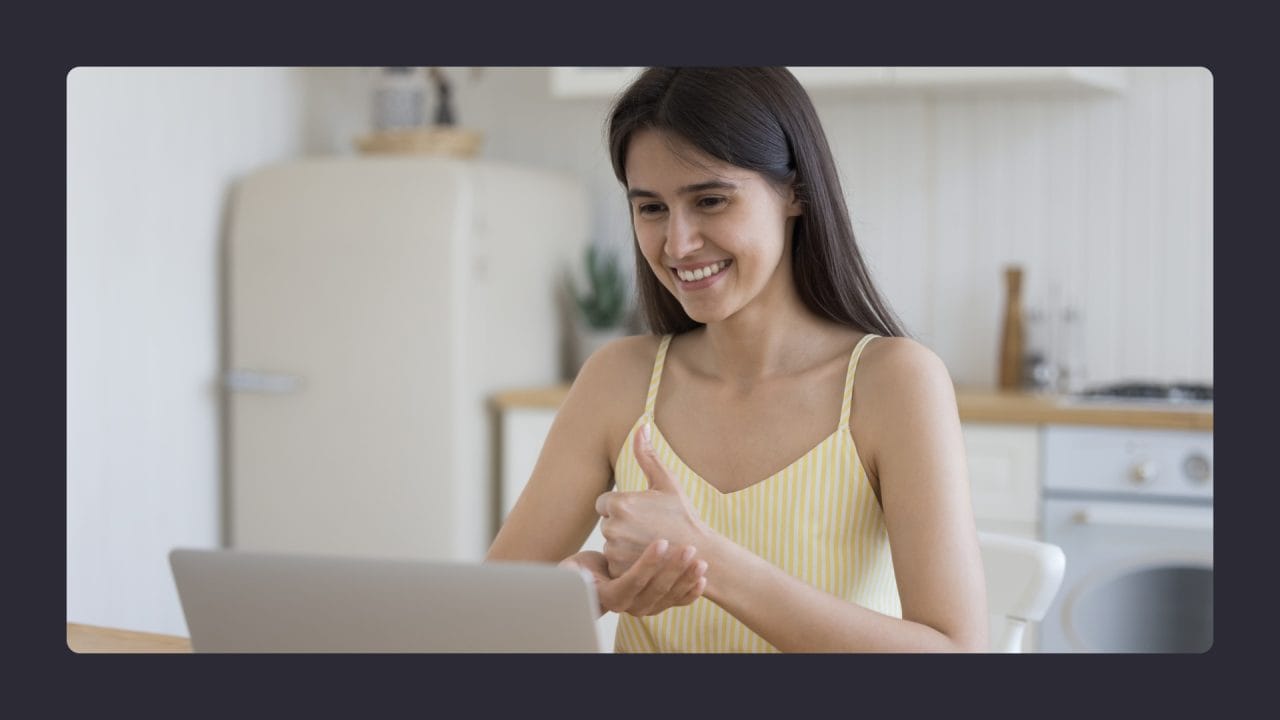
Accommodating Auditory Disabilities
Users with hearing impairments face challenges with audio and video content. Providing captions and transcripts for multimedia makes information accessible. Auto-playing audio can be disorienting, so controls to pause or mute sound are important.
Visual alerts can supplement auditory cues. For example, form validation errors could use both colour changes and text to indicate issues. Chat interfaces might flash messages in addition to playing notification sounds.
Sign language videos can make complex content more accessible to deaf users who use sign language as their primary form of communication. Offering text alternatives alongside videos gives users a choice in how they consume information.
Considering Cognitive and Mobility Impairments
Cognitive disabilities affect information processing, memory, attention and problem-solving. Clear, concise language and consistent layouts reduce cognitive load. Breaking content into smaller chunks makes it easier to digest.
Predictable navigation and visual cues help users understand where they are on a site. Progress indicators for multi-step processes provide context. Allowing users to control animation speed or disable motion effects prevents distraction.
For those with motor impairments, large clickable areas make navigation easier. Adjustable time limits on forms prevent timeouts. Voice control options offer hands-free interaction.
Responsive design accommodates various input methods. Some users may rely on specialised devices like eye-tracking systems or sip-and-puff controllers. Testing with these assistive technologies helps identify potential issues.
Essential Components of Accessible Navigation
Accessible navigation relies on key elements that work together to create an inclusive user experience. These components focus on making websites easy to use for all visitors, regardless of their abilities or the devices they use.
Navigation Menus
Navigation menus form the backbone of website navigation. They should be clearly labelled and logically organised to help users find information quickly. Drop-down menus need to be designed with care, allowing users to access sub-menu items without a mouse.
Designing menus with a consistent layout across the site helps users learn and remember the navigation structure. It’s beneficial to limit the number of menu items to avoid overwhelming visitors. Using descriptive text for menu labels, rather than vague terms, makes it easier for users to understand where links will take them.
Text size and spacing in menus should be large enough to read easily and spaced adequately to prevent accidental clicks on the wrong item.
Interactive Elements
Interactive elements like buttons, forms, and search bars play a crucial role in accessible navigation. These elements should be easily identifiable and operable by all users.
Buttons and links need to have sufficient contrast with their surroundings and be large enough to click or tap comfortably. Providing visual feedback when users interact with these elements, such as changing colour on hover or focus, helps confirm actions.
Forms should have clear labels and instructions. Error messages must be specific and helpful, guiding users on how to correct mistakes. Implementing autocomplete features can aid users in filling out forms more quickly and accurately.
Search functionality should be prominently placed and easy to use, with clear instructions on how to perform searches.
Keyboard Accessibility
Keyboard accessibility is essential for users who can’t use a mouse. All navigational elements and interactive components must be accessible and operable using only a keyboard.
The tab key should allow users to move through all interactive elements in a logical order. This order should match the visual layout of the page to maintain consistency between visual and keyboard navigation.
Visible focus indicators are critical to show which element is currently selected. These indicators should be clear and high-contrast to help users track their position on the page.
Skip links at the top of the page enable keyboard users to bypass repetitive content and jump directly to the main content area. This feature significantly improves navigation efficiency for keyboard-only users.
Semantic HTML and ARIA Roles
Semantic HTML and ARIA roles are fundamental in creating accessible web pages. Semantic HTML involves using HTML elements that convey meaning about the content and structure of a web page. For example, using heading tags (h1-h6) to outline the page structure and paragraph tags (p) for blocks of text helps screen reader users understand the content hierarchy.
ARIA (Accessible Rich Internet Applications) roles add further meaning to HTML elements, making them more accessible to screen readers and other assistive technologies. ARIA attributes can define the role of an element, provide labels, and describe its purpose, enhancing the user experience for those relying on assistive technologies.
Common ARIA roles include:
- aria-label: Provides a text description of an element.
- aria-labelledby: References an element that contains the text description.
- aria-describedby: References an element that provides additional information about the element.
- aria-hidden: Hides an element from screen readers.
By combining semantic HTML with ARIA roles, web developers can create web pages that are more accessible and easier to navigate for screen reader users. This approach ensures that all users, regardless of their abilities, can understand and interact with web content effectively.

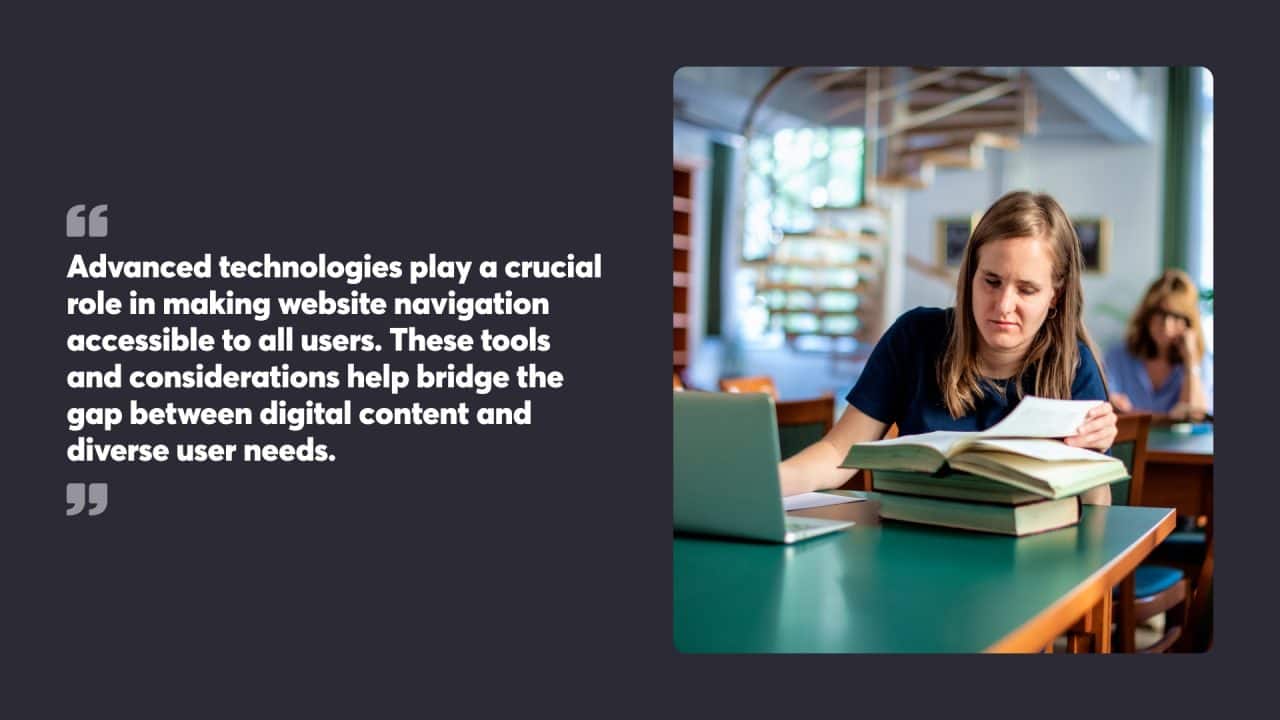
Technology and Accessible Navigation
Advanced technologies play a crucial role in making website navigation accessible to all users. These tools and considerations help bridge the gap between digital content and diverse user needs.
Screen Readers and Software
Screen readers are essential assistive technologies that convert digital text to speech or braille output. These tools allow users with visual impairments to navigate websites and access content. Web developers should structure their sites with proper headings, alt text for images, and ARIA labels to work smoothly with screen readers.
Screen reader shortcuts boost efficiency for users, letting them jump between sections, links, and form elements quickly. Developers can enhance this experience by using semantic HTML elements and ensuring logical tab order.
Compatibility testing with popular screen readers like JAWS, NVDA, and VoiceOver is vital to confirm that all website features are accessible and function as intended.
Mobile Device Considerations
Mobile devices present unique challenges and opportunities for accessible navigation. Touch screens require different interaction methods compared to traditional keyboards and mice. Designers should create large, well-spaced tap targets for buttons and links to accommodate users with motor impairments.
Responsive design is key for mobile accessibility. Websites should adapt seamlessly to various screen sizes and orientations, maintaining readability and usability. This includes adjusting font sizes, line spacing, and layout to prevent horizontal scrolling or overlapping elements.
Mobile-specific gestures, such as pinch-to-zoom and swipe navigation, should have alternatives for users who may struggle with these actions. Providing clear, visible controls for navigation and content interaction helps all users navigate mobile sites effectively.

Strategies for Creating Accessible Content
Creating accessible content involves implementing specific techniques to make digital information usable for all users. These strategies focus on improving text and visual elements, integrating audio and video content effectively, and providing options for dynamic content customisation.
Text and Visual Media
Text alternatives are crucial for making visual content accessible. Alt text should be added to images, describing their content and purpose concisely. For complex visuals like infographics, longer descriptions may be necessary.
Visual elements should have sufficient colour contrast to be readable by users with visual impairments. A contrast ratio of at least 4.5:1 for normal text and 3:1 for large text is recommended.
Headings and subheadings help organise content and make it easier to navigate. Using proper heading structure (H1, H2, H3) allows screen readers to interpret the page hierarchy correctly.
Audio and Video Integration
Captions are essential for making video content accessible to deaf or hard-of-hearing users. They should be synchronised with the audio and include all relevant sounds, not just speech.
Audio descriptions provide narration of visual elements in videos for blind or visually impaired users. These descriptions should be added during natural pauses in the audio.
Transcripts offer a text alternative for audio and video content. They benefit users who are deaf-blind or those who prefer reading to watching or listening.
Dynamic Content and Customisation
Custom keyboard shortcuts can improve navigation for users who rely on keyboard-only input. These shortcuts should be clearly documented and easy to discover.
Providing options to adjust text size, colour schemes, and layout can help users with different visual needs. These customisation features should be easy to find and use.
For dynamic content that updates automatically, users should be notified of changes. This can be done through ARIA live regions or other programmatic methods that screen readers can interpret.
Allowing users to control the speed of auto-updating content or to pause it entirely is important for those who need more time to process information.
Accessible Navigation Structure and Labels
Creating an accessible navigation structure and using clear labels are crucial for helping all users, including those with disabilities, navigate web pages efficiently. A well-structured navigation system enhances usability and ensures that screen reader users can understand the page layout.
Here are some tips for creating accessible navigation structures and labels:
- Use Clear and Consistent Labels: Label navigation elements, such as menus and links, with clear and concise language to help users understand their purpose.
- Employ Semantic HTML: Utilise HTML elements that provide meaning to the page structure, such as headings and paragraphs, to improve content organisation.
- Incorporate ARIA Roles: Use ARIA roles to add additional meaning to HTML elements, such as defining the role of buttons or links, to aid screen reader users.
- Provide Alternative Text: Ensure that images and other non-text content, such as audio and video, have alternative text descriptions.
- Maintain a Consistent Layout: Use a consistent layout throughout the site to avoid clutter and make navigation easier for all users.
By following these guidelines, web developers can create web pages with accessible navigation structures and labels, making it easier for screen reader users to understand and navigate the content.
Best Practices for Website Owners and Designers
Accessible navigation is crucial for creating inclusive websites. Implementing key strategies in layout, user experience, and technical features can significantly improve website usability for all users.
Layout and Visual Design
Clear visual hierarchies help users understand content relationships. Use consistent heading structures and logical content organisation. Opt for colour schemes with high contrast ratios to aid readability.
Break up text into short paragraphs and use bullet points for lists. This improves scannability, especially for users with cognitive impairments.
Choose fonts that are easy to read in different sizes. Sans-serif fonts often work well for digital screens. Maintain adequate text size, with a minimum of 16 pixels for body text.
Provide sufficient white space between elements to reduce visual clutter. This aids users in focusing on important content and improves overall readability.
User Experience Enhancements
Offer multiple ways to access content, such as search functions and site maps. This helps users find information quickly and easily.
Implement predictable navigation patterns across the site. Place menus in consistent locations and use familiar labels for navigation items.
Add descriptive alt text to images. This allows screen reader users to understand visual content and enhances the experience for all users when images fail to load.
Design forms with clear labels and error messages. Group related fields together and provide instructions on how to complete them correctly.
Technical Implementation of Accessible Features
Ensure keyboard navigation functionality throughout the site. Users should be able to access all interactive elements and content using only a keyboard.
Implement proper heading structure using HTML tags (H1, H2, H3, etc.). This helps screen readers understand the page hierarchy and allows users to navigate content more effectively.
Use ARIA (Accessible Rich Internet Applications) attributes to enhance the accessibility of dynamic content and complex user interface components.
Provide transcripts for audio content and captions for video content. This makes multimedia accessible to users with hearing impairments and those in noisy environments.
Test websites with various assistive technologies and browser combinations to identify and fix accessibility issues. Regular audits help maintain accessibility standards over time.

Accessibility Testing and User Feedback
Thorough testing and user input are vital components of creating accessible navigation. These processes help identify barriers and refine designs to better serve all users.
Testing for Accessibility Issues
Accessibility testing involves evaluating websites and applications to find potential barriers for users with disabilities. Automated tools can scan for common issues like missing alt text, improper heading structure, and colour contrast problems. These tools offer a quick way to catch many technical accessibility flaws.
Manual testing by experts complements automated scans. Testers use screen readers, keyboard-only navigation, and other assistive technologies to simulate real-world usage. This uncovers issues that automated tools might miss, such as unclear link text or confusing page layouts.
A mix of automated and manual testing provides the most comprehensive results. Regular testing throughout the development process helps catch issues early when they’re easier to fix.
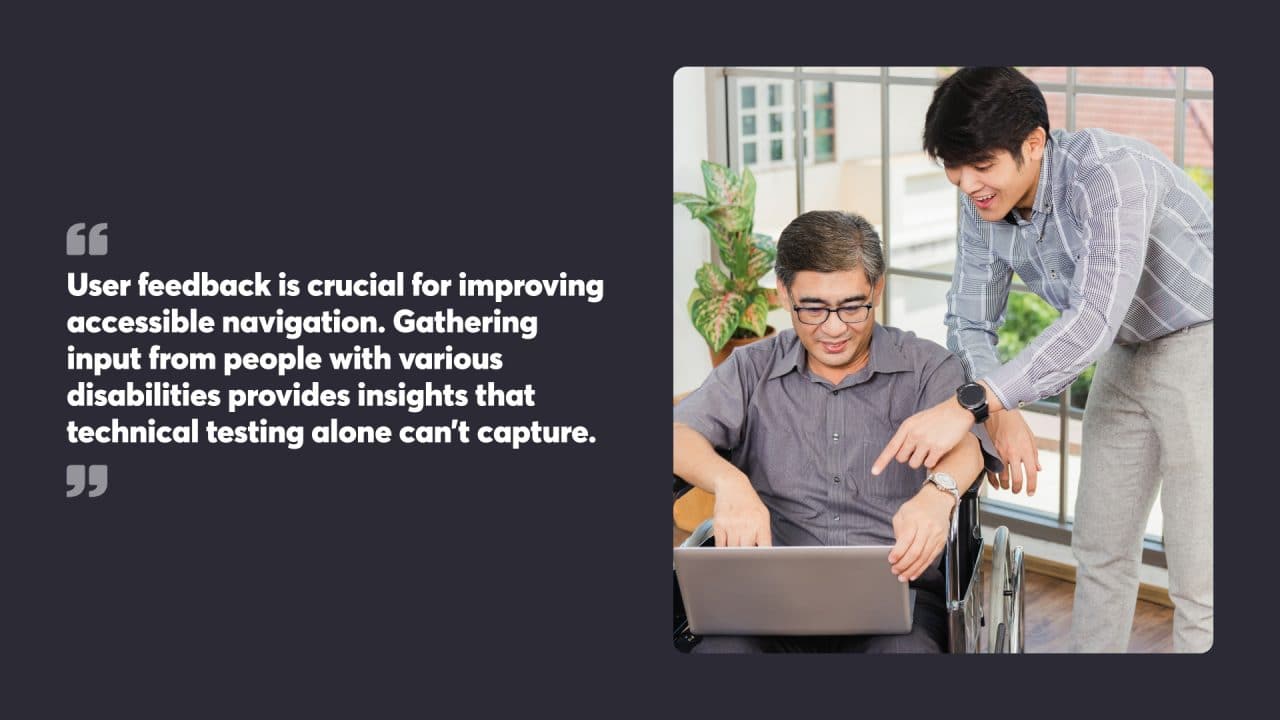
Incorporating User Feedback
User feedback is crucial for improving accessible navigation. Gathering input from people with various disabilities provides insights that technical testing alone can’t capture.
Usability testing sessions with disabled users reveal practical challenges in navigating websites. Observing how people interact with a site using assistive technologies highlights areas for improvement.
Surveys and interviews can collect detailed feedback on navigation preferences and pain points. This qualitative data helps designers understand the real-world impact of their choices.
Ongoing user feedback loops allow continuous refinement of navigation systems. As designs evolve, regular check-ins with users make sure changes actually improve accessibility rather than introducing new barriers.

Legal Considerations and Compliance
Website accessibility is subject to various laws and standards aimed at promoting digital inclusion. These regulations protect the rights of users with disabilities and guide organisations in creating accessible online experiences.
Understanding Accessibility Laws
In Australia, the Disability Discrimination Act (DDA) 1992 is the primary legislation addressing accessibility. It prohibits discrimination against people with disabilities in many areas of public life, including access to information and services. The DDA applies to websites, making it illegal for organisations to have inaccessible digital content.
The Australian Human Rights Commission Act 1986 also plays a role in enforcing web accessibility. It empowers the Commission to investigate complaints about discrimination and breaches of human rights, including those related to digital accessibility.
Website managers should be aware that non-compliance with these laws can lead to legal action, fines, and damage to an organisation’s reputation.
Compliance with International Standards
Web Content Accessibility Guidelines (WCAG) are the most widely accepted international standards for web accessibility. The current version, WCAG 2.1, provides detailed criteria for making web content accessible to people with various disabilities.
Australian government websites are required to meet WCAG 2.1 Level AA compliance. While not mandatory for private sector websites, adhering to these guidelines is strongly recommended to meet legal obligations under the DDA.
Compliance with WCAG can also boost search engine optimisation, as many accessibility practices align with SEO best practices. This dual benefit makes accessibility compliance a smart business decision beyond legal requirements.
Optimising Accessibility for Search Engines
Accessible websites offer significant advantages for search engine optimisation. They improve user experience and align with search engine ranking factors.
SEO Benefits of Accessible Websites
Accessible websites often have clearer navigation and structure, which search engines favour. Proper heading hierarchies help search engines understand content organisation. Alt text for images provides context and improves image search rankings.
Accessible sites typically load faster due to cleaner code, a key SEO factor. They’re also more likely to work well on mobile devices, another important ranking signal.
Descriptive link text, a requirement for accessibility, helps search engines understand page relationships. This can boost internal linking effectiveness and site authority.
Accessible Rich Internet Applications and SEO
ARIA (Accessible Rich Internet Applications) attributes can enhance both accessibility and SEO. They provide additional context to search engines about page elements and functionality.
ARIA landmarks help define page regions, improving crawlability. Role attributes clarify element purposes, potentially aiding in featured snippet selection.
ARIA labels and descriptions can supplement visible text, providing extra keyword opportunities without cluttering the user interface. This can be particularly useful for interactive elements like tabs or accordions.
Using ARIA effectively requires care to avoid conflicts with HTML5 semantic elements. When implemented correctly, it can create a more accessible and SEO-friendly site structure.

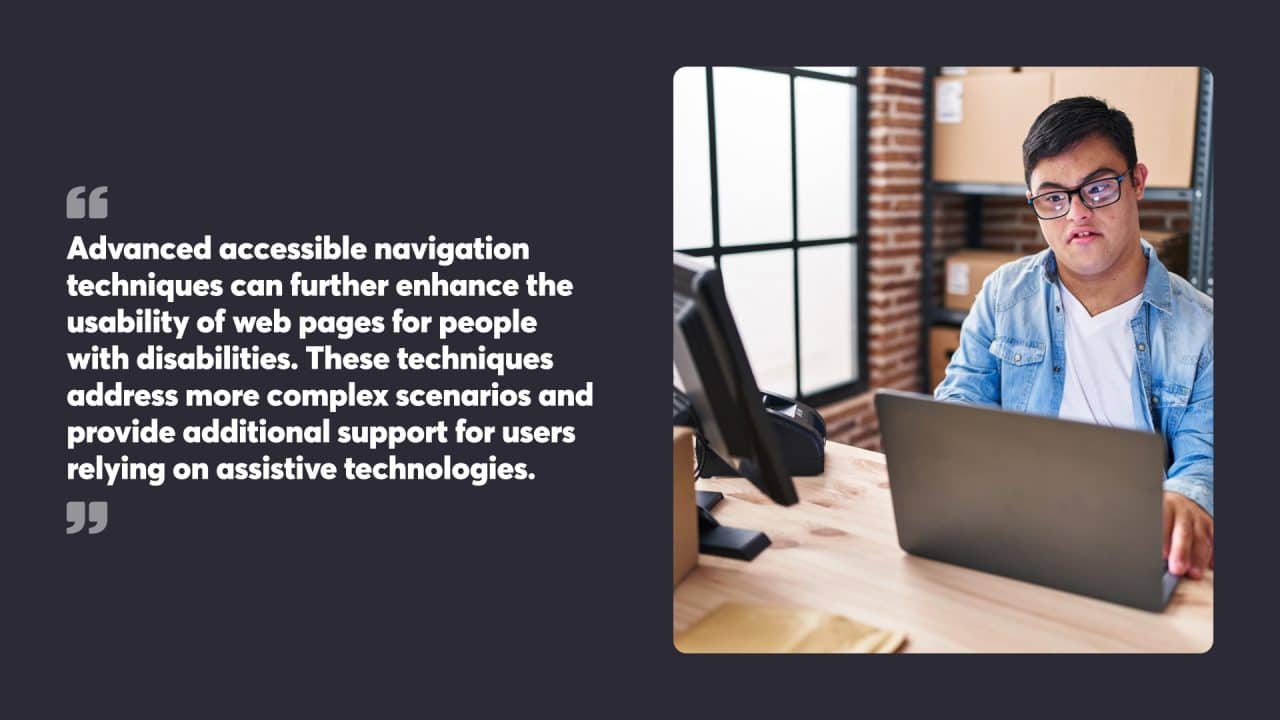
Advanced Accessible Navigation Techniques
Advanced accessible navigation techniques can further enhance the usability of web pages for people with disabilities. These techniques address more complex scenarios and provide additional support for users relying on assistive technologies.
- Managing Dynamic Content Updates: Dynamic content updates can be challenging for screen reader users, as they may not be aware of changes. Using ARIA roles to define the role of updated content and providing alternative text for images and other non-text content can help manage these updates. Implementing WAI-ARIA live regions can also notify screen readers of changes in real time.
- Implementing Custom Keyboard Shortcuts: Custom keyboard shortcuts can improve navigation efficiency for users who rely on keyboard-only input. JavaScript can be used to create these shortcuts, and they should be clearly documented and easy to discover.
- Using WAI-ARIA Live Regions: WAI-ARIA live regions allow developers to define areas of the page that update dynamically. These regions can provide alternative text for images and other non-text content, ensuring that screen reader users are aware of updates.
By employing these advanced techniques, web developers can create web pages that are even more accessible and user-friendly for people with disabilities, ensuring a more inclusive online experience.
Managing Dynamic Content Updates
Managing dynamic content updates is essential for creating accessible web pages. Dynamic content can pose challenges for screen reader users, who may not be aware of changes on the page. To address this, web developers can use ARIA roles and other techniques to ensure updates are accessible.
Here are some tips for managing dynamic content updates:
- Use ARIA Roles: Define the role of updated content using ARIA roles, such as specifying the role of a button or link.
- Provide Alternative Text: Ensure that images and other non-text content have alternative text descriptions.
- Implement WAI-ARIA Live Regions: Use WAI-ARIA live regions to define areas of the page that update dynamically, notifying screen readers of changes.
- Utilise JavaScript: Use JavaScript to update content dynamically and provide alternative text for images and other non-text content.
By following these tips, web developers can create web pages that remain accessible to people with disabilities, even when dynamic content updates are involved. This ensures that all users can stay informed and interact with the content effectively.

Additional Accessibility Tips
Clear visual indicators help users understand where they are on a website. Designers should use distinct styles for active, hover, and focus states on interactive elements. This improves navigation for all users, especially those relying on keyboards or assistive technologies.
Useful error messages guide users when things go wrong. These messages should be specific, explaining the issue and how to fix it. Using plain language and avoiding technical jargon makes error messages more helpful for all users.
Skip links allow keyboard users to bypass repetitive content and jump straight to the main content. These links are typically hidden but become visible when users tab through a page. They save time and effort for people navigating without a mouse.
Keyboard access is crucial for many users with disabilities. All interactive elements should be operable via keyboard, including forms, menus, and modal dialogues. Testing websites using only a keyboard helps identify accessibility gaps.
Page titles play a vital role in orientation. Each page should have a unique, descriptive title that accurately reflects its content. This aids users of screen readers and those with cognitive disabilities in understanding where they are on the site.
Providing alternative text for images helps screen reader users understand visual content. Alt text should be concise yet descriptive, conveying the purpose or content of the image. Decorative images can use empty alt attributes to be skipped by screen readers.
Colour should not be the sole method of conveying information. Using patterns, shapes, or text labels alongside colour helps users with colour vision deficiencies understand the content.
At Chillybin our website design processes make sure your site will be accessible to all. If you would like us to assess your current site and make suggestions for greater accessibility, contact us today.
Website design
Build an amazing website that delivers
Achieve your goals with a beautiful, high-performing website. Using the latest technologies and tools, we help you enhance your online presence and drive success by turning your website dreams into reality.